В каком формате лучше сохранять файлы из иллюстратора?
Блог о том, как создать логотип и сайт
На Logowiks собрано все необходимое для создания логотипа, сайта: советы, сервисы, видео, инструкции, бесплатные шрифты.
- Создать логотип онлайн
- Об авторе
- Контакты
Рубрики
- WordPress (2)
- Бренды (1)
- Вдохновение (26)
- Видео (5)
- Визитки (2)
- Все посты (4)
- Записки сумасшедшего дизайнера (4)
- Инструкции (13)
- Инфографика (4)
- Как создать (15)
- Как создать сайт (4)
- Логотипы (48)
- Сервисы (11)
- Советы экспертов (5)
- Тематические (1)
- Фавикон (1)
- Цвет (11)
- Шрифты (4)
В каком формате сохранить логотип? Обзор графических форматов
- Tweet
- Share 0
- VKontakte
В каком формате должен быть логотип? Существует огромное количество форматов, в которых можно его сохранить.
Каждый из них имеет свое предназначение, а также преимущества и недостатки. Поэтому очень важно знать особенности наиболее популярных графических форматов, чтобы знать возможности использования каждого из них.
Но перед тем, как мы начнем говорить о графических форматах , нужно прояснить, что в мире графических файлов существует два основных вида форматов: растровая и векторная графика. Это очень важный момент. Люди, которые не первый день работают с графическими редакторами, прекрасно знают, в чем разница, а новичкам нужно это выучить, чтобы знать как правильно сохранять логотип .
Векторная графика
Векторные изображения формируются из разных линий и геометрических фигур, размер которых определяются математическими уравнениями.
Преимущества векторных изображений:
– такие изображения всегда сохраняют превосходное качество при масштабировании и редактировании;
– размер изображения почти не влияет на размер файла, поэтому он всегда невелик.
Недостатки векторных изображений:
– изображения не реалистичны;
– доступно не так много эффектов.
Изображения векторной графики в большинстве случаев имеют расширение AI, CDR, CGM, DXF. CorelDraw является самым популярным графическим редактором.
Примеры, показывающие эффект векторной графики при увеличении:
Растровая графика
Суть растровых изображений в том, что они напоминают таблицу с множеством маленьких ячеек. Ячейки таблицы называются пикселями. Пиксель – частица растрового изображения. Все пиксели одинаковые по размеру и форме. Для каждого пикселя задается свой цвет и координаты. Поскольку пиксели очень маленького размера, эта мозаика кажется единым целым, если качество изображения хорошее. При высокой разрешающей способности наши глаза не видят “пикселизацию” изображения.
Преимущества растровых изображений:
– реалистичность, они способны передать графику, состоящую из тысяч мелких деталей;
– к изображениям можно применять много разнообразных эффектов;
– с помощью растровой графики можно создать практически любой рисунок, какой угодно сложности, поэтому она более распространённая.
Недостатки растровых изображений:
– большой размер файлов;
– потеря качества при масштабировании.
Изображения растровой графики в большинстве случаев имеют расширение JPG, BMP, GIF, PNG, PSD.
Рассмотрим, что произойдет с растровым изображением при увеличении:
Самая популярная программа для редактирования растровых изображений – Photoshop.
Форматы логотипа
Теперь, когда мы прояснили для себя, что такое векторная и растровая графика и зачем она нужна, давайте перейдем к обзору графических файлов, в которых можно сохранить логотип.
Векторные форматы
.Ai – Adobe Illustrator
Векторный формат файлов .Ai от компании Adobe позволяет сохранять файл в исходном виде – все элементы логотипа, такие как иконка, текст, доступны для редактирования и в дальнейшем их можно править в любой момент. Чтобы открыть логотип в формате Ai, вам понадобится специальные программы, такие как Adobe Illustrator, CorelDRAW.
В большинстве случаев в таком формате можно менять текст. Открывается с помощью программ: Adobe Illustrator, CorelDRAW
Функции: нужен для внесения правок в оригинальный логотип.
.EPS – Encapsulated PostScript
Этот тип файла нужен для более высокого качества печати логотипа: он позволяет масштабировать логотип без потери качества. Преимущество логотипа в формате EPS – возможность одновременно использовать как растровые, так и векторные элементы изображения. Однако редактировать логотип в формате EPS значительно сложнее, чем, например, в формате Ai.
Открывать с помощью: Adobe Illustrator, CorelDRAW, Inkscape.
Функции: для использования на печатных носителях, масштабирование для печати.
.PDF – Portable Document Format
Векторный формат .PDF предпочитают многие дизайнеры по ряду причин. PDF – удобный формат, так как он без изменений отображает все шрифты, макеты страниц, векторные и растровые изображения.
Открывается программами Adobe Reader, Foxit Reader, Preview.
Редактируется такими программами, как Adobe Illustrator, CorelDRAW, Inkscape.
Функции: просмотр изображения и печать.
Растровые форматы
.PNG – Portable Network Graphics
PNG – прекрасный формат для логотипов. Он способен “сжимать” файлы без искажений. PNG был создан для замены файлов GIF, которые включают в себя всего лишь 256 цветов.
Открывать с помощью: Photoshop (удобно для редактирования), или любой другой программой для просмотра изображений.
Функции: для веб-графики и печати (300 точек на дюйм)
.JPG / .JPEG – Joint Photographic Experts Group
JPEG – самый распространенный формат изображений в сети. Логотип в JPEG сжат, поэтому файлы быстрее загружаются. Также в формате JPEG можно сохранять в более высоком качестве, не очень отличимым от изображений векторной графики.
Открывать в Photoshop чтобы редактировать, для просмотра – любой другой программой.
Функции: веб-графика и печать (300 точек на дюйм).
.TIFF – Tagged Image File Format
TIFF – старшие братья JPEG файлов. Файлы TIFF более высокого качества, и занимают больше места на жестком диске.
Открывать в Photoshop – для редактирования, для просмотра открывается любой программой.
Для чего нужен: в целом для печати (300dpi).
“Минимальный набор” форматов логотипа
Чтобы использовать логотип на все случаи жизни, вам нужно иметь файл логотипа в следующих форматах:
– .Ai – для возможности редактирования логотипа. Менять цвет, фон, масштабировать.
– .EPS или .PDF – для печати.
– .PNG – для печати и работы в Интернете (для сайта, соцстраниц). Обязательно нужен вариант логотипа в PNG на прозрачном фоне, чтобы размещать его в шапке сайта, на визитке, как водяной знак на фотографии.
Популярные вопросы о форматах логотипа
Мы собрали наиболее популярны вопросы и ответы, касающиеся графических форматов. Надеемся, что они окончательно заполнят все пробелы в вопросе сохранения логотипа:
– Какой формат подходит больше всего для логотипа: png, jpg, jpeg, или может что-то другое?
Рекомендуется делать логотип в .png. С этим форматом минимум проблем и максимум эффективности результата. Файл .png весит меньше, и легче осуществить разнообразные эффекты (прозрачность, полупрозрачность и т.п.)
– Какие форматы использовать для печати логотипа?
Форматы для цифровой печати:
– растровый с расширением PSD, TIFF, JPEG.
– векторный EPS,CDR, PDF.
Оптимальное качество изображения 300 dpi; изображения с меньшим разрешением увеличивать до 300 dpi не имеет смысла, так как качество от этого не улучшится.
Формат для шелкотрафаретной печати:
– векторный Ai (Adobe Illustrator), EPS и CDR (Corel Draw)
Примечания к векторным файлам:
– формат EPS содержит растровые и векторные изображения, а так же их комбинации. Важный момент: подготовка и сохранение файла в формате EPS, чтобы потом была возможность использовать файл в других программах!
– текст нужно перевести в кривые, или прислать файл шрифта, используемого в макете.
– В каком формате в Фотошопе надо сохранять логотип?
Специалисты не рекомендуют разрабатывать и сохранять логотип в Фотошопе, иначе придется делать векторизацию (перевод из растрового в векторный формат). Если вы все же работаете над созданием логотипа в Фотошопе, лучше сохранять в PSD, PNG и TIFF.
– Если в Кореле сделать, то в каком формате лучше сохранять?
Все зависит от конечной цели применения логотипа. Если вы планируете печатать логотип, подойдет и кореловский формат CDR. Если вам понадобится в будущем больший размер логотипа, лучше сохранить в EPS – потом его можно будет растрировать с помощью Фотошопа в нужном размере.
– Как векторизировать растровый логотип?
Вам может понадобится векторизировать не только логотип, но и другие рисунки, фотографии и прочие растровые изображения. Иногда нужно увеличить логотип или обрисовать векторными линиями в программе фотошоп, чтобы улучшить исходник (маленькое изображение). Если вам нужно векторизовать сфотографированное или отсканированное изображение, вам поможет онлайн векторайзер VectorMagic . Качество его работы превосходит такие популярные оффлайновые standalone приложения как Adobe Streamline или Corel.
Еще не создали логотип? Вот статья 1 , статья 2 , видео как это сделать.
Сохранение иллюстраций
При сохранении или экспорте иллюстраций Illustrator записывает их данные в файл. Структура данных зависит от выбранного пользователем формата файла.
Существует пять базовых форматов файлов для сохранения иллюстрации: AI, PDF, EPS, FXG и SVG. Эти форматы именуются собственными форматами, поскольку в них могут быть сохранены все данные Illustrator, в том числе несколько монтажных областей (при использовании форматов PDF и SVG необходимо выбрать параметр «Сохранять возможность редактирования в программе Illustrator», чтобы сохранить все данные Illustrator). Форматы EPS и FXG позволяют сохранять отдельные монтажные области в виде автономных файлов. В формате SVG сохраняется только активная монтажная область, однако отображается содержимое всех монтажных областей.
Можно также экспортировать иллюстрацию в разных форматах для использования вне программы Illustrator. Такие форматы называются неисконными, поскольку Illustrator не сможет извлечь все данные, если файл будет заново открыт в Illustrator. По этой причине рекомендуется сохранять иллюстрацию в формате AI до тех пор, пока работа над ней не будет закончена, и лишь потом экспортировать иллюстрацию в нужный формат.
При сохранении иллюстрации, включающей связанные файлы EPS, возможно получение сообщения об ошибке, если эти файлы были сохранены в двоичном формате (например, в стандартном формате EPS для Photoshop). В таком случае можно повторно сохранить файлы EPS в формате ASCII, встроить связанные файлы в иллюстрацию Illustrator или сохранить иллюстрацию в формате AI или PDF вместо формата EPS.
Видеоролик с инструкциями по сохранению файлов в веб-формате см. в разделе Сохранение иллюстраций для Интернета.
Сохранение в формате Illustrator
Если в документе содержится несколько монтажных областей и требуется их сохранение в предыдущей версии Illustrator, выберите функцию сохранения каждой монтажной области в отдельный файл или объединения содержимого всех монтажных областей в один файл.
Выберите команду «Файл» > «Сохранить как» или «Файл» > «Сохранить копию».
Введите имя файла и выберите папку для сохранения.
Выберите в качестве формата файла формат Illustrator (*.AI) и нажмите кнопку «Сохранить».
В диалоговом окне «Параметры Illustrator» задайте нужные параметры и нажмите кнопку «ОК».
Определяет версию Illustrator, совместимость с которой необходимо обеспечить при сохранении файла. Для получения более подробной информации см. раздел Сохранение иллюстрации в старой версии.
Сократить знаковый состав шрифтов, если используется символов меньше чем
Определяет, должен ли быть встроен весь шрифт (а не только символы, использованные в документе) на основе процентной доли символов шрифта, использованных в документе. Например, если шрифт содержит 1000 символов, но в документе используется только 10 из них, возможно, встраивание всего шрифта не требуется, чтобы не увеличивать размер файла.
Создать PDF-совместимый файл
Сохраняет представление документа в формате PDF в файле Illustrator. Выберите этот параметр, если необходимо создать файл Illustrator, совместимый с другими приложениями Adobe.
Включить связанные файлы
Встраивает файлы, связанные с иллюстрацией.
Создает документ, в котором используется управление цветом.
Выполняет сжатие данных PDF в файле Illustrator. При использовании сжатия время, необходимое для сохранения документа, увеличивается, поэтому отмените выбор этого параметра, если сохранение файлов осуществляется слишком медленно (от 8 до 15 минут).
Сохранить каждую монтажную область в отдельный файл
Сохранение каждой монтажной области в отдельном файле. При этом также создается отдельный главный файл, включающий все монтажные области. В этот файл также включено все содержимое, затрагивающее какую-либо монтажную область. Если требуется сместить иллюстрацию и подогнать ее под размер одной монтажной области, будет выдано соответствующее предупреждение. Если этот параметр не выбран, то монтажные области будут объединены в один документ и преобразованы в объекты «направляющие» и (в Illustrator CS3) области кадрирования. Размер монтажной области, используемой для сохраненного файла, берется из стартового профиля документа по умолчанию.
Определяет, что происходит с прозрачными объектами при выборе более ранней версии формата Illustrator, чем 9.0. Выберите параметр «Сохранять контуры», чтобы удалить эффекты прозрачности и установить для прозрачной иллюстраций непрозрачность 100 % и режим наложения «Нормальный». Выберите параметр «Сохранять оформление и наложение цветов», чтобы сохранить наложение цветов, не взаимодействующее с прозрачными объектами. Выполняется сведение наложений, взаимодействующих с прозрачными объектами.
Если иллюстрация содержит сложные перекрывающиеся области и необходимо обеспечить вывод при высоком разрешении, нажмите кнопку «Отмена» и задайте параметры растрирования, прежде чем продолжить.
Векторные форматы: основные виды файлов
На текущий момент создано свыше десятка форматов для работы с векторной графикой. Они разработаны производителями графических редакторов для собственных продуктов. Каждый формат обладает характерными плюсами и минусами – последние, в большинстве своем, касаются унификации и совместимости форматов. Рассмотрим наиболее используемые векторные форматы, в том числе, при создании логотипов.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Portable Document Format (PDF)
Межплатформенный формат, созданный компанией Adobe. Максимально оптимизирован для создания файлов, содержащих как графическую информацию, так и текст. Поэтому относится к обычно применяемым для хранения логотипов в векторе, а также различной документации и презентаций.
Обладает обширным набором шрифтов. Использует язык PostScript, с использованием инструментов которого возможно добавление анимационных вставок, ссылок и звуковых файлов. Большим плюсом формата является то, что графика в нем имеет компактные размеры и без искажений отображается на любых системах. Удобство работы и широкие возможности делают формат PDF наиболее популярным для работы с различной печатной продукцией.
Scalable Vector Graphics (SVG)
Разработанный на основе языка разметки XML, формат предусматривает работу с двумерной векторной графикой, используемой, например, при создании интернет-страниц. SVG-файлы могут редактироваться не только с помощью программ работы с графикой, но и некоторыми текстовыми редакторами. Документы в данном формате могут содержать как изображения и текст, так и анимацию. SVG прекрасно подойдет как для создания веб-иллюстраций, так и для редактирования файлов, поскольку даже в случае масштабирования графика в данном формате способна сохранить высокое качество.
Adobe Illustrator (AI)
Созданный специально для программы Adobe Illustrator данный формат обладает ограниченной совместимостью и с другими редакторами. Характеризуется стабильностью и высоким качеством изображения даже при значительном его масштабировании. AI – формат закрытого типа. Жестко привязан к версии Illustrator’а.
Encapsulated PostScript (EPS)
Применяется при подготовке полиграфических документов, поскольку удобен для печати больших объемов графической информации. Обеспечивает сохранение качества различных векторных логотипов при их редактировании благодаря поддержке большого числа необходимых для обработки графики инструментов. Данный формат, разработанный Adobe, совместим со многими популярными редакторами графики.
CorelDraw (CDR)
Создан исключительно для редактора CorelDraw. Отсутствует совместимость практически со всеми иными приложениями, а также между макетами, созданными в разных версиях программы (файлы из новых версий не поддерживаются старыми). Файлы, созданные в данном формате способны обеспечить многослойность, прекрасно сохраняют параметры и спецэффекты объектов. Растровые и векторные изображения в CDR могут быть сжаты раздельно.
Как упоминалось выше, наиболее подходящими и часто используемыми при создании полиграфии и типовых иллюстраций являются форматы PDF и SVG.
В каких векторных форматах можно создать логотип в Turbologo
Посетителям сайта предварительно необходимо пройти регистрацию. Это откроет доступ к широкому набору различных инструментов, которые позволяют провести работу по созданию логотипа в векторе. Созданный макет можно будет скачать в полном размере в формате SVG.
Большим преимуществом сервиса является наличие большого набора шаблонов, которые могут пригодиться при создании логотипа. Это позволит справиться с этой работой даже любителю. Взяв за основу один из предлагаемых на сайте шаблонов, можно подготовить логотип в векторе с интересующими пользователя уникальными параметрами: скорректировать шрифт, цветовую гамму, изменить изображения и паттерны.
Таким образом, Turbologo дает своим пользователям широкую возможность выбора из доступных вариантов. Какой предпочесть – решать только Вам!
- Представляем Kyiv iGaming Affiliate Conference 2021: топ-спикеры и улетные скидки на билеты
- Логотип Шанель – история создания, кто придумал
- Логотип агентства недвижимости – как сделать, варианты
- Черно-белые логотипы – преимущества и недостатки, примеры
- Как создать логотип стоматологии. Примеры и пошаговая инструкция.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Ilonitta Illustrator
блог о микростоках и уроки Adobe Illustrator
Векторная графика, иллюстрации, микростоки
- Блог
- Website
- Содержание
- Закладки Стокера
- Реферальные ссылки
- Книжная полка
- Contact
- About Me
- Fonts
вторник, 9 декабря 2014 г.
Как подготовить векторный файл к печати
Как подготовить векторный файл к печати. Общая описательная статья) Для русской версии Иллюстратора
Прежде всего узнайте требования к макету у типографии, в которой вы планируете печатать. Зачастую такую информацию они не скрывают. А наоборот выкладывают на общее обозрение. Мол, пользуйтесь! Не стесняйтесь!
Например вот тут
Векторный файл — это не абстрактное словосочетание. Это векторное изображение, созданное в векторном редакторе — зачастую это Adobe Illustrator или Corel Draw.
А есть еще растровое изображение — создается в к примеру в Adobe Photoshop
Разница между вектором и растром в следующем: Вектор создается с помощью математических формул, которые описывают свойства кривых (цвет, направление, длинна. ) И благодаря такому механизму, вектор можно масштабировать без потери качества изображения. То есть увеличивать до нимагу. А растр состоит из пикселей (маленькие квадратики, которые видны при сильном увеличении картинки). Значит картинка состоит из пикселей. И количество этих пикселей исчислимо и ограничено. Например, картинка по ширине 3000пикс. и по высоте 2000пикс. Чтоб понять сколько пикселей ( иногда кому-то это нужно) мы умножаем ширину (3000) на высоту (2000) и получаем 5 миллионов пикселей. Скажу, что для Shutterstock этого мало. Картинка не очень большая. Чтоб проверить как выглядит картинка в реальном размере (приближении) когда мы ее напечатаем, заходите в фш в меню «Просмотр» и «Размер при печати».
Зачем я тут пишу про растр, если надо про вектор? А затем, что вам все равно придется пересохранять (експортировать) копию векторного файла в растр. Сделать превью. Так надо) Чтоб люди видели, что вы там нарисовали. Потому что превью — это просмотровый файл, файл для просмотра. Про експорт писать не буду — не по теме и скучно) Просто зайдите в меню «Файл» «Експорт» и выберите формат jpeg
Что может быть в векторном файле? Иллюстрация, логотип, макет(визитки, открытки. )
Именно потому, что в векторе могут содержатся разные изображения, к каждому есть свои особые требования. Больше всего требований к логотипу: Логотип выполняется чаще всего в двух цветах. И эти цвета закреплены за этим логотипом. Они не должны меняться. А должны отображаться именно таким цветом, каким их назначили. Цвет берется из палитры. Палитры (основные) бывают:
- RGB (используют для просмотра на экране)
- CMYK (используют для печати)
А цвет состоит из циферок. Например R=130 G=130 B=130
Красного (Red) 130 Зеленого (Green) 130 и Синего (Blue) тоже 130. Так же и у СMYK.
В логотипе может использоваться не стандартная палитра, а Pantone. Если вы мало знаете об этой палитре, лучше не трогайте) Пусть заказчик сам скажет какой цвет поставить. Pantone печатать дороже, чем просто СMYK.
Перейдем к общим требованиям к вектору. В программе Adobe Illustrator
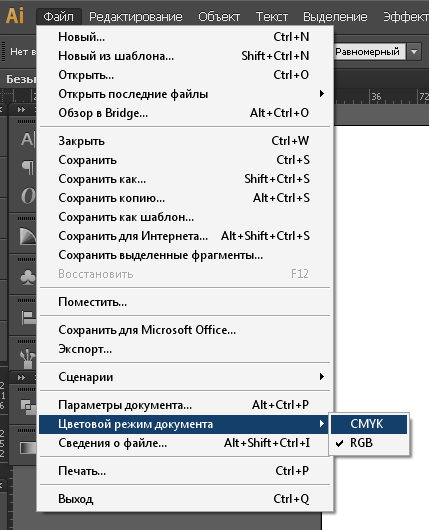
Цветовая модель (палитра) СMYK. Я рисую в RGB и сохраняю в нем же. Потом, когда уже пора отправлять макет в печать, жму Файл — Цветовой режим документа СMYK

Разобрать в кривые текст и все остальное. «Обьект» «Разобрать»

В всплывающем окошке отметьте галочками «Обводка» «Обьект» Заливку не трогаем.
В нормальном векторе не должно быть растра. Все фотографии и другие картинки лучше выкиньте из макета)
Направляющие(отступы от края картинки ). Тут желательно узнать размеры в мм у типографии. Если не знаете, то ставьте стандартные отступы 3-5мм. Что за направляющие такие? — При печати край картинки надо обозначит направляющими. И обозначить еще один край картинки по-меньше размером.
Как это сделать. «Просмотр» «Линейки» «Показать линейки»

И правой кнопокой мыши нажав на линейку, выбрать «мм»

Теперь нажмем на линейку и потянем вниз. Появилась полосочка? Это направляющая. Поставьте ее точно там, где заканчивается верхний край картинки.

Еще раз тянем и выставляем направляющую чуть ниже края картинки. Как бы обрезая кусочек в 5мм. Да, тут не должно быть важных элементов. Если на вашей картинке в этом месте есть что-то важное — подвиньте его вниз) Иначе при печати, этот элемент может быть обрезан)
Теперь расставим направляющие слева, справа и снизу.
Получается вот такая красотень:

Как вы поняли, желтый квадратик, это наш макет)
Еще важно проверить чтоб:
- отсутствовали прозрачности (если они есть, зайдите в «Обьект» «Обработка прозрачности» и поставьте параметры

- толщина линии не была меньше 0,5мм
- черный цвет должен быть 100%
Если вы не уверены в том, что ваш вектор хорошо напечатается, или вы просто не все поняли из моей сумбурной описательной статьи, то просто экспортируйте вектор в tiff (растровый формат) в хорошем разрешении. А что делать, если срочно надо? Для этого откройте фотошоп. Откройте на компе папку с векторм. И мышкой перетащите вектор в фотошоп. (мне так удобнее)
В всплывающем окошке постарайтесь выбрать
300dpi (качество)
8000пикс (по ширине)
цветовая модель CMYK 8бит
Жмем Ок. Файл растрируется.
Жмем «Файл» «Сохранить как» И выбираем формат tiff
Типография примет в печать.
Предлагаю почитать еще одну свежую статью о подготовке вектора к печати тут
И еще одну статью тут
Какие типы файлов может открыть Adobe Illustrator?

Какие типы файлов может открыть Adobe Illustrator?
Adobe хорошо известна множеством продуктов, которые она предоставляет пользователям по всему миру. Это также включает их линию программ, нацеленных на графический дизайн, таких как Adobe Illustrator или Adobe Photoshop .
Adobe Illustrator является де-факто редактором векторной графики Adobe, и многие люди используют его для создания сложных рисунков. Они могут быть как художественными по своей природе, так и точными дизайнами, используемыми в реальных приложениях, таких как архитектура.
Однако, независимо от того, насколько популярен Adobe Illustrator, мало кто знает, какие именно файлы он может открывать. Обычно вы, вероятно, думаете, что он поддерживает все стандартные форматы изображений, такие как JPG, BMP и т. Д., А также некоторые проприетарные форматы Adobe, такие как PSD в Photoshop.
Конечно, вы не можете быть дальше от истины, так как список выходит далеко за рамки этого.
Какие форматы файлов поддерживаются для Adobe Illustrator?
В зависимости от того, что именно вы хотите сделать с Adobe Illustrator, список поддерживаемых форматов файлов может отличаться.
1. Поддерживаемые форматы файлов для открытия
| Файл Adobe Idea (идея) | CorelDRAW 5, 6, 7, 8, 9, 10 (cdr) | PCX (pcx) |
| Adobe Illustrator (Ай, Айт) | Инкапсулированный PostScript (eps, epsf, ps) | Фотошоп (psd, pdd) |
| Adobe Illustrator Draw (рисовать) | Расширенный метафайл (ЭДС) | Pixar (pxr) |
| Adobe Illustrator Line (линия) | GIF89a (GIF) | PNG (PNG, PNS) |
| Adobe PDF (pdf) | Illustrator EPS (EPS, EPSF, PS) | SVG (SVG) |
| Adobe Photoshop Sketch (эскиз) | JPEG (jpg, jpe, jpeg) | SVG Сжатый (SVGZ) |
| AutoCAD Drawing (DWG) | JPEG2000 (jpf, jpx, jp2, j2k, j2c, jpc) | Тарга (ТГА, ВДА, ICB, VST) |
| Файл обмена AutoCAD (dxf) | Macintosh PICT (рис., Процент) | Текст (TXT) |
| BMP (BMP, RLE, DIB) | Microsoft RTF (RTF) | TIFF (TIF, TIFF) |
| Метафайл компьютерной графики (cgm) | Microsoft Word (док, докс) | Метафайл Windows (wmf) |
2. Поддерживаемые форматы файлов для размещения
| Adobe Illustrator (Ай, Айт) | GIF89a (GIF) | PNG (PNG, PNS) |
| Adobe PDF (pdf) | JPEG (jpg, jpe, jpeg) | SVG (SVG) |
| AutoCAD Drawing (DWG) | JPEG2000 (jpf, jpx, jp2, j2k, j2c, jpc) | SVG Сжатый (SVGZ) |
| Файл обмена AutoCAD (dxf) | Macintosh PICT (рис., Процент) | Тарга (ТГА, ВДА, ICB, VST) |
| BMP (BMP, RLE, DIB) | Microsoft RTF (RTF) | Текст (TXT) |
| Метафайл компьютерной графики (cgm) | Microsoft Word (док, докс) | TIFF (TIF, TIFF) |
| CorelDRAW 5, 6, 7, 8, 9, 10 (cdr) | PCX (pcx) | Метафайл Windows (wmf) |
| Инкапсулированный PostScript (eps, epsf, ps) | Фотошоп (psd, pdd) | |
| Расширенный метафайл (ЭДС) | Pixar (pxr) |
3. Поддерживаемые форматы файлов для сохранения
| Adobe Illustrator (ai) | Файл обмена AutoCAD (dxf) | PNG (PNG) |
| Adobe PDF (pdf) | BMP (BMP) | SVG (SVG) |
| Иллюстратор EPS (EPS) | CSS (CSS) | Тарга (тга) |
| Шаблон иллюстратора | Расширенный метафайл (ЭДС) | Текстовый формат (текст) |
| SVG (SVG) | Flash (SWF) | TIFF (TIF) |
| SVG Сжатый (SVGZ) | JPEG (jpg) | Метафайл Windows (wmf) |
| Форматы файлов, поддерживаемые для экспорта | Macintosh PICT (pct) | |
| AutoCAD Drawing (DWG) | Фотошоп (psd) |
4. Поддерживаемые форматы файлов для сохранения в Интернете
| GIF (GIF) |
| JPEG (jpg) |
| PNG (PNG) |
| Поддерживаемые форматы файлов для сохранения на экранах |
| Adobe PDF (pdf) |
| JPEG (jpg) |
| PNG (PNG) |
| SVG (SVG) |
Другие программные инструменты, похожие на Adobe Illustrator
Что касается поддерживаемых форматов файлов, существует множество других программных решений, которые выполняют практически ту же работу, что и Adobe Illustrator.
Вот наши предложения для альтернатив Adobe Illustrator:
- AutoCAD Drawing
- AutoCAD
- CorelDRAW 5, 6, 7, 8, 9, 10
- Adobe Acrobat Reader DC
Как видите, Adobe Illustrator довольно удобен при открытии самых разных форматов. Хотя он немного более ограничен в отношении форматов, которые он может размещать или сохранять, их более чем достаточно для обычного пользователя.
Как вы думаете, Adobe Illustrator поддерживает достаточно форматов файлов, или список должен быть расширен? Дайте нам знать, что вы думаете в разделе комментариев ниже.
СВЯЗАННЫЕ СТАТЬИ ВЫ ДОЛЖНЫ ПРОВЕРИТЬ:
Записки микростокового иллюстратора
Микростоки: рисуем и зарабатываем на своем творчестве
- Главная
- Об авторе
- Содержание
- Микростоки
- Уроки Ai
- FAQ
- Стать автором
- Благодарности
- Сообщество

10 авг. 2017 г.
Как сохранить JPEG в высоком разрешении в Adobe Illustrator
Если у вас стоит задача сохранить JPEG высокого разрешения в Adobe Illustrator, а он предательски выдаёт вам такое: Unable to export at this resolution. Please lower the resolution and try again. То вы попали по адресу  Потому что сейчас мы будем решать именно эту проблему. JPEG с высоким разрешением 300 dpi (300 ppi) может понадобиться для печати. Также такие файлы отлично подходят для микростоков, если размеры у JPEG будут около 25 мегапикселей. Практически везде такие берут, даже придирчивая Fotolia. Если вы ещё не знаете, как подготавливать и сохранять векторные иллюстрации для микростоков, то вам сюда — Как готовить борщ
Потому что сейчас мы будем решать именно эту проблему. JPEG с высоким разрешением 300 dpi (300 ppi) может понадобиться для печати. Также такие файлы отлично подходят для микростоков, если размеры у JPEG будут около 25 мегапикселей. Практически везде такие берут, даже придирчивая Fotolia. Если вы ещё не знаете, как подготавливать и сохранять векторные иллюстрации для микростоков, то вам сюда — Как готовить борщ 
Понятно, что для стока прокатит и экранное разрешение 72 dpi с большими размерами в пикселях по ширине и высоте. В этом случае можно просто сохранить JPEG через Save for Web (Alt+Shift+Ctrl+S). У данной опции доступны поля для ввода ширины и высоты картинки на выходе. Но для тех, кто всё-таки хочет, чтобы JPEG был высокого разрешения 300 dpi, этот способ не подходит. Остаётся File > Export. Именно там можно выбирать разрешение. Но он часто подводит, если Adobe Illustrator посчитает, что не хватает оперативки на выполнение операции. Именно тогда вы можете увидеть такое предупреждение.

Это я пытаюсь в Ai CC отэкспортировать в JPEG высокого разрешения 300 dpi довольно простую картинку. Кстати, CS6 иллюстратор ругается точно также. Например, если артборд в иллюстраторе размером 1200×1200 px, то при экспорте в 300 dpi, получится JPEG высокого разрешения с размерами 5000×5000 px.

Могу предложить два способа обойти этот момент, и сохранить таки красивый качественный JPEG в 300 dpi.
1. Попробовать предыдущую версию Ai
Тут всё просто. Если ваша версия иллюстратора отказывается делать экспорт в JPEG, то берём любую другую, и пробуем через неё.

В моём случае Adobe Illustrator CS5 оказался более сговорчивым.
2. Растеризовать Ai файл через Adobe Photoshop
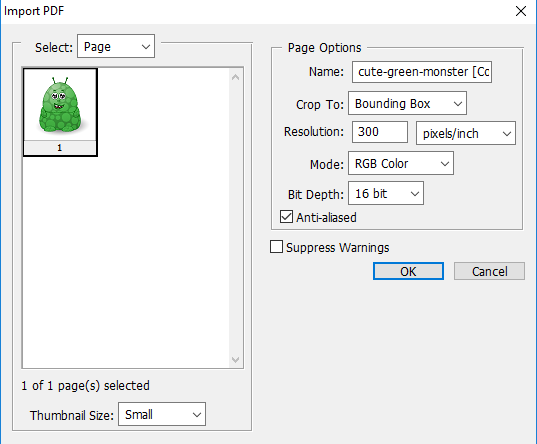
Закидываем ai в фотошоп. Не забываем выставить 300 dpi, сглаживание Anti-aliased и все остальные необходимые вам настройки.

Фотошоп отрастрирует векторный файл. Скорее всего вам придётся подождать некоторое время, пока он трудится.

И в конце останется сохранить полученный растровый файл через File > Save as в формате JPEG. Тоже не забывайте поставить настройки качества на максимум.
Не исключаю, что есть ещё хитрые способы 
Если вы такие знаете, то делитесь в комментариях. Будем обмениваться опытом.
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:



