Как открыть HTML файл для редактирования?
Как открыть HTML файл на компьютере | программы для открытия документа ХТМЛ
Автор: Юрий Белоусов · 15.01.2021
Каждый вебмастер знает, что такое HTML: это – язык гипертекстовой разметки, с помощью которой создается разметка сайта, его структура, каркас, основа. Большинство web страниц в интернете имеют расширение HTML.
В этой статье разберемся, как открыть HTML файл на компьютере, какие есть способы открытия документа с расширением HTML, какими программами можно запустить этот тип файла.
Как на компьютере открыть HTML файл (документ)
Есть несколько вариантов того, как открыть HTML файл (документ) на компьютере.
Если внимательно посмотреть на картинку файла, то можно увидеть, что это изображение вашего браузера, используемого по умолчанию. В данном случае – это Opera. Если браузер по умолчанию Google Chrome, то, соответственно, будет виден значок Хрома. И т.д.

Как открыть HTML файл на компьютере
Если произвести двойной клик левой кнопкой мыши на локальном файле с расширением HTML, то откроется просмотр в браузере.
Но вы и так это пробовали и знаете, а значит перейдем ко второму варианту.
Второй же вариант предполагает открытие исходного кода HTML файла. Для этого следует:
- Кликнуть правой кнопкой мыши на файл, вызвав тем самым контекстное меню;
- Выбрать пункт «Открыть с помощью»;
- В выдвинувшемся меню выбрать «Выбрать другое приложение».

Открытие документа с расширением HTML

Открыть программу другим приложением в Windows 10

Просмотр, чтение, изменение HTML файлов
В этом списке есть 2 программы, которые откроют не графическое отображение файла, как в браузере, а именно код. Эти программы: WordPad и Блокнот.
Да-да, тот самый что ни есть стандартный «Блокнот» легко способен открыть документ с расширением HTML и посмотреть, прописанный в нем код.
И WordPad и Блокнот являются текстовыми редакторами, а значит полностью справляются с поставленной задачей, но есть программы специализированные. Об одной из них пойдет речь ниже.
Word и Excel для этой задачи не подходят, несмотря на то, что это текстовые редакторы, они откроют файл в графическом виде.
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad. Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Главные достоинства Notepad++:
- Это бесплатный текстовый редактор с открытым исходным кодом. Ну как тут не устоять перед халявой…
- Подсветка синтаксиса. HTML, CSS, PHP, JS в нем визуально выделены, что значительно упрощает просмотр и редактирование кода, текста.
- Автодополнение, автоматическое закрытие скобок и тегов.
- Возможность работы сразу с несколькими документами за счет удобных вкладок.
- Функция поиска – это вообще нечто. Можно найти искомый фрагмент не только внутри одного документа, но и выполнить поиск сразу во многих файлах, в рамках указанной папки.
Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Программы для открытия HTML документов
Конечно же, кроме Notepad++ есть и другие программы, с помощью которых можно открыть HTML файлы, выполнить просмотр кода и редактирование.
Некоторые из них платные, некоторые – бесплатные.
Как открыть HTML на телефоне Android
Понятия не имею, зачем некоторые пользователи интересуются тем, как открыть HTML файл на телефоне, ведь работать с HTML кодом на смартфоне – полная жесть. Тем не менее, сделать это можно с помощью установки приложения HTML-редактора.
Уверен, для Айфонов с IOS так же есть подобные приложения. Для их поиска достаточно вбить в магазине приложений: «HTML редактор» или «HTML Editor». Ссылки не выкладываю, так как я счастливый обладатель смартфона на Android.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Редактор HTML в вашем браузере
Как открыть средства разработки?
Теперь необходимо выбрать HTML тег, который хотим изменить. Выбор можно сделать с помощью курсора мыши в появившемся окне, в закладке «Инспектор»:  В инспекторе нужно найти интересующий тег и кликнуть по нему, чтобы выделить. Но искать так долго, поэтому для упрощения поиска можно воспользоваться функцией выбора элемента прямо из дизайна сайта. Для этого найдите с левом верхнем углу иконку выбора элемента курсором:
В инспекторе нужно найти интересующий тег и кликнуть по нему, чтобы выделить. Но искать так долго, поэтому для упрощения поиска можно воспользоваться функцией выбора элемента прямо из дизайна сайта. Для этого найдите с левом верхнем углу иконку выбора элемента курсором:  или нажмите комбинацию клавиш Ctrl + Shift + C . Теперь можно выбрать курсором любой элемент на странице сайта и кликнуть на него:
или нажмите комбинацию клавиш Ctrl + Shift + C . Теперь можно выбрать курсором любой элемент на странице сайта и кликнуть на него:  Тогда в окне инспектора будет автоматически найден этот элемент, а в окне «Инспектора» строчка с его HTML кодом будет подсвечена. Кликните на эту строчку правой кнопкой мыши, чтобы выбрать пункт «Править как HTML»:
Тогда в окне инспектора будет автоматически найден этот элемент, а в окне «Инспектора» строчка с его HTML кодом будет подсвечена. Кликните на эту строчку правой кнопкой мыши, чтобы выбрать пункт «Править как HTML»:  В открывшемся текстовом поле вы сможете увидеть HTML код элемента и исправить его. Можно использовать HTML теги. Давайте попробуем выделить жирным фразу HTML, для этого обрамим её тегом :
В открывшемся текстовом поле вы сможете увидеть HTML код элемента и исправить его. Можно использовать HTML теги. Давайте попробуем выделить жирным фразу HTML, для этого обрамим её тегом :  После окончания ввода кликните на любой другой тег в инспекторе, вне текстового поля, в котором проходило редактирование. Тогда поле для редактирования закроется и можно будет увидеть изменения в HTML коде страницы:
После окончания ввода кликните на любой другой тег в инспекторе, вне текстового поля, в котором проходило редактирование. Тогда поле для редактирования закроется и можно будет увидеть изменения в HTML коде страницы:  При клике правой кнопкой мыши на тег в инспекторе можно заметить и другие опции. К примеру, «Удалить узел» удаляет тег с его содержимым и дочерними тегами, а «Дублировать узел» делает полную копию и вставляет после того, на который кликнули.
При клике правой кнопкой мыши на тег в инспекторе можно заметить и другие опции. К примеру, «Удалить узел» удаляет тег с его содержимым и дочерними тегами, а «Дублировать узел» делает полную копию и вставляет после того, на который кликнули.
В редакторе есть функция перетаскивания тегов. Наведите курсором мыши на тег и перенесите в любое место в документе, зажав левой кнопкой мыши: 
всего от 290 руб
Если у Вас появились вопросы по материалам на нашем сайте, то пожалуйста, пришлите нам их на почтовый адрес support@mousedc.ru. Мы обязательно ответим.
Также Вы можете отправить нам свой отзыв на наши слуги, замечание или предложение. Мы ценим наших клиентов и внимательно прислушиваемся ко всем замечаниям!
- HTML
- Основы
- Теги
- CSS
- Основы
- Свойства
- PHP
- Основы
- База данных
- Объектно-ориентированное программирование
- Laravel
- Yii
- SQL
- Основы
- CMS
- WordPress
- Управление
- Разработка
- Joomla
- Управление
- Разработка
- Drupal
- Управление
- Разработка
- MODX
- Управление
- Разработка
- 1С-Битрикс
- Управление
- Разработка
- OpenCart
- Управление
- Разработка
- DataLife Engine
- Управление
- UMI-CMS
- Управление
- PrestaShop
- Управление
- Craft CMS
- Управление
- phpBB
- Управление
- CS-Cart
- Управление
- WordPress
- JavaScript
- Основы
- Работа с DOM
- AJAX
- jQuery
- Vue
- NodeJS
- React
- Основы React
- Стейты в React
- Компоненты React
- Серверное программное обеспечение
- Apache
- Игровые серверы
- Linux
- MySQL
- Docker
- Nginx
- Устранение ошибок
- Средства разработки
- Развитие и продвижение сайта
- Почта
- SEO
- Хостинг MouseDC.ru
- Личный кабинет
- Виртуальный хостинг
- Домены

- Генератор паролей
- Генератор .htpasswd
Коврик для мыши новым клиентам
Оплатите хостинг на год и получите удобный коврик
Помощь в переносе
с другого хостинга
Хотите переехать? Мы поможем перенести всё
Запишитесь на интенсивные курсы по созданию сайтов.
Приветствуем всех в нашем уютном дата центре! Мы предоставляем качественный и надёжный хостинг. У нас можно заказать домены и VPS, прочитать статьи по созданию сайтов и информационной безопасности. А из наших видео подкастов можно узнать о том, как продвигать и развивать iT-проекты.
- Хостинг
- Домены
- VPS
- Статьи
- Документы
- Новости
- Партнёры
- Вакансии
- Рейтинги
- Поиск уязвимостей
Чем открывается html файл
HTML – расширение файлов, создаваемых на гипертекстовой разметке, которые используются в качестве стандарта веб-страниц сайтов. В них содержится текст и ссылки на прочие файлы. Например, на картинку или другой материал странички. Файлы формата HTML могут ссылаться на прочие данные, включая CSS и JS. Идея разработки указанного расширения принадлежит Тиму Бернерсу-Ли. Гениальный программист предложил мысль в далеком 1989 году. Благодаря кодировке стало возможным создать специальную кодировку для браузеров, с помощью которой утилиты смогли преобразовывать знаки в форматированные тексты, видеозаписи, картинки, гиперссылки и другие медиа-материалы. В настоящее время существует огромное количество программ для открытия .html, но мы постараемся рассказать о самых лучших и бесплатных вариантах для воспроизведения указанного расширения.
- Небольшой вес офисного пакета с быстрой установкой
- Загрузка и редактирование документов без зависаний
- Работа со всеми известными форматами документов
Бесплатно Windows Office
Windows XP / Vista / 7 / 8 / 10 Версия: 1.4 29.10.2019
Размер файла: 43 МБ.
Как открыть файл в формате HTML?
Сразу стоит внести ясность, что при попадании на любой сайт мы можем видеть итоговый результат взаимодействия браузера с файлом расширения .html при отображении исходного кода странички. Таким путем мы можем узнать открыть всю информацию, содержащуюся в HTM или HTML-документе. Для редактирования текстовых файлов следует загрузить специальную утилиту. В настоящее время их много. Если не знаете, чем открыть файл HTML, рекомендуем обратить внимание на бесплатное приложение Windows Office.
После установки софта, внесения изменения в документ соответствующего разрешения будет осуществляться, как при использовании простого текстового редактора. Впрочем, открывать и редактировать HTML можно даже в стандартном блокноте, установленном в Windows по умолчанию. Но, указанная утилита разрабатывалась для других целей, поэтому существенно уступает в плане функционала более продвинутым аналогам, которые хорошо взаимодействуют с языком гипертекстовой разметки.
Программа Windows Office для редактирования HTML файлов
Таким образом, если Вы планируете просмотреть или внести правки в документ, содержащие данные о веб-странице, можете загрузить Windows Office. Приложение поддерживает форматирование текста, картинок, таблиц и других данных, используемых большинством существующих веб-сайтов в качестве статических страниц. Если не знаете, как открыть .html – достаточно просто кликнуть два раза мышкой по иконке. Если планируете просто просмотреть код, можно выполнить задачу с помощью любого браузера. Для этого необходимо найти опцию, отвечающую за отображение исходного кода. Но в последнем случае Вы не сможете хранить, редактировать, конвертировать содержимое. Поэтому оптимальной программой для работы с файлами HTML мы считаем редактор Windows Office. В частности, по той причине, что всего одна программа поддерживает все форматы, поддерживаемые как бесплатными, так и платными офисными пакетами.
Бесплатно Windows Office
Windows XP / Vista / 7 / 8 / 10 Версия: 1.0 04.12.2015
Размер файла: 45,2 МБ.
Автор: Юрий Белоусов · 21.11.2018
Каждый вебмастер знает, что такое HTML: это – язык гипертекстовой разметки, с помощью которой создается разметка сайта, его структура, каркас, основа. Большинство web страниц в интернете имеют расширение HTML.
В этой статье разберемся, как открыть HTML файл на компьютере, какие есть способы открытия документа с расширением HTML, какими программами можно запустить этот тип файла.
Как на компьютере открыть HTML файл (документ)
Есть несколько вариантов того, как открыть HTML файл (документ) на компьютере.
Если внимательно посмотреть на картинку файла, то можно увидеть, что это изображение вашего браузера, используемого по умолчанию. В данном случае – это Opera. Если браузер по умолчанию Google Chrome, то, соответственно, будет виден значок Хрома. И т.д.

Как открыть HTML файл на компьютере
Если произвести двойной клик левой кнопкой мыши на локальном файле с расширением HTML, то откроется просмотр в браузере.
Но вы и так это пробовали и знаете, а значит перейдем ко второму варианту.
Второй же вариант предполагает открытие исходного кода HTML файла. Для этого следует:
- Кликнуть правой кнопкой мыши на файл, вызвав тем самым контекстное меню;
- Выбрать пункт «Открыть с помощью»;
- В выдвинувшемся меню выбрать «Выбрать другое приложение».

Открытие документа с расширением HTML

Открыть программу другим приложением в Windows 10

Просмотр, чтение, изменение HTML файлов
В этом списке есть 2 программы, которые откроют не графическое отображение файла, как в браузере, а именно код. Эти программы: WordPad и Блокнот.
Да-да, тот самый что ни есть стандартный «Блокнот» легко способен открыть документ с расширением HTML и посмотреть, прописанный в нем код.
И WordPad и Блокнот являются текстовыми редакторами, а значит полностью справляются с поставленной задачей, но есть программы специализированные. Об одной из них пойдет речь ниже.
Word и Excel для этой задачи не подходят, несмотря на то, что это текстовые редакторы, они откроют файл в графическом виде.
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad. Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Главные достоинства Notepad++:
- Это бесплатный текстовый редактор с открытым исходным кодом. Ну как тут не устоять перед халявой…
- Подсветка синтаксиса. HTML, CSS, PHP, JS в нем визуально выделены, что значительно упрощает просмотр и редактирование кода, текста.
- Автодополнение, автоматическое закрытие скобок и тегов.
- Возможность работы сразу с несколькими документами за счет удобных вкладок.
- Функция поиска – это вообще нечто. Можно найти искомый фрагмент не только внутри одного документа, но и выполнить поиск сразу во многих файлах, в рамках указанной папки.
Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Программы для открытия HTML документов
Конечно же, кроме Notepad++ есть и другие программы, с помощью которых можно открыть HTML файлы, выполнить просмотр кода и редактирование.
Некоторые из них платные, некоторые – бесплатные.
Как открыть HTML на телефоне Android
Понятия не имею, зачем некоторые пользователи интересуются тем, как открыть HTML файл на телефоне, ведь работать с HTML кодом на смартфоне – полная жесть. Тем не менее, сделать это можно с помощью установки приложения HTML-редактора.
Уверен, для Айфонов с IOS так же есть подобные приложения. Для их поиска достаточно вбить в магазине приложений: «HTML редактор» или «HTML Editor». Ссылки не выкладываю, так как я счастливый обладатель смартфона на Android.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Если вы часто загружаете файлы из браузера или, кто знает, осваиваете основы программирования, то хо.
Если вы часто загружаете файлы из браузера или, кто знает, осваиваете основы программирования, то хотя бы раз не понимали, как открыть HTML файл. Проблема возникает при работе компьютера и смартфона в автономном режиме без подключения к интернету.

Описание и особенности формата HTML
Расширение HTML – это документ на языке гипертекстовой разметки, содержащий текст и ссылки на внешние файлы. Это стандартный тип для отображения веб-страниц. Формат был разработан 20 лет назад для адаптации кода к браузерам – они смогли считывать ее и преобразовывать в соответствующие знаки.
Как и чем открыть документ с расширением HTML
Зависит от того, что вы планируете делать с файлом, и есть ли на устройстве подключение к интернету. Чтобы понять, как открыть HTML документ в любой ситуации, стоит обратить внимание на все доступные варианты. Отметим их далее.

Открываем файл HTML на компьютере
Есть три способа открывать HTML файл:
Последние 2 способа помогут также отредактировать документ, если вы владеете языком html-тегов.
Программы в списке универсальны, но более подходят для ПК на базе ОС Windows. Открыть файл HTML на Mac OS можно путем использования ПО Amaya, Adobe ColdFusion или Dreamweaver. Для ОС Linux подойдут программы KompoZer и SCREEM.

Открываем HTML в браузере
Этот способ помогает быстро открыть HTML файл в Google Chrome, Firefox или Opera. Нажмите на файл правой кнопкой мыши и выберите программу, в которой желаете просмотреть содержимое.

Открываем расширение HTML на Андроид
Чтобы открыть HTML файл на Андроид используйте браузер, а для редактирования подойдут приложения AWD и DroidEdit.
Как открыть HTML файл на Айфоне?
Независимо от модели гаджета используйте конвертер или адаптированное ПО. Чем открыть HTML на iPhone:
- браузер;
- онлайн-конвертер Convertin io;
- программой вроде FileApp.
Если вы планируете углубленное редактирование – загрузите соответствующие программы. Подойдет ПО вроде Coda, GoCoEdit или Code Master.
Как написать и запустить HTML на компьютере?

Чтобы стать профессиональным разработчиком, нужно уметь пользоваться инструментами. В этом выпуске разберёмся, как и в чём написать и запустить HTML-код на своём компьютере.
Шаг 1. Качаем текстовый редактор
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
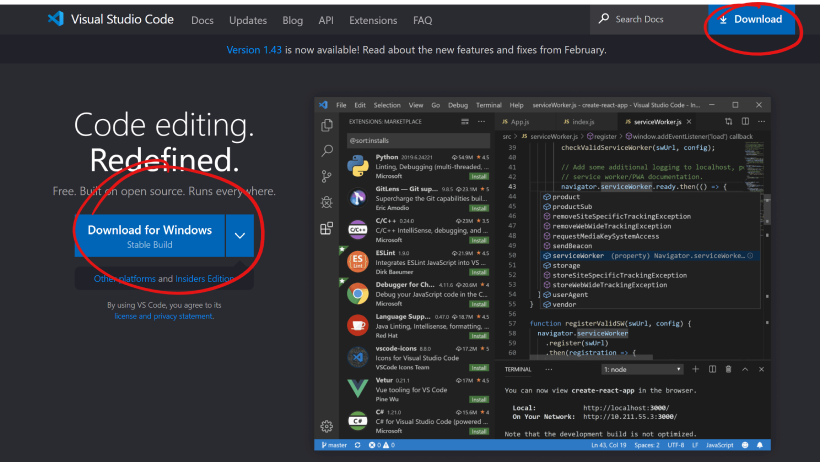
Зайдите на https://code.visualstudio.com/ и скачайте редактор. Если у вас Windows, то нажмите на любую из синих кнопок. Если OS X или Linux — нажмите Other platforms.

Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.

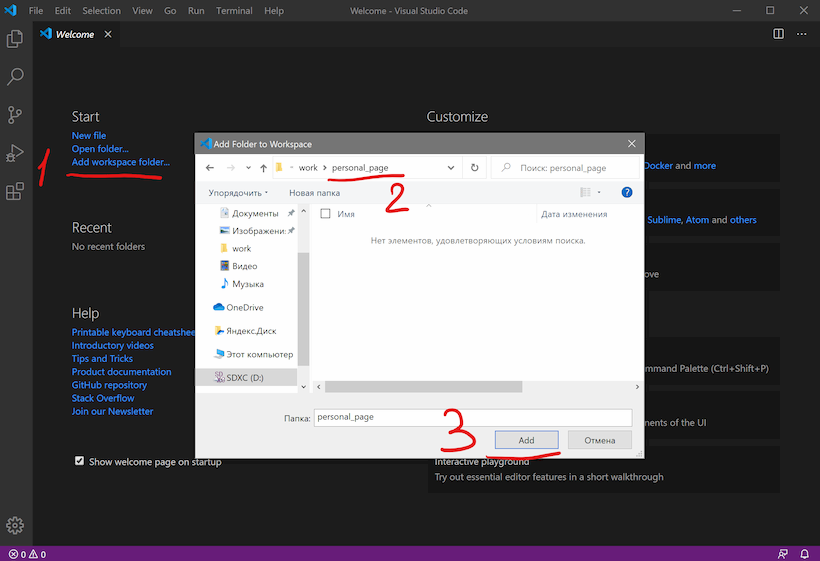
По шагам на скриншоте:
- Add workspace folder — открывает меню выбора папки.
- Создадим новую папку personal_page в любом удобном месте и зайдём в неё.
- Нажмём Add.
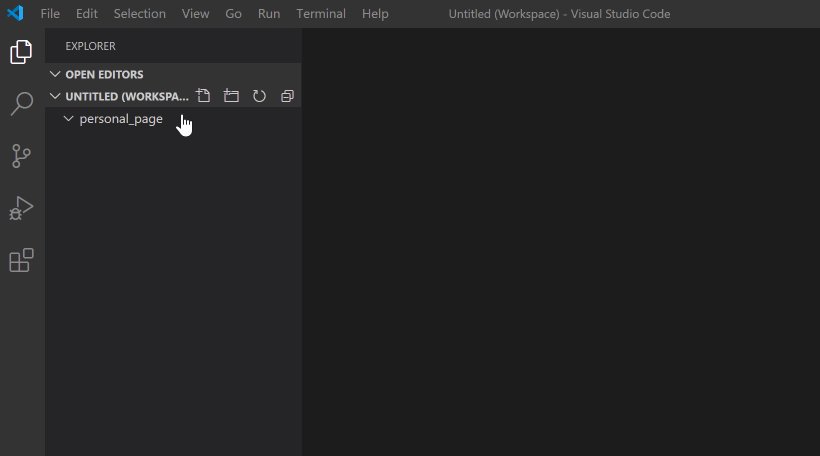
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
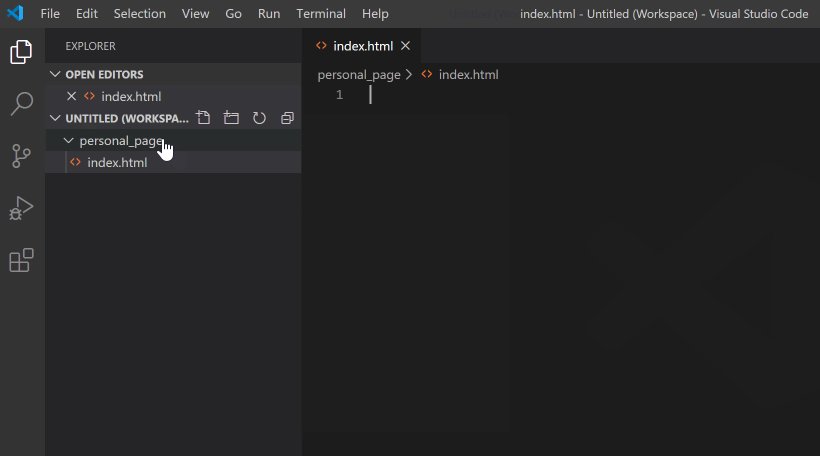
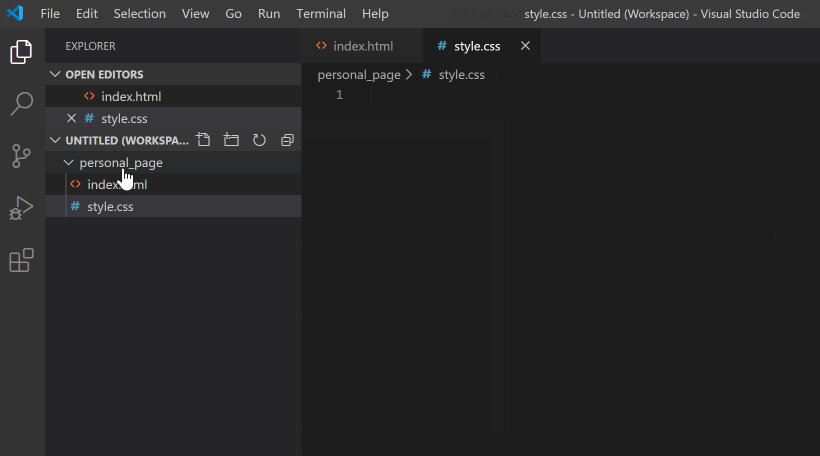
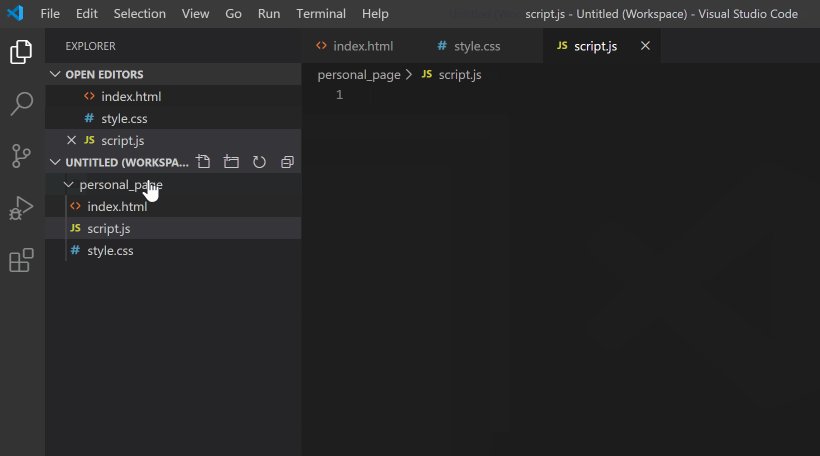
Шаг 3. Добавляем файлы
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. Для начала этого хватит.

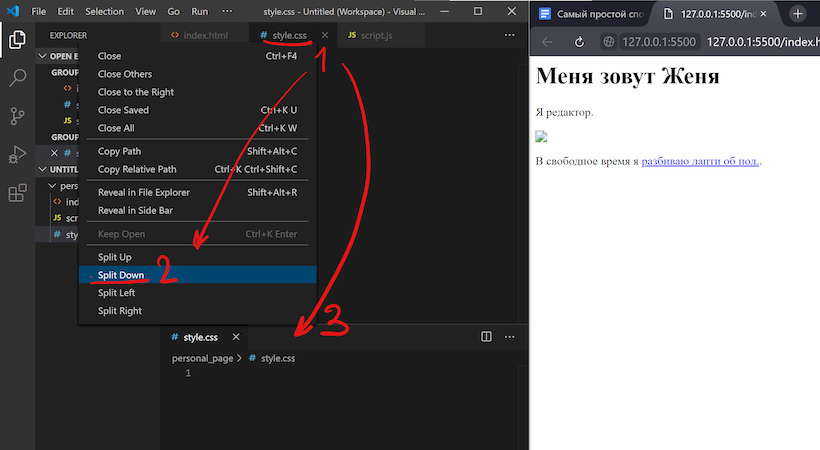
Шаг 4. Делаем работу удобнее
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down,чтобы увидеть результат.

Шаг 5. Добавляем код
Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
Скопируем код со стилями из файла https://htmlacademy.ru/assets/courses/299/outlines.css — откройте его в браузере, скопируйте все строки и вставьте в файл style.css в редакторе.
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
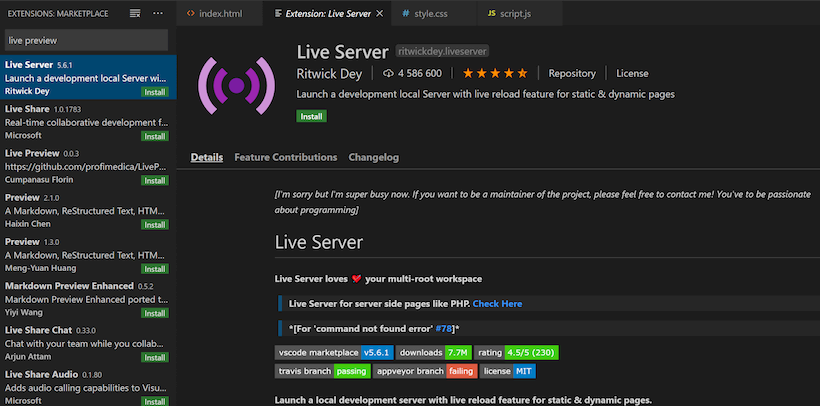
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.

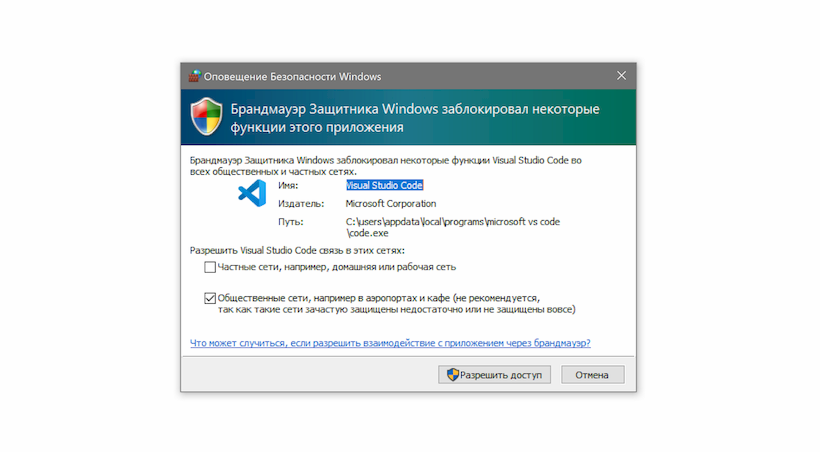
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.

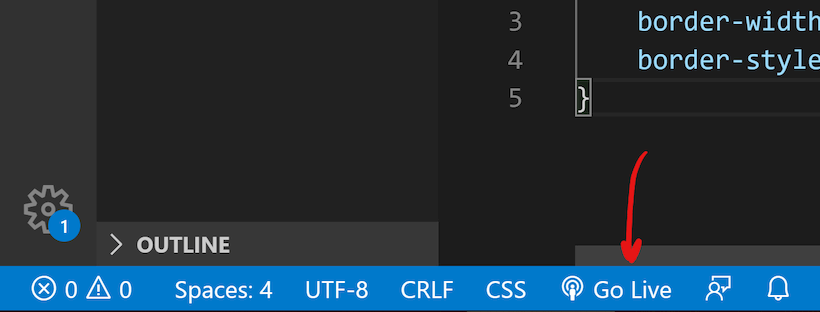
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.

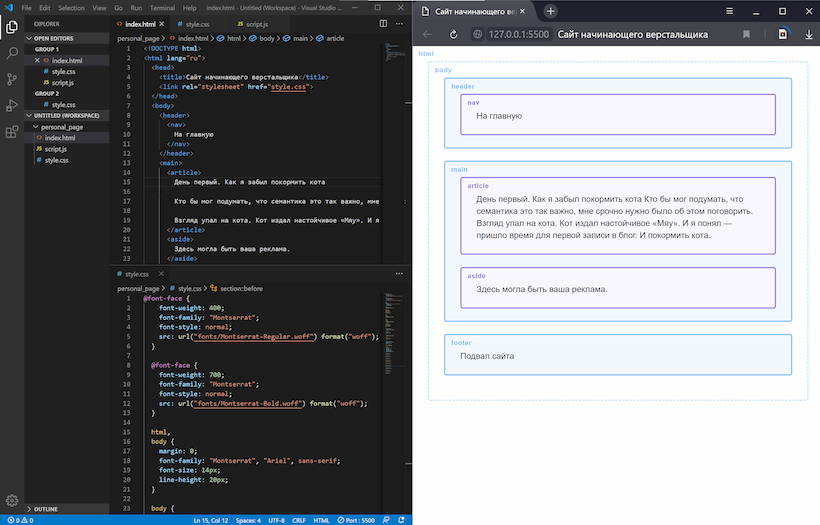
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.

Что мы сделали
- Установили и настроили редактор кода.
- Создали рабочую папку и добавили туда файлы нашего проекта.
- Научились редактировать и сохранять файлы с кодом.
- Установили расширение, чтобы сразу видеть результат вёрстки.
В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее. Подпишитесь на нашу рассылку, чтобы не пропустить следующие выпуски.
Не знаете, какой код написать?
Знакомство с HTML и CSS на интерактивных курсах — бесплатно.
Нажатие на кнопку — согласие на обработку персональных данных
Исследование и редактирование HTML
Исследовать и редактировать HTML-код страницы можно в панели HTML.
Навигация по HTML-коду
Вверху панели HTML находится панель инструментов, состоящая из навигационной цепочки и поля поиска.
Навигационная цепочка для HTML-кода
Она показывает полную иерархию элементов содержащей выбранный элемент ветви документа:
 Нажатие и удержание левой кнопки мыши на одном из элементов навигационной панели вызывает меню, позволяющее выбрать какой-либо из соседних элементов. Кнопки со стрелками на левом и правом концах панели цепочки прокручивают цепочку, если она длиннее доступного пространства.
Нажатие и удержание левой кнопки мыши на одном из элементов навигационной панели вызывает меню, позволяющее выбрать какой-либо из соседних элементов. Кнопки со стрелками на левом и правом концах панели цепочки прокручивают цепочку, если она длиннее доступного пространства.
С версии Firefox 34, при наведении указателя мыши на элемент навигационной цепочки соответствующий элемент подсвечивается на странице.
Поле поиска
Щёлкните в поле поиска, чтобы его раскрыть, потом введите, что вы ищете. Вы увидите подсказку с результатами поиска.
 Нажмите «Enter». Будет выбран первый элемент этого типа на странице, а повторное нажатие «Enter» найдёт следующий.
Нажмите «Enter». Будет выбран первый элемент этого типа на странице, а повторное нажатие «Enter» найдёт следующий.
Можно искать тег, или ввести любую другую строку селекторов CSS, так что можно найти элемент с ID myId , введя строку #myId .
Начиная с Firefox 40, можно искать по атрибутам class или id без учёта формата селекторов CSS, так что для поиска соответствующего элемента достаточно ввести просто myId .
Дерево HTML
Остальная часть панели показывает HTML-код страницы в виде дерева. Прямо слева от каждого узла есть стрелочка, нажатие на которую раскрывает узел. Если при нажатии на стрелочку удерживать кнопку Alt, раскрываются и узел, и все его потомки.
 Наведение указателя мыши на узел в дереве подсвечивает соответствующий элемент на странице.
Наведение указателя мыши на узел в дереве подсвечивает соответствующий элемент на странице.
Узлы, скрытые с помощью display:none, показываются бледнее (как и совсем не отображаемые узлы, например ).
::before и ::after
Начиная с Firefox 35, можно исследовать псевдо-элементы, добавленные с помощью ::before и ::after :
Контекстное меню элемента
Некоторые частые операции с узлом можно выполнять с помощью контекстного меню. Чтобы открыть это меню, щёлкните правой кнопкой по желаемому элементу:
 Меню содержит следующие пункты:
Меню содержит следующие пункты:
Новое в Firefox 40
Новое в Firefox 40
Новое в Firefox 40
Новое в Firefox 40
Новое в Firefox 40
Редактирование HTML
Вы можете редактировать HTML — теги, атрибуты и содержимое — прямо в панели HTML: сделайте двойной щелчок по тексту, который вы хотите изменить, измените его, нажмите Enter, — и изменения сразу же будут применены.
Чтобы редактировать outerHTML (en-US) элемента, откройте контекстное меню элемента и выберите «Править как HTML». Вы увидите в панели HTML поле для редактирования текста:
 Вы можете добавлять здесь любой HTML: изменять тег элемента, редактировать существующие элементы, добавлять новые. Как только вы кликнете вне поля редактирования, изменения будут применены к странице.
Вы можете добавлять здесь любой HTML: изменять тег элемента, редактировать существующие элементы, добавлять новые. Как только вы кликнете вне поля редактирования, изменения будут применены к странице.
Копирование и вставка
Используя контекстное меню, можно копировать узлы в дереве HTML и потом вставлять их.
Перетаскивание
Новое в Firefox 39.
С версии Firefox 39 можно редактировать HTML перетаскиванием узлов в дереве HTML. Просто нажмите и удерживайте кнопку мыши на каком-нибудь элементе, и перетащите его вверх или вниз по дереву. Когда вы отпустите кнопку, элемент будет вставлен в соответствующем месте:
Found a problem with this page?
- Edit on GitHub
- Source on GitHub
- Report a problem with this content on GitHub
- Want to fix the problem yourself? See our Contribution guide.
Last modified: Oct 6, 2021 , by MDN contributors
Как редактировать HTML код, убираем все лишнее с сайта!
Для того чтобы понять как как редактировать HTML код страниц, советую Вам от начала до конца прочитать этот пост, чтобы принимать какие-то решения по редактированию кодов. До того как начать редактировать, изменять какой либо код, настоятельно Вам рекомендую сделать резервные копии ваших файлов, если вдруг вы что то лишнее затронете Ваш блог может перестать правильно функционировать.
После того как поменяли тему блога (может кто то и не менял, оставил стандартную), убираем не нужные пока нам вещи. Если вы установили такую же тему как у меня, то вам будет гораздо проще и быстрее во всем разобраться.
Как редактировать HTML код!
Посмотрите на картинке, как вообще устроен блог и что за что отвечает.
Далее Вам это пригодится:
Я предлагаю отредактировать вот эти элементы для начала:
Начнем с заголовка. Заголовок должен, конечно, соответствовать выбранной тематики блога. У меня тематика связана с созданием, продвижением и заработке на блоге. Заходим в админ-панель, далее внешний вид-настроить. Открылась окно с настройками, меняем заголовок и краткое описание блога. Вот как то так: ( Razvitie. Создание и продвижение блога. ) В этом же окне есть пункт «Статическая главная страница» я её оставил без изменений, если при входе на сайт, вы хотите чтобы всегда открывалась какая то определенная страница, то создайте ее и выберите статистическая. Не забудьте сохранить и активировать.
Теперь настраиваем сайдбар, убираем колонки ( форму поиска, последние записи, последние комментарии, архивы, управление ). Для этого заходим в панель управления — внешний вид — виджеты.
Таким образом, убираем с блога разные виджеты. Когда необходимо будет восстановить обратно их, нужно просто перетащить нужные вам из соседнего меню слева.
Так форму даты пока не будем трогать, а вот тестовую страницу удалим. Заходим в панель управления, далее кликаем на меню страницы, ставим галочку и перемещаем в корзину. Штуки, которые снизу поста мы тоже можем оставить, это кнопки навигации – они пока не активны т.к. у нас всего одна запись.
Так вот смотрите, под записью есть 2 кнопки «Подробнее и 1 комментарий», я хочу слово подробнее изменить на «читать далее». Это очень просто сделать. Запустите свою FileZille и установите соединение со своим блогом. Дальше значит, открываем по очереди (domains, ваш блог, wp-content, themes и выберайте вашу тему).
Находим файл “ index.ph” и перетащите его на свой рабочий стол. Чтобы открыть его, вам понадобиться любой блокнот ( notepad++ или akelpad ). Открываем его и находим строку
Теперь просто заменяем слово «подробнее» на своё, я пишу «читать далее». Не забудьте сохранить изменения, и переносим его обратно, откуда взяли. Теперь обновите блог и посмотрите что получилось. Также в файлах (page.php, singlе.php, archive.php) это же слово надо изменить. Делайте это осторожно, не задевая другие составляющие кода.
Вообще редактировать HTML код страниц не сложно, главное понять как устроен код. Есть специальные курсы по изучению HTML и СSS языка, с их помощью узнаете как редактировать HTML на профессиональном уровне. Изучите хотя бы бесплатные курсы чтобы знать как редактировать код страниц своего сайта. В интернете масса бесплатных курсов.
Далее отредактируем файл “single.php”.
Также в программе FZ находим этот файл в той же папке, и переносим его на рабочий стол.
Открываем файл и смотрим, что мы можем изменить. Формат даты можно установить как вам угодно. Для этого в файле ‘’single.php” изменяем вот эти сочетания (y.d.m – d/m/y – D-m-Y и т.д.) Сохранитесь, обновите и смотрите что получается!
Из той же папке найдите и перетащите на рабочий стол файл
В нем мы заменим фразу «Leave a Reply» на «Оставьте и вы свой комментарий!»
И исправим на русский язык слово “comments’’. А вообще в принципе это слово можете и удалить, оно и так понятно, что это страница с комментариями.
Смотрим что получилось!
Ещё один момент по редактированию файла “archive.php”.
Если перейти на вкладку новости после даты и автора есть надпись “Edit”, её можно заменить на свою. Для этого переместите файл на рабочий стол и откройте его.
Забыл еще кое-что. Откройте свою запись, и там видно под словом «комментарии» есть надпись («2 комментария к «привет мир!»). Предлагаю написать («2 комментария к записи «привет мир!»). Откройте файл “comments.php” найдите нужную строку и вставьте свое слово.
Открываем запись и смотрим что у нас еще и здесь маленькое неправильно оформлены записи комментариев:
Чтобы её убрать, откройте файл “singl.php” и удалите вот эту строку:
Теперь удаляем стандартную первую запись, точно также как и страницу (панель управления – записи – запись «Привет мир!» перемещаем в корзину). После удаления у меня появилась надпись «К сожалению, по вашему запросу ни чего не найдено», возможно, у вас она тоже появилась! Все зависит от вашего шаблона. Комментарий тоже удалите, чтобы у Вас ни чего не осталось.
Полезные сочетания клавиш, если вдруг кто не знает:
(ctrl+A – выделить все, ctrl+Z – удалить, ctrl+X – вырезать, ctrl+C – копировать, ctrl+V – вставить). Сочетания клавиш в браузере и программе “notepad++:
(ctrl+u – открыть исходный код страницы, ctrl+f – открыть поиск файлов).
С помощью этих сочетаний Ваша работа намного будет приятнее 
Думаю, что у Вас все получилось! На этом я заканчиваю данный урок, получилось много информации, делайте все внимательно – ради Вашего блога. Изучайте основы HTML чтобы узнать самим как редактировать HTML код страниц своего сайта.
Всем пока, и до встречи в следующем уроке. Не пропустите !





















