Как сохранить текстовый файл в формате HTML?
Сохранение документа в виде веб-страницы
Примечание: Эта статья выполнила свою задачу, и в скором времени ее использование будет прекращено. Чтобы избежать появления ошибок «Страница не найдена», мы удаляем известные нам ссылки. Если вы создали ссылки на эту страницу, удалите их, и вместе мы обеспечим согласованность данных в Интернете.
Если вам нужно сохранить документ Word как веб-страницу, лучше использовать веб-страницу с фильтром «с фильтрацией».
При сохранении документа в виде фильтрованной веб-страницы в Word сохраняются только содержимое, инструкции по стилю и другие сведения. Файл невелик, без большого количества дополнительного кода.
Выберите файл > Сохранить как и укажите папку, в которой вы хотите сохранить документ.
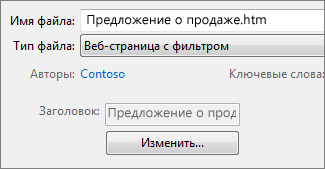
Присвойте файлу имя.
В списке Тип файла выберите пункт веб-страница с фильтром.

Нажмите кнопку изменить название и введите заголовок, который будет отображаться в заголовке окна веб-браузера.
Нажмите кнопку Сохранить.
Советы
Чтобы сохранить свойства документа и другие сведения о приложении Word на веб-странице, выберите один из файлов. Но размер файла станет больше, чем больше 10-кратно.
Чтобы сохранить рисунки в отдельной папке, в текстовой части веб-страницы выберите нужный тип. Когда вы захотите опубликовать веб-страницу, опубликуйте ее в папке «рисунки».
Чтобы просмотреть HTML-код веб-страницы, найдите его в проводнике, щелкните его правой кнопкой мыши, наведите указатель на пункт Открыть с помощьюи выберите Internet Explorer. Щелкните правой кнопкой мыши страницу в Internet Explorer и выберите пункт Просмотр исходного кода.
Другие способы предоставления общего доступа к документу через Интернет
Приложение Word разрабатывалось для создания и печати документов. В Word 2013 теперь у вас есть и другие варианты, позволяющие поделиться вашими идеями и работать в Интернете.
Сохранение документа в виде записи в блоге
Если вы хотите написать сообщение в приложении Word, вы можете сохранить его в виде записи блога. В Word сохраняется не менее объем информации, чем при работе с содержимым. Опубликованный документ использует стили блога.
Щелкните файл > поделиться > Опубликовать как запись блога.
Щелкните Опубликовать как запись блога.

При первой публикации документа в блоге Word поможет зарегистрировать свою учетную запись в блоге.
Сохранение на OneDrive и общий доступ
Вы можете поделиться документом с друзьями и коллегами, сохранив его в OneDrive и Приглашай для просмотра.
Щелкните файл > сохранить как > OneDrive.
Выберите расположение в OneDrive папках.
Введите имя файла и нажмите кнопку Сохранить.
Затем пригласить других пользователей для просмотра вашего документа. Если у пользователей нет Word, документ автоматически откроется в Word в Интернете.
Откройте вкладку Файл и выберите пункты Общий доступ > Пригласить пользователей.

Добавьте свои адреса электронной почты.
Выберите команду Общий доступ.

Сохранение в виде PDF-файла
Чтобы преобразовать документ в PDF- файл , вы можете опубликовать его на сайте, а затем выбрать команду > Сохранить как. В списке Тип файла выберите PDF.
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке).
Как создать html файл и что делать, если вместо HTML страницы отображается текст?
Приветствую, друзья. Сегодня вернемся к HTML, но не продолжим его изучение, а вернемся к самым истокам, дабы в будущем не у кого не возникало вопросов и проблем. Как создать HTML файл? Именно так звучит самый популярный вопрос начинающих пользователей. И отсюда довольно часто возникает другой вопрос: «Что делать, если вместо HTML страницы отображается просто текст?» И чтобы закрыть подобные вопросы на самом начальном этапе, написана эта статья.

Данные проблемы чаще всего возникают не из-за самого пользователя, а из-за операционной системы, используемой на компьютере. При чем здесь операционная система? Все дело в том, что по умолчанию операционные системы Windows, в частности XP и 7, скрывают расширение файлов. Отсюда и возникают проблемы, при создании файлов и назначении им правильного формата.
Я буду объяснять, на примере Windows XP и Windows 7, так как другие не использовал и не знаю, что там, да как.
Итак, для начала включим отображение расширения файлов.
Если используется Windows XP:
Открываем «Мой компьютер»
Заходим в «Сервис» и выбираем пункт «Свойства папки».
Затем, в открывшемся окне выбираем вкладку «Вид».
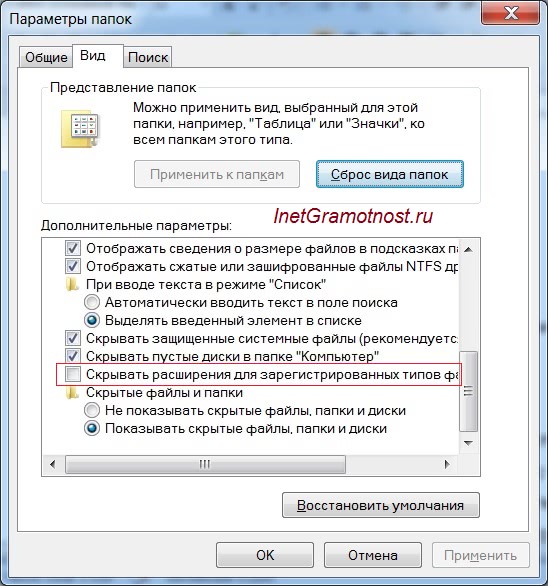
Находим пункт «Скрывать расширения для зарегистрированных типов файлов», и снимаем галочку.
Нажимаем «Применить» и «ОК».
Если используется Windows 7:
Кликаем на «Упорядочить» и выбираем из списка «Параметры папок и поиска»
В открывшемся окне выбираем вкладку «Вид».
Находим пункт «Скрывать расширения для зарегистрированных типов файлов», и снимаем галочку.
Нажимаем «Применить» и «ОК».
Теперь, если все сделано правильно в конце имени файлов, будет дописано расширение файла, типа: .txt, .html и т.д. Так будет гораздо удобнее ориентироваться в форматировании файлов.
Переходим к решению поставленных вопросов.
Как создать html файл?
Здесь, все на самом деле, до безобразия просто. Есть несколько вариантов, в зависимости, каким инструментом мы пользуемся.
Если используется NotePad++:
Сначала, хочу заметить, что это самый оптимальный и удобный вариант, для написания html, css и php. Подробнее о программе, я уже рассказывал здесь.
После открытия программы, создаем новый документ.
Выбираем подходящий синтаксис, для подсветки кода, что очень облегчает написание кода.
И после написания кода, выбираем «Сохранить как». В первое поле пишем название файла, а во втором выбираем его формат, в нашем случае — HTML.
После чего, сохраняем.
Таким образом, можно создать html файл, с помощью текстового редактора NotePad.
Если используется блокнот:
Скажу сразу, что это не оптимальный вариант на данный момент. Но все же, я не могу упустить данный способ.
Создаем новый текстовый документ.
Сохраняем документ, как есть. (В формате txt.)
И переименовываем документ. При этом главное изменить не имя документа, а его расширение. То есть txt заменить на html. После чего, нажать «Enter». Выскочит предупреждение, где нажимаем на кнопку «ДА».
Вот так мы создали файл в формате html, с помощью блокнота.
Поле применения одного из вариантов создания, открываем файл в веб-браузере двойным кликом мыши. И смотрим, что у нас получилось.
При этом, если все сделано правильно файл должен открыться в веб-браузере, а не в блокноте.
Что делать, если вместо HTML страницы отображается текст?
Если же по какой-то причине, вместо того, чтобы открыться в браузере, файл открывается в блокноте в виде текста, то есть кода, который мы прописали. В этом случае необходимо вернуться к началу статьи и отключить скрытие расширения файлов.
Например, может быть ситуация, когда мы написали код в NotePad и сохранили его в формате HTML, но он упорно притворяется текстовым документом. Дело в том, что если не снять галочку, о которой шла речь в начале статьи, мы не увидим, что у нашего файла расширение не (название.html), а (название.html.txt). То есть, по сути, файл по-прежнему является обычным текстовым документом, отсюда и проблема.
То есть, как Вы уже догадались, для ее решения необходимо переименовать файл из (файл.html.txt) в (файл.html).
После данной манипуляции файл должен открыться в браузере, а не в текстовом редакторе в виде текста.
На этом у меня все. Надеюсь, данная статья поможет избавиться от вопросов, которые могут возникнуть в самом начале изучения html или css.
Экспорт содержимого в формат HTML | CS6 и CS5.5
Экспорт в формат HTML – это удобный способ преобразования содержимого InDesign для использования на веб-сайтах. При экспорте содержимого в формат HTML можно изменять параметры экспорта текста и изображений. InDesign сохраняет имена стилей абзацев, символов, объектов, таблиц и ячеек, примененных к экспортируемому содержимому, помечая содержимое HTML с помощью классов CSS с теми же именами. Используя программу Adobe Dreamweaver или любой другой редактор HTML с поддержкой CSS, можно быстро применять форматирование и параметры макета к содержимому.
InDesign экспортирует все материалы, связанные и встроенные графические объекты, файлы роликов SWF, сноски, текстовые переменные (в виде текста), маркированные и нумерованные списки, внутренние перекрестные ссылки, а также гиперссылки, указывающие на текст или веб-страницы. Таблицы также экспортируются, но некоторые виды форматирования, например обводка таблицы и ячеек, не экспортируются. Таблицы получают уникальные идентификаторы для использования в качестве ссылок набора данных Spry в Dreamweaver. Помещенные аудио- и видеофайлы h.264 заключаются в теги HTML5 и .
Что не экспортируется
InDesign не экспортирует нарисованные объекты (такие как, прямоугольники, овалы и многоугольники), гиперссылки (кроме ссылок на веб-страницы и ссылок, примененных к тексту, которые перенаправляют на текстовые привязки в том же документе), вставленные объекты (включая вставленные изображения Illustrator), текст, преобразованный в кривые, теги XML, книги, закладки, глифлеты SING, переходы страниц, маркеры указателя, объекты на монтажном столе, которые не выбраны и не расположены на странице, и элементы страницы-шаблона (если они не изменены или выбраны перед экспортом).
Создается документ с заданным именем и расширением .html (например, «newsletter.html»). Там же создается подпапка веб-изображений (например, «newsletter web images»), если это указано пользователем.
Параметры экспорта в HTML
В диалоговом окне «Параметры экспорта HTML» укажите следующие параметры:
Параметры «Общие»
В области «Общие» представлены следующие параметры.
Определяет экспортируемые объекты: только выделенные элементы или весь документ. Если выбран текстовый фрейм, экспортируется весь материал, включая вытесненный текст.
Если выбран параметр «Документ», экспортируются все элементы страниц со всех разворотов, за исключением элементов страницы-шаблона, которые не были переопределены, и элементов страниц на невидимых слоях. XML-теги и сформированные указатели и оглавления также игнорируются.
Порядок расположения содержимого / упорядочение
Позволяет задать порядок чтения объектов на странице.
На основе макета страницы
Порядок чтения определяется на основе положения элементов на странице.
Если выбран параметр «На основе макета страницы», InDesign определяет порядок прочтения объектов страницы путем сканирования слева направо и снизу вверх. В некоторых случаях, особенно в сложных документах с несколькими столбцами, элементы дизайна могут не отображаться в нужном порядке чтения. Используйте Dreamweaver для реорганизации и форматирования содержимого.
(Только для версий на азиатских языках) Если выбран параметр «На основе макета страницы», InDesign определяет порядок прочтения объектов страницы согласно креплению документа (слева направо и справа налево). В некоторых случаях, особенно в сложных документах с несколькими столбцами, экспортируемые элементы дизайна могут не отображаться в нужном порядке чтения. Используйте Dreamweaver для реорганизации и форматирования содержимого.
Как структура XML
Если выбран параметр «Сохранить структуру XML», экспортируемое содержимое и его порядок определяется в палитре «Структура XML». Если содержимое уже имеет теги, можно просто перетащить теги на палитру «Структура XML» для установки порядка экспорта файла XHTML. Если содержимое не имеет тегов, можно выбрать «Добавить элементы без тегов» в меню палитры «Структура» для создания тегов, которые можно упорядочить. Чтобы исключить элемент из экспорта, просто удалите тег из палитры «Структура XML» (при удалении тега содержимое из файла INDD не удаляется). См. Разметка элементов страницы.
Как на палитре «Статьи»
Порядок чтения определяется на основе порядка элементов в палитре «Статьи». Экспортируются только выбранные статьи. См. Включение статей в экспорт.
Укажите простые поля в Ems (ширина буквы шрифта) или в пикселах. Для совместимости с несколькими экранами рекомендуется указывать поля в Ems. Одинаковое значение применяется ко всем полям: сверху, снизу, слева и справа.
Выберите параметр «Связать с неупорядоченными списками», чтобы преобразовать маркированные абзацы в элементы списка, форматируемые в HTML с помощью тега
-
. Выберите параметр «Преобразовать в текст», чтобы преобразовать маркированные абзацы с помощью тега
с символами маркеров в качестве текста. При использовании собственных автоматически маркированных абзацев InDesign внутренние маркированные абзацы также будут включены.
Этот параметр определяет преобразование номеров в файле HTML. При использовании собственной автоматической нумерации InDesign внутренние маркированные абзацы также будут включены.
Связать с упорядоченными списками
Преобразует нумерованные списки в элементы списка, форматированные в HTML с помощью тега
-
.
Связать со статичными упорядоченными списками
Нумерованные списки преобразуются в элементы списка, но им дополнительно присваивается атрибут , основанный на текущем номере абзаца в InDesign.
Преобразовать в текст
Нумерованные списки преобразуются в абзацы, начинающиеся с текущего номера каждого абзаца в виде текста.
Показать HTML после экспорта
Запускается браузер, если есть такая возможность.
Параметры «Изображение»
Указывается вариант экспорта изображений в формат HTML.
Экспортируется исходное изображение в подпапку « -web-images». Если выбран этот параметр, все остальные параметры недоступны.
Можно изменить настройки, чтобы определить свойства экспорта изображения.
Связать с путем на сервере
Вместо экспорта изображений в подпапку этот параметр позволяет ввести локальный URL-адрес (например, «images/»), подставляемый перед именем файла изображения. В коде HTML атрибут ссылки отображает заданный путь и расширение. Этот параметр особенно эффективен, когда вы сами преобразуете изображения в формат, пригодный для Web.
Сохранять оформление, заданное в макете
Установите флажок, чтобы наследовать атрибуты объекта изображения из макета.
Укажите разрешение изображения в пикселах на дюйм (ppi). Операционные системы имеют стандартное разрешение 72 ppi или 96 ppi, однако мобильные устройства имеют разрешение 132 ppi (iPad), 172 ppi (Sony Reader) и более 300 ppi (iPhone 4). Можно указать значение ppi для каждого выбранного объекта. Используемые значения: 72, 96, 150 (среднее значение для всех современных устройств для чтения электронных книг) и 300.
Укажите, останется ли размер изображения неизменным или будет изменен в соответствии с размерами страницы. Параметр «Относительно страницы» задает значение размера изображения в процентах относительно ширины страницы InDesign. При использовании этого параметра масштаб изображения будет пропорционально изменен в соответствии с шириной области чтения.
Интервалы и выравнивание для изображений
Укажите выравнивание изображения (по левому краю, по центру, по правому краю), а также интервал (до и после).
Применять настройки к привязанным объектам
Установите флажок, чтобы применить данные настройки ко всем привязанным объектам.
Можно указать, преобразовывать ли оптимизированные изображения в документе в формат GIF, JPEG или PNG. Выберите «Автоматически», чтобы программа InDesign сама выбирала формат для каждого документа. При выборе формата PNG параметры сжатия изображения будут недоступны.; используйте формат PNG для изображений «без потери качества» или для изображений, содержащих прозрачные области.
«Параметры GIF» (палитра)
Если оптимизируются GIF-файлы, можно управлять обработкой цветов в программе InDesign. Для формата GIF используется ограниченная цветовая палитра (не более 256 цветов).
Выберите «Адаптивная», чтобы создать палитру с репрезентативным образцом цвета графического объекта без дизеринга (смешивания маленьких участков цветов для имитации дополнительных цветов). Выберите «Web», чтобы создать палитру так называемых «безопасных» (или «web-безопасных») цветов, одинаково отображаемых в любом браузере (поднабор системных цветов Windows и Mac OS). Выберите «Системная» (Win) или «Системная» (Mac), чтобы создать палитру на основе встроенной системной цветовой палитры. Этот выбор может привести к неожиданным результатам.
Выберите параметр «Чересстрочно» для постепенной загрузки изображений путем последовательного заполнения строк. Если этот параметр не выбран, изображение сначала выглядит размытым и становится более четким в процессе загрузки.
«Параметры JPEG» (качество изображения)
Позволяет достичь компромисса между степенью сжатия файла (для меньшего размера файла) и качеством отображения для каждого создаваемого изображения JPEG. Значение «Низкое» создает файл наименьшего размера и с самым низким качеством.
«Параметры JPEG» (способ форматирования)
Определяет скорость отображения графического объекта JPEG при открытии файла, содержащего изображение, в Интернете. Выберите «Прогрессивный», чтобы изображения JPEG отображались постепенно со все большей детализацией по мере загрузки. (Файлы, созданные с помощью этого параметра, немного больше по размеру и требуют больше памяти RAM для просмотра.) Выберите «Базовая линия», чтобы каждый файл JPEG отображался только после его полной загрузки. Вместо загружаемого файла отображается местозаполнитель.
Игнорировать настройки преобразования объекта
Игнорирует параметры экспорта объекта, применимые к отдельным изображениям. См. Применение параметров экспорта объекта.
Что значит html и как создать html файл?
 Слышали про html? Или, может быть, слышали об html страницах в Интернете? На самом деле, все просто. HTML — это, упрощенно говоря, один из языков программирования, и не самый сложный из них.
Слышали про html? Или, может быть, слышали об html страницах в Интернете? На самом деле, все просто. HTML — это, упрощенно говоря, один из языков программирования, и не самый сложный из них.
p, blockquote 1,0,0,0,0 —>
HTML – сокращение от HyperText Markup Language, что переводится как язык гипертекстовой разметки.
Содержание:
Используется HTML для того, чтобы страницы в Интернете выглядели именно такими, какими Вы их все знаете:
p, blockquote 3,0,0,0,0 —>
- красиво оформленные тексты,
- выделенные жирно или курсивом,
- просто черного цвета или разноцветные,
- с активными ссылками на другие страница сайта или блога,
- с картинками, видео, аудио и еще многими другими любопытными фишечками.
По сути, html — это изнанка страниц многих сайтов. Часто их красивое оформление создается с помощью языка разметки html. Иначе это еще называют создание страниц с помощью html верстки.
p, blockquote 4,0,0,0,0 —>
Сайты могут создаваться и на других языках программирования, например, на языке php.
p, blockquote 5,0,0,0,0 —>
Ученый из Британии Тим Бернерс Ли разработал язык html в 1986-1991 годах в Швейцарии. По сути html позволяет создавать простые, но при этом красивые документы. Уже позже в html были добавлены мультимедийные возможности (видео и т.п.) и поддержка работы с гипертекстом (для создания гиперссылок).
p, blockquote 6,0,0,0,0 —>
Для работы с html были созданы всем известные программы-браузеры, они же интернет-обозреватели, такие как:
p, blockquote 7,0,0,0,0 —>
- Mozilla Firefox (Мозилла Фаерфокс),
- Internet Explorer (Интернет Эксплорер),
- Google Chrome (Гугл Хром),
- Opera (Опера),
- Яндекс (Yandex) браузер,
- Safari (Сафари) и
- другие.
Первоначально основная функция браузера состояла как раз в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя.
p, blockquote 8,0,0,0,0 —>
Что такое html страница?
Документы, файлы, страницы, созданные на языке html, имеют расширение вида .html или .htm. Например, html-страница (или html-файл, или html-документ) может иметь название вида:
p, blockquote 9,0,1,0,0 —>
- тест.html,
- html,
- html или
- название.html.
Строго говоря, тест.html – это имя файла (или имя страницы), где
p, blockquote 10,0,0,0,0 —>
- тест — имя файла, а
- .html – расширение имени файла (или расширение имени страницы), которое обычно просто называют «расширение».
Сейчас более распространенным вариантом вместо слова «расширение» стало слово «формат». Поэтому выражение «формат html» означает, что файл (или страница) написан на языке html и имя такого файла имеет расширение html. Значит,
p, blockquote 11,0,0,0,0 —>
файл c именем тест.html имеет формат html.
Операционная система Windows по умолчанию скрывает расширения файлов (то есть, форматы файлов). Программисты сделали это «не со зла», а для того, чтобы уберечь пользователя от бездумного изменения расширений файлов. Можно сделать так, чтобы по умолчанию расширения файлов были открыты. В Windows 7 для этого:
p, blockquote 13,0,0,0,0 —>
- кликаем по кнопке Пуск,
- открываем Панель управления,
- находим Параметры папок,
- открываем вкладку Вид, прокручиваем в самый низ и
- убираем галочку напротив опции «Скрывать расширения для зарегистрированных типов файлов»,
- жмем «ОК».
 Рис. 1. Открываем все расширения файлов
Рис. 1. Открываем все расширения файлов
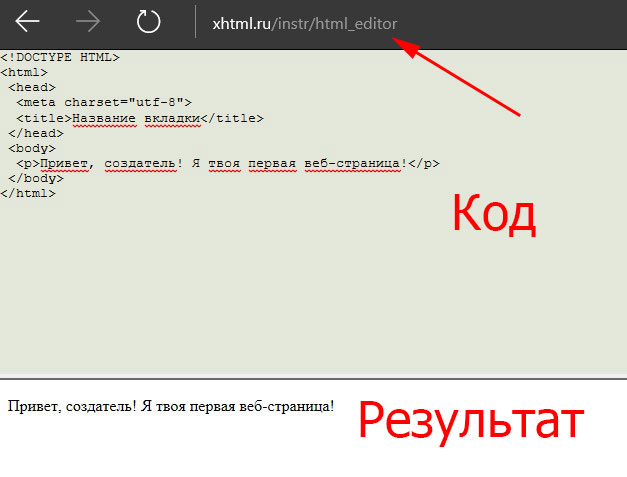
Если сейчас Вы поднимите глаза вверх и посмотрите в адресную строку своего браузера, то увидите там имя той страницы, которую сейчас читаете, а в конце имени стоит .html. Это пример html страницы блога, которая размещена в Интернете. Обычно у блога (у сайта) много html страниц. Например, каждая статья на этом блоге является отдельной html страницей.
p, blockquote 14,0,0,0,0 —>
В Интернете также встречаются сайты-одностранички, состоящие всего из одной html страницы. Например, это может быть
p, blockquote 15,0,0,0,0 —>
- интернет-визитка человека или фирмы, либо
- страница, продающая через Интернет какой-либо товар или услугу.
Язык HTML постоянно развивается и на сегодняшний день существует несколько его версий, начиная от HTML 2.0 от 22 сентября 1995 года и заканчивая последней версией языка HTML 5 от 28 октября 2014 года. В сентябре 2016 года планируется выпуск HTML 5.1.
p, blockquote 16,0,0,0,0 —>
Что такое HTML теги?
HTML – это язык разметки документов с помощью тегов. Теги заключаются в треугольные скобки « ». Теги могут быть парными и непарными.
p, blockquote 17,0,0,0,0 —>
- Например, тег «b», заключенный в треугольные скобки, делает текст жирным
текст, выделенный жирным
p, blockquote 18,0,0,0,0 —>
В результате получится так: текст, выделенный жирным
p, blockquote 19,1,0,0,0 —>
- А тег «i» делает текст курсивным.
текст, выделенный курсивом
p, blockquote 20,0,0,0,0 —>
В результате получим: текст, выделенный курсивом
p, blockquote 21,0,0,0,0 —>
- Есть еще тег для перевода строки «br».
- С помощью тега «a href» выделяют гиперссылку.
- Тег для заголовка документа – . Это тег, открывающий документ. Он является парным в том смысле, что для него обязательно нужен закрывающий тег со слешем .
- После заголовка идет основная часть, которая находится между открывающим тегом и закрывающим тегом
Как сохранить текстовый файл в формате HTML?
Любой сайт представляет собой набор файлов, которые объединены под одним адресом (доменом). Про домены, мы с Вами поговорим позже, а сейчас отметим, что web браузер может открывать файлы HTML формата.
Файлы html формата, это файлы определенной структуры, имеющие расширение .html или .htm. Об этом мы с вами говорили в прошлом, 4 уроке: Принцип работы языка HTML.
Файлы HTML формата, содержат код, в котором, управляющими тегами, браузеру указывается, где и как расположить на web странице объекты. А именно: текст, изображения, аудио, видео, Flash и другие объекты.
То есть, в состав сайта могут входить файлы самых разных форматов, но все эти файлы так или иначе, описаны (размечены) в файлах HTML.
Следует отметить, что сайты могут содержать какое угодно количество страниц, от одной до нескольких тысяч.
Но, для того, чтобы научиться создавать сайты в блокноте, нам достаточно написать хотя бы одну, главную страницу сайта. На основе главной страницы, мы можем создавать и добавлять новые страницы сайта.
Ну что же, в этом уроке рассмотрим, — как создать html файл.
Чтобы лучше разобраться, как создать html файл, рассмотрим конкретный пример, а именно, создадим на жестком диске компьютера, html файл главной страницы сайта, с именем index.html.
Рассмотрим два варианта создания файла с расширением html.
В первом варианте, мы создадим html файл средствами Windows, а во втором варианте, мы создадим html файл с помощью блокнота Notepad++.
Итак, для создания html файла средствами OS Windows, кликнем правой кнопкой мыши в любой папке, или, например, на рабочем столе компьютера.
В открывшемся контекстном меню, выберем – Создать -> Текстовый документ. Система создаст файл с именем: Новый текстовый документ.txt
В зависимости от настроек Вашего компьютера, расширение файла (в данном случае .txt), может отображаться или не отображаться. Нам сейчас важно, чтобы расширения файлов на Вашем компьютере отображались.
Для того, чтобы операционная система Windows отображала расширения файлов, необходимо произвести соответствующие настройки.
Вот пример подобных настроек для Windows 7:
Нажимаем кнопки: Пуск – Панель управления – Параметры папок.
В окне параметров папок, в верхнем меню выбираем: «Вид».
Далее находим режим: «Скрывать расширения для зарегистрированных типов файлов»
От того, установлен флажок слева от этой опции или нет, зависит, будут или не будут отображаться расширения файлов Windows.
Нам необходимо, Чтобы расширения файлов отображались, поэтому флажок убираем.

Итак, надеюсь, что с расширение файлов Вы разобрались и вновь созданный текстовый файл у Вас отображается с расширением: Новый текстовый документ.txt
Теперь нам осталось переименовать имя и расширение только что созданного файла.
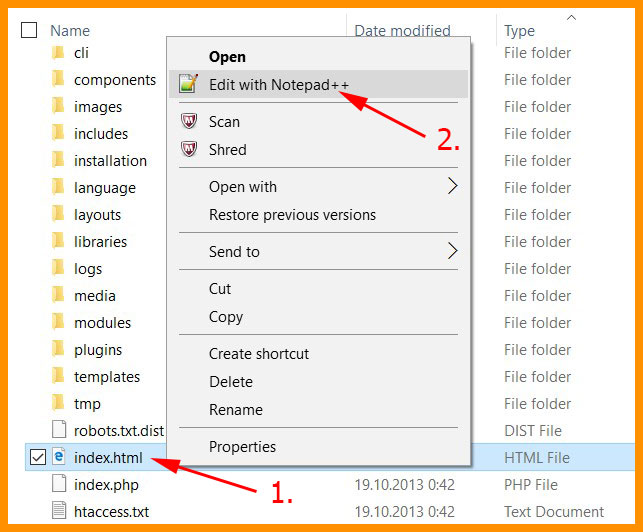
Для этого кликнем правой кнопкой мыши на созданном файле и выберем в открывшемся окне – «Переименовать».
Зададим имя файла – index, а расширение — html. Теперь у нас есть HTML файл главной страницы сайта index.html, с которым, мы можем экспериментировать.
Перейдем ко второму способу создания html файла. В этом случае воспользуемся блокнотом Notepad++.
Запустим программу блокнот Notepad++. Для того, чтобы создать html файл, кликнем в меню блокнота: «Файл» — «Сохранить как».
Откроется окно, в котором необходимо задать имя файла, в нашем случае – index. Далее, необходимо выбрать «Тип файла», кликаем на прокрутку окна типа файла и выбираем тип: «HyperTextMarkup Language *.html; *.htm»
Далее выбираем папку, в которую будет сохранен файл и жмем «Сохранить».
Итак, в этом уроке, мы с Вами научились создавать html файлы двумя способами.
А сейчас, обратите внимание на очень важный момент. Любой html файл или любой html документ, должен иметь определенную внутреннюю структуру.
О структуре html документа (файла), мы поговорим в следующем уроке.
Как создать файл html для новичка и профессионального верстальщика
Приветствую всех новичков в области веб-разработки! Если вы хотите научиться создавать веб-странички, то эта статья как раз для вас. Все потому что в ней я поведаю вам основы основ, без которых дальнейшее изучение языка html просто невозможно. Я расскажу, как создать файл html несколькими способами.
Объясню, почему существует два вида расширений подобных документов, а также приведу в качестве примера основной программный код на языке разметки. Ну что ж, давайте приступать к обучению!
Поговорим о технических особенностях
Наверное, у каждого бывала подобная ситуация с картинкой, когда при ее сохранении на компьютере случайно было нажато не «Сохранить картинку как…», а «Сохранить ссылку как…». Во втором случае после открытия сохраненного файла в браузере отображается веб-страница сайта с выбранным изображением. Думаю, знакомо.
Так вот если вы присмотритесь к расширению этого файла, то увидите там расширение .htm или .html. Почему же так? Все очень просто. Потому что язык разметки гипертекста называется html и составляет «скелет» всех сервисов в сети.
Чаще всего встречается второй вид разметки, состоящий из четырех букв. Однако в DOS-компьютерах используется первый вариант, так как запрещено в расширении использовать более трех символов. Но вы должны понимать, что это идентичные файлы.
Документы с описываемыми расширениями предназначены для открытия в браузерах, поэтому любой существующий браузер любой версии обязательно откроет для просмотра такие файлы.

Если же вам интересно посмотреть не результат кода (т.е. внешний вид веб-страницы, пользовательский интерфейс и т.д.), а сам программный код, то html-документы можно открыть при помощи не только специализированных программ для разработчиков, а и в обычных редакторах текста. Удобно, правда?
Распространенные способы создания html-файлов
Существует множество способов создания описываемых документов. Я перечислю наиболее популярные. Начну, пожалуй, с простых.
Для начинающих
Тех, кто сейчас впервые будет создавать html-страницу, я порадую! Для этого вам понадобится всего лишь одно приложение. Стандартное. Внимание! Открывайте «Блокнот». Да-да, именно его, если конечно у вас в качестве ОС стоит Windows 7, 8, 10 ну или может XP. Если же вы работаете на маке, т.е. на Mac OS, то в таком случае стоит открыть TextEdit.
Хочу обратить ваше внимание, что описывать порядок действий я буду на примере работы в блокноте.
Итак, если вы открыли указанную выше программу, то перейдем к следующему действию. Сейчас вам нужно будет скопировать код, прикрепленный ниже, и вставить его в документ.
Обратите внимание на презентованную программную реализацию. Это базовый код, который всегда будет присутствовать в ваших проектах.
Теперь нужно сохранить файл. Однако не спешите, а выполните все действия по порядку:
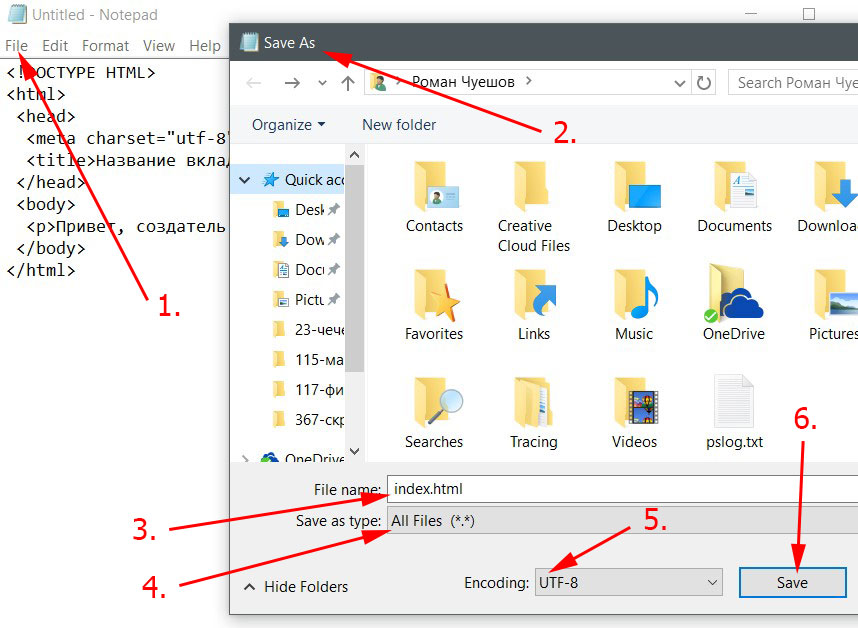
- Переведите курсор мышки на панель с закладками и нажмите на вкладку «Файл»;
- Выберете пункт «Сохранить как…»;
- Измените тип кодировки на UTF-8;
- Теперь обратите внимание на тип файла. Здесь нужно изменить формат с текстового на «Все файлы (*.*)»;
- Теперь пишем наименование сохраняемого документа. В мире веб-разработки главную страницу сайта принято называть index.html. Однако примеру вы можете дать любое название. Главное здесь соблюсти правило расширения. После имени добавьте .html и далее сохраните документ.

Вот теперь вы создали файл, который по умолчанию должен открыться в браузере.
Для небольших проектов
Если вы от новичка перешли на следующий уровень, то «Блокнота» вам будет мало. Во-первых, в нем тяжело отслеживать ошибки. Во-вторых, в нем нет встроенной валидации и проверки синтаксиса. Также очень удобно, когда теги языка html подсвечиваются другими цветами. Все это ускоряет и оптимизирует работу верстальщика. Поэтому стоит скачать Notepad ++.
На самом деле в одной из своих прошлых публикаций я описывал десять лучших визуальных редакторов языка разметки. Поэтому для работы вы можете выбрать один из них. Однако Notepad ++ считается одним из лучших и наиболее популярных редакторов среди остальных. Для создания идентичного документа стоит просто:
- В новый файл скопировать код программы;
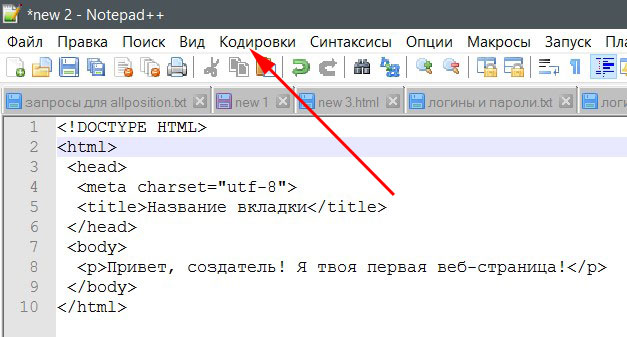
- Во вкладке «Кодировка» выбрать «Кодировать в UTF-8 (без BOM)»;
- Нажать пункт «Сохранить как…»;
- И повторить действия из предыдущей инструкции, т.е. поменять расширение и тип файлов.

Для продвинутых
Если же вы решили сразу начинать работать в профессиональных средах разработки, то там все выглядит уже несколько по-другому. Так, в Visual Studio, программном продукте компании Microsoft, создать файл html можно благодаря таким действиям:
- Во вкладе «Файл» выбрать пункт «Новый» и далее снова «Файл…» (Его также можно создать при помощи комбинации клавиш Ctrl+N);
- Далее выбрать тип создаваемого документа. Нам необходим «HTML Page»;
- После вставки кода сохраните страницу с необходимым именем.
Как видите все очень просто.
Конечно работа в профессиональных средах сильно отличается от других вариантов, так как первая обладает рядом весомых преимуществ: отображение/скрытие номера (индекса) строк кода, подсветка ошибок, автодополнение и автозакрытие тегов, возможность тестировать код прямо через Visual Studio и т.д.
В случае если вам не нужно создавать документ на компьютере, а необходимо просто проверить код или посмотреть, что отобразиться на экране в браузере, можно использовать онлайн-редакторы. Я отдаю предпочтение простенькому, но быстроработающему сервису, расположенному на сайте .

Надеюсь, вам понравилась моя статья и вы почерпнули для себя новую полезную информацию. А если это так, то вступайте в ряды моих верных подписчиков и вместе со своими друзьями следите за обновлениями блога. До встречи!


