В каком формате лучше сохранять изображения для печати?
Форматы изображений — JPEG, TIFF, PNG, GIF. Какой использовать?
Приветствую друзья! В нашей жизни мы постоянно сталкиваемся с изображениями, при фотографировании, создании сайта, сканировании, печати. Какой формат изображения лучше спросите Вы.
От формата, в котором сохранен файл зависит качество изображения, удобство его дальнейшего редактирования.
С развитием компьютеров и интернета появлялись новые форматы для записи изображений в файлы. Каждый формат имеет свои преимущества и недостатки.
В этой статье я решил попробовать разобраться какой формат изображения лучше и рассказать о наиболее распространенных форматах графических — JPEG, TIFF, PNG, и GIF.
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.

Формат JPEG для цифровых камер
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения (оптимизированное изображения для сайта, электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
| Фотографические изображения | Графика, логотипы | |
| Свойства | Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
Итоги
Какой какой формат изображения лучше и как выбрать тип файла в зависимости от области использования:
- Лучшая компрессия — с потерями для маленьких файлов — JPEG, или без потерь для наилучшего качества изображений — TIFF и PNG
- Полноцветный RGB для фотографий — TIFF, PNG, JPEG
- Прозрачность или анимация для использования в графике — GIF и PNG
- Документы, штриховые рисунки, многостраничные текстовые, факс, и т.д. — TIFF
- Полиграфия где используется цветовая модель CMYK — TIFF
Естественно что в данном списке приведены не все форматы графических изображений, их намного больше, но в повседневной жизни обычно используются только эти.
Так как Вы заинтересовались форматом изображений и их отличиями, могу предположить, что одна из Ваших сфер деятельности связана с сайтами или лендингами. Рекомендую Вашему вниманию бесплатную книгу «Анатомия продающих лендингов». Очень полезная книга из которой Вы узнаете:
- 4 элемента первого экрана продающего лендинга
- 3 простые и работающие формулы продающего заголовка
- анатомия конверсионной страницы
Скачивайте книгу «Анатомия продающих лендингов» и применяйте на практике полученные знания.
В каком формате отдавать на печать?




Сообщество –
Как создать сообщество?
Как вступить в сообщество?
Чтобы вступить в уже существующее сообщество, нужно зайти в это сообщество и нажать кнопку «Вступить в сообщество».
Вступление в сообщество происходит автоматически без одобрения кандидатуры вступающего другими членами сообщества.
Я так понял, что обработка в фотошопе окончательная, и дальнейших манипуляций с файлом не предполагается.. .
В противном случае ( если предстоит еще работа, то только ТИФФ или PSD)
Нахожусь точно в такой же ситуации.. Файл ТИФФ весит 10-30 мегов. JEPG на порядок меньше..
Вопрос в каком формате вести архиф. (ОБРАБОТКА ФАЙЛОВ В ДАЛЬНЕЙШЕМ НЕ ПРЕДПОЛАГАЕТСЯ, raw для этих целей есть)
Отдал сегодня в минилаб несколько файлов, по два варианта форматов каждый.. Через неделю сравню результат.. Поделюсь впечатлением..
Но только формат печати, к сожалению не большой.
А вообще хотелось бы знать, на сколько велики потери информации в файле JEPG cо степенью сжатия 12 по сравнению с TIFF.
Вопрос понятен, ответа нет. Сам ищу..
Я так понял, что обработка в фотошопе окончательная, и дальнейших манипуляций с файлом не предполагается.. .
В противном случае ( если предстоит еще работа, то только ТИФФ или PSD)
Нахожусь точно в такой же ситуации.. Файл ТИФФ весит 10-30 мегов. JEPG на порядок меньше..
Вопрос в каком формате вести архиф. (ОБРАБОТКА ФАЙЛОВ В ДАЛЬНЕЙШЕМ НЕ ПРЕДПОЛАГАЕТСЯ, raw для этих целей есть)
Отдал сегодня в минилаб несколько файлов, по два варианта форматов каждый.. Через неделю сравню результат.. Поделюсь впечатлением..
Но только формат печати, к сожалению не большой.
А вообще хотелось бы знать, на сколько велики потери информации в файле JEPG cо степенью сжатия 12 по сравнению с TIFF.
Но, сколько не спрашиваю, знающие люди не откликаются..
Alexander F писал(а):
Так почему бы не использовать для архива RAW?. Вообще-то, учитывая стоимость цифровых носителей, я бы хранил и в TIFF и в JPEG. Правда, я после сканов получаю прямо JPG поэтому храню только в них.
Alexander F писал(а):
А почему только через неделю?
Alexander F писал(а):
А вообще хотелось бы знать, на сколько велики потери информации в файле JEPG cо степенью сжатия 12 по сравнению с TIFF.
Но, сколько не спрашиваю, знающие люди не откликаются./
Один оператор в лабе говорил мне, что они специально проводили тесты, сравнивая результаты печати после BMP и JPG. И пришли к выводу, что в BMP нет никакого смысла. Интересно, что в другой лабе той же фирмы увидел в прайсе, что они могут сканировать и в BMP, но по той же цене. В то время, как в другой фирмы скан в BMP (за 1 МБ) в 5 с лишним раз дешевле.
Архив RAW-фотофайлов это одно..
вопрос стоял в каком формате вести архив фотографий. а это как вы понимаете несколько другое ..
А по поводу того , почему так долго.. в минилабе печатают.. Незнаю.. Я сейчас в Германии живу.. Наверное тут народу дофига печатает .. Сроки и цены дай боже..
фотография в зависимости от формата 0,27 -0,4 Ойро (не баксов. Евро) , плюс за каждый заказ сбор 2-4 Евро..
Вот думаю принтер покупать. затрахали гады.. Правда качество отпечатков отличное.
А по поводу расценок на сканирование за Мегабайты файла. ну блин прикол. , такой дури трудно еще где-то ожидать.. кроме как в России.. А картошку у НАС на базаре в Галлонах или семечки поштучно не продают. ..
В лабораторию необходимо нести тот формат, который они порекомендуют. В «Мире Фото» на Белорусской рекомендуют BMP, т.к. из JPEG и TIFF их машина извлекает лишнюю информацию о цвете.
Форматы изображений: какой из них выбрать?
Предположим, вы только что завершили дизайн-проект, собираетесь сохранить файл, и в этот момент нужно выбрать правильное расширение для файла. Если вы не понимаете разницы между этими форматами, то будет достаточно сложно выбрать из них подходящий, но сегодня мы решили помочь вам, и объяснить одну простую вещь:

- Форматов изображений много, но важны лишь некоторые из них
- Растровые и векторные изображения
- Выбираем правильные форматы изображений
- Растровые форматы
- JPEG
- GIF
- PNG
- TIFF
- PSD
- Векторные форматы
- EPS
- AI
- Другие форматы
- Конвертируем разные типы файлов
Форматов изображений много, но важны лишь некоторые из них
Существует одно главное правило – для каждой задачи предусмотрены свои форматы изображений. Существует множество различных форматов, с которыми вы никогда даже не столкнетесь, особенно если занимаетесь дизайном печатной продукции.
Постараемся выяснить, какие форматы изображений нам могут пригодиться.
Растровые и векторные изображения
Чтобы действительно понять разницу между типами изображений, для начала нужно выяснить, чем отличаются растровые изображения от векторных.
Растровые изображения состоят из пикселей, и могут быть выражены в чем угодно: от простых иллюстраций до комплексных изображений вроде цветных фотоснимков.
Так как растровые изображения состоят из фиксированного набора пикселей, при их масштабировании не избежать потери качества, особенно если их увеличивать. Они зачастую используются в качестве финального продукта, готового к отправке в печать или к публикации на сайте.
Векторные изображения на самом деле являются не совсем изображениями, – это нечто вроде математических формул, напрямую взаимодействующих с компьютером, сообщая ему координаты фигур, которые нужно отобразить. Благодаря этому, векторные изображения можно масштабировать без потери качества, так как формула просто-напросто подстраивается под необходимые размеры конечного рисунка.
Векторные изображения используются для создания текстов и логотипов, и они не способны отобразить комплексные графические продукты вроде фотографий. Обычно они используются как рабочие файлы, которые позже конвертируют в растровые изображения для сайтов. Но с их помощью также можно разрабатывать графику для последующей печати:

Выбираем правильные форматы изображений
Классификация основных типов файлов, используемых в печати и веб-дизайне, подразумевает нечто большее, чем простое разделение на вектор и растр. Как растр, так и вектор – это лишь два крупных семейства, которые насчитывают множество различных форматов изображений с разными преимуществами, недостатками и предназначением.
Растровые форматы

Многие недолюбливают JPEG , но стоит отметить, что он просто не совсем подходит для печати. В JPG -формате используется сильное сжатие. Это хорошо, если требуется максимально уменьшить размеры файла, но это не совсем подходит с точки зрения качества картинки, которую вы собираетесь распечатывать. Поэтому этот формат нельзя использовать при создании, скажем, логотипов.
Именно благодаря маленькому размеру файлов, JPEG часто используется в веб-дизайне, так как это положительно влияет на скорость загрузки страниц. JPG -формат также широко используется для цифровых фотографий, так как потери в качестве незаметны, а благодаря меньшему размеру на флешке или жестком диске умещается гораздо больше снимков.
Учитывая все эти преимущества, JPG зарекомендовал себя в качестве «стандартного» формата для всего, что находится за пределами области дизайна. На практике вам наверняка придется столкнуться с клиентами, которые предоставят собственные логотипы в ужасном качестве или с теми, кто предпочитает работать исключительно с этим форматом, потому что знают только его. Сделайте все возможное, чтобы привлечь их внимание к другим, более подходящим, форматам.

Кажется, никто и никогда так и не произнес название этого формата правильно. Дизайнеры часто четко произносят первую букву G или диктуют все три буквы по очереди, однако его создатель, Стив Уилхайт , утверждает, что правильно произносить название как « джив ». Хотя его аббревиатура расшифровывается как Graphics Interchange Format (« формат для обмена изображениями »), а сам он главным образом используется в веб-дизайне.
Преимущество GIF ( которое также отличает его от остальных веб-форматов для изображений ) в том, что эти картинки можно анимировать.
Кроме того, GIF поддерживает прозрачность, что иногда позволяет существенно снизить вес файлов. Однако понятие маленького веса относительно, так как чем больше цветов используется, тем больше будет весить файл. Также важно учитывать количество кадров, так как каждый кадр также влияет на вес файла и увеличивает время загрузки веб-страницы.

Формат PNG совмещает в себе преимущества JPG и GIF , однако, у него есть четкие рекомендации к использованию. Как и JPG , PNG -формат идеально подходит для фотографий, и при этом позволяет сохранить даже лучшее качество снимков, чем JPG . PNG также поддерживает прозрачность, поэтому это почти идеальный вариант для дизайнеров, которым нужны прозрачные элементы, но при этом они не могут пожертвовать качеством графики.
Основной недостаток PNG — большой размер файла, а это отрицательно сказывается на скорости загрузки сайта. Этот формат лучше всего использовать выборочно для элементов, где требуется высокое качество, которое JPG и GIF не способны предложить ( например, высококачественные логотипы ). PNG также относится к растровым форматам изображений, поэтому при масштабировании таких файлов вы рискуете потерять качество.

TIFF ( иногда TIF ) – формат файла без сжатия, а это значит, что при сохранении он вообще не подвергается компрессии. TIFF также поддерживает послойную структуру.
Этот формат зачастую называют « готовым к печати » хотя большинство принтеров лучше работают с родными типами файлов вроде AI и PSD .
Кроме того, TIFF слишком тяжелый формат для веб-дизайна. А размеры файлов могут отпугнуть неопытных клиентов, так что постарайтесь подготовить проекты в более распространенных форматах.

PSD представляет собой родной формат программы Adobe Photoshop . Это значит, что беспрепятственно редактировать эти файлы можно только в Photoshop .
PSD нельзя использовать на страницах сайта, и мы настоятельно не рекомендуем вам высылать клиентам превью дизайнов в этом формате. Однако он отлично подходит для последующей печати или для обмена файлами проектами с другими дизайнерами.
Векторные форматы

EPS – стандартный векторный формат файлов, состоящий из многочисленных формул и чисел, за счет которых генерируется векторная иллюстрация. Это идеальный формат для тех элементов дизайна, которые обычно нужно масштабировать ( например, логотипы ).
Файлы в EPS -формате готовы к печати, однако, это не тот формат, который нужно использовать в веб-дизайне. Зачастую после утверждения дизайна страницы его составные элементы конвертируются в PNG, JPG и GIF .
Элементы дизайна, сохраненные в формате EPS , можно открыть в любом редакторе с поддержкой векторной графики. Следовательно, EPS больше подходит для обмена файлами с клиентами, печати на принтере или для совместной работы над проектом с другими дизайнерами.

AI – еще один брендовый векторный формат от Adobe , предназначенный для работы в программе Illustrator . AI -файл нельзя встраивать в веб-страницы, и это не тот формат, который используется для отправки проектов клиенту. Но он хорошо подходит для внутреннего использования и для печати.
Другие форматы

PDF -формат от Adobe идеально подходит как для печатной продукции, так и для цифрового использования. Это формат, с которым « справится » любой клиент, и который без проблем можно распечатать на принтере. В PDF -документ можно поместить как растровые, так и векторные изображения, или даже комбинировать их в едином документе.
Конечно, придется сильно постараться, чтобы качественно отобразить содержимое PDF -документа на странице сайта, однако можно реализовать его скачивание. Этот формат также идеально подходит для отправки клиентам превью финального результата.
Однако PDF больше подходит для печатных продуктов вроде книг, брошюр или листовок.
Конвертируем разные типы файлов

В процессе работы над дизайном печатной продукции, вам, возможно, придется прыгать от одного формата к другому. Иногда нужно поместить JPG -фотографии и EPS -логотип в общий проект, работа над которым ведется в PSD -файле в Photoshop .
Хорошо то, что у каждого формата изображений есть сильные стороны, и опытный дизайнер знает, как из них извлечь выгоду. Велика вероятность, что один и тот же элемент дизайна понадобится вам в разных форматах: основной исходник логотипа будет храниться в EPS -формате, его PNG -версия будет использоваться на сайте, а анимированная GIF -версия припасена для особых случаев.
При помощи Photoshop и Illustrator вы можете сохранять и конвертировать изображения практически в любые форматы. Но стоит отметить, что сохранение картинки с низким разрешением в какой-то специфический формат не поможет вам улучшить его качество. А вот сохранение высококачественного изображения в формат с использованием сжатия приведет к потере качества.
Конвертировать векторное изображение в растровое очень просто – нужно указать желаемый растровый формат при сохранении. Однако такое действие сожмет векторы в пиксели, а это значит, что вы больше не сможете « безболезненно » масштабировать сохраненное изображение, поэтому мы рекомендуем на всякий случай оставить копию исходного файла.
Конвертирование растрового изображения в векторное – это целая наука. Нет простого способа конвертировать пиксели растрового изображения в формулы, генерирующие векторы. Самый проверенный способ – это просто перерисовать картинку при помощи векторов.
Подготовка макета к печати в Фотошопе
Для получения качественного напечатанного изображения (визитки, логотипа, открытки и т.д.) необходимо сделать корректный макет. Благодаря этому в процессе печати не произойдет нежелательных сжатий, сдвигов и искажений. Но из чего же состоит подготовка макета к печати? Об этом расскажем в данной статье.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Графические программы которые используют для макетирования
Изготовить макет изображения для печати можно с помощью различных программ. Самые распространенные из них — Adobe Photoshop, Adobe Illustrator и Corel Draw. Далее представлено подробное руководство, как подготовить макет к печати в каждой из этих графических программ.
Adobe Photoshop
Подготовка макета к печати в Фотошопе занимает немного времени и не требует особых знаний. Необходимо только выполнить последовательно следующие шаги:
- Сначала нужно проверить, подходит ли выбранный формат макета допечатным стандартам. При необходимости измените размер изображения. Для этого нажмите на кнопку Изображение в меню, а затем на Размер изображения. Например, визитка должна иметь размер 92х52 мм, а разрешение — 300 dpi.
- Далее следует проверить выбранный режим. Это можно сделать через функцию Режим в разделе Изображение. Проверьте, чтобы там были отмечены галочками CMYK и 8 бит.
- После этого потребуется осуществить объединение слоев изображения. Выберите Слой, а затем — Выполнить сведение.
- Сохраните файл в нужном формате. Желательно выбирать TIFF. При сохранении уберите галочку с пунктов Слои и ICC-профиль.
- Нажмите Сохранить (без сжатия изображения).
Adobe Illustrator
Оформление макета в Adobe Illustrator несколько схоже с процессом подготовки в Adobe Photoshop.
- Для начала нужно убедиться, что выбран верный формат изображения. Чтобы это проверить, нажмите на Файл и Настройки документа. После этого выберите Редактировать монтажные области. Дообрезной размер должен соответствовать параметрам 299х212 мм с разрешением 300 dpi.
- Далее следует определить цветовую модель. Делается это с помощью кнопок Файл и Цветовой режим документа. Отмеченным должно быть окно возле CMYK.
- После этого можно сохранять итоговый проект. Нажмите на Сохранить как… и выберите тип файла TIFF.
Corel Draw
Подготовка документа к печати в Corel Draw занимает всего пару минут. Для этого нужно выполнить следующие шаги:
- Для сохранения итогового продукта необходимо нажать на Файл, а затем на Экспорт.
- Выберите тип файла TIF;
- Проверьте, чтобы типа сжатия был выбран Без сжатия;
- Снова нажмите на Экспорт;
- В появившемся окне следует поставить галочку возле Встроить цветовой профиль, а после выбрать режим CMYK и сохранить файл.
Как подготовить макет к печати в Фотошопе
Самостоятельная подготовка макета для печати в Photoshop или Illustrator выполняется довольно просто. Изображение собирается из нескольких мелких элементов в общую картину. В большинстве случаев при разработке люди допускают одинаковые ошибки, которых можно избежать, если иметь необходимую базу знаний.
Форматирование страницы и запасы для обрезки
Создание собственного проекта выполняется с учетом последующей обрезки после печати, поэтому занимать полную страницу изначально невозможно. При верстке необходимо учесть всего 3 фактора:
- Требования предписывают оставлять отступы 3-5 мм;
- Клеевой переплет уменьшает площадь на 6+6 мм в среднем, но может варьироваться от толщины;
- Внутренняя часть обложки не пропечатывается на 8 мм от края для повышения адгезии клея.
Кроме того, технические рекомендации для открыток, конвертов, этикеток и другой нестандартной продукции подразумевают необходимость оставления разметки для нескольких задач:
- Красный — высечка;
- Зеленый — биговка;
- Желтый — перфорация.
Работа со шрифтами
Нередко специалисты изобретают собственные шрифты, используют нестандартные решения и пытаются разработать неповторимый дизайн. Типографии работают с различными программами и оборудованием, поэтому желательно использовать пакет PostScript, а также учитывать комплекс рекомендаций:
- Шрифты TypeTrue чаще всего неправильно воспроизводятся;
- Системные шрифты (Arial, Helvetica, TimesNewRoman) в разных ОС различаются, поэтому возникают проблемы с переносом слов;
- Не используйте курсивы и жирные шрифты, чтобы избежать нежелательных отклонений.
Формат файлов для передачи в типографию
Современные типографии цифровую и офсетную печать, различающуюся исключительно технически. В 99% случаев используются файлы PSD, EPS и AI.
В особых случаях допускается использование CDR (преимущественно касается старых рекламных агентств, где Corel Draw служит основным рабочим инструментом) и TIFF (часто выручает при возникновении конфликтных ситуаций).
Управление цветом в Photoshop
Применяется исключительно цветовое пространство CMYK в стандартном варианте. Если требуется дополнительное расширение используемой палитры, необходимо уточнить техническую возможность у менеджера типографии, и использовать PANTONE.
Растровая графика
Разработка визитки или других небольших проектов без особой детализации допускает использование растровых изображений. Также некоторые компании просят растр в полном формате, даже при условии размера отпечатываемого изображения в 2 метра шириной. По техническим данным:
- Формат TIFF, EPS;
- Разрешение 600-1200 dpi;
- Размер 1 к 1;
- Управление цветом выключено;
- ICC профайлы не устроены.
Векторная графика
Наиболее практичный вариант для широкоформатной полиграфии, потому что изображение можно растягивать и сжимать без ограничений. Но желательно учесть ряд нюансов:
- Линии тоньше 0,1 мм не всегда пропечатываются;
- Двухцветные текст делать от 6 pt;
- Размер текста указывается в определенных цифрах, hairline следует изменить на 0,1 мм;
- Прозрачные элементы обязательно растрируются;
- Шрифты при импорте в EPS переводятся в кривые.
Преимущества редактора Photoshop
Графический редактор Adobe Photoshop является пожалуй самой известной и используемой программой среди аналогов. Но какие же особенности Фотошопа делают его таким востребованным?
- Позволяет работать послойно со сложной графикой;
- Широкий функционал ретуши фотографий и редактуры изображений;
- Возможность создавать эскизы и чертежи высокого качества;
- Наличие набора инструментов для работы с текстовыми элементами (шрифтами, фильтрами, эффектами);
- Разработка графических изображений для полиграфии;
- Простая подготовка макетов к печати;
- Возможность добавления цветов в черно-белые рисунки и фото.
Самостоятельная проработка кажется сложной только при подготовке первого собственного проекта. Каждый следующий раз отнимает меньше времени и требует значительно меньшее количество усилий.
- Tailor Brands: как создать логотип
- Как создать PR-стратегию
- Лучшие логотипы за апрель 2018
- Где найти иконки (картинки) для логотипа: поиск, подбор и скачивание изображений
- История логотипа Sony PlayStation: развитие и эволюция бренда
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Требования к файлам для печати
Чтобы ваш заказ был отпечатан быстро и качественно, мы настоятельно рекомендуем ознакомиться с нашими требованиями к файлам для печати и придерживаться их.
Каких-либо завышенных требований у нас нет, они являются стандартными для любого печатного центра. Умение правильно готовить файлы к печати вам обязательно пригодится в будущем — при печати на домашнем принтере или при обращении в фотоцентр, рекламное агенство или типографию.
Текстовые документы
Файлы : Word (*.DOC) и (*.RTF), Excel (*.XLS), PowerPoint (*.PPT), Adobe Reader (*.PDF), Блокнот (*.TXT)
Старайтесь использовать в документах распространенные шрифты, такие как «Arial», «Verdana», «Times New Roman». Это сведет к минимуму возможные проблемы при печати.
Если в документе есть математические формулы или экзотические шрифты, заранее предупредите нас об этом, мы предварительно сделаем тестовую печать.
Готовьте документ в том размере, который нужно будет напечатать. Зачастую бывает невозможно без нарушения структуры документа распечатать на листе А3 документ, который создан в формате А4.
Фотопечать и интерьерная широкоформатная печать
Файлы: растровая графика (*.JPG) и (*.TIF), Adobe Reader (*.PDF), Adobe Photoshop (*.PSD)
Цветовая модель: RGB
Разрешение изображения: 300dpi (pixels/inch, пикселей на дюйм)
Файлы готовых к печати макетов лучше предоставить в форматах *.JPG, *.TIF или *.PDF. При сохранении изображений *.JPG укажите качество «12» (без сжатия), а в файлах *.TIF слои следует объединить в один.
Если предполагается внесение изменений в файл перед печатью, допускается использовать формат *.PSD и *.TIF со слоями. В этом случае при наличии в макете текста, к файлу следует приложить используемые шрифты. Если текст в макете менять не нужно, его следует конвертировать в кривые (растрировать) и шрифты можно не прилагать.
По возможности используйте PostScript шрифты.
Проверяйте текст на отсутствие грамматических ошибок!
Желательно сохранять файлы с внедренным цветовым профилем, в котором они были созданы.
Наружная широкоформатная печать
Файлы: растровая графика (*.JPEG) и (*.TIFF), Adobe Reader (*.PDF), Adobe Photoshop (*.PSD), векторная графика Corel Draw (*.CDR)
Другие типы файлов принимаются по согласованию.
Цветовая модель: CMYK
- 300dpi для печати с качеством «интерьерная 1440»
- 150dpi для печати с качеством «наружная 720»
- 75dpi для печати с качеством «наружная 360»
Файлы готовых к печати макетов лучше предоставить в форматах *.JPG, *.TIF или *.PDF. При сохранении изображений *.JPG укажите качество «12» (без сжатия), а в файлах *.TIF слои следует объединить в один и сохранить без компрессии.
Если предполагается внесение изменений в файл перед печатью, допускается использовать формат *.PSD и *.TIF со слоями, в этом случае при наличии в макете текста, к файлу следует приложить используемые шрифты. Если текст в макете менять не нужно, то его следует конвертировать в кривые (растрировать), в этом случае шрифты можно не прилагать
По возможности используйте PostScript шрифты.
Проверяйте текст на отсутствие грамматических ошибок!
Желательно сохранять файлы с внедренным цветовым профилем, в котором они были созданы.
Плакаты, афиши, грамоты, календари
Файлы: растровая графика (*.JPG) и (*.TIF), Adobe Reader (*.PDF), Adobe Photoshop (*.PSD), векторная графика Corel Draw (*.CDR)
Цветовая модель: RGB для лазерной печати (до 100шт), CMYK для офсетной печати (свыше 100шт)
Разрешение изображения: 300dpi
Файлы готовых к печати макетов лучше предоставить в форматах *.JPG, *.TIF или *.PDF. При сохранении изображений *.JPG укажите качество «12» (без сжатия), а в файлах *.TIF слои следует объединить в один и сохранить файл без компрессии.
Если предполагается внесение изменений в файл перед печатью, допускается использовать формат *.PSD и *.TIF со слоями. В этом случае при наличии в макете текста, к файлу следует приложить используемые шрифты. Если текст в макете менять не нужно, его следует конвертировать в кривые (растрировать) и шрифты можно не прилагать.
По возможности используйте PostScript шрифты.
Проверяйте текст на отсутствие грамматических ошибок!
Желательно сохранять файлы с внедренным цветовым профилем, в котором они были созданы.
Визитки, листовки, флаеры, буклеты, календарики
Файлы: растровая графика (*.JPG) и (*.TIF), Adobe Reader (*.PDF), Adobe Photoshop (*.PSD), векторная графика Corel Draw (*.CDR)
Цветовая модель: RGB для лазерной печати (до 100шт), CMYK для офсетной печати (свыше 100шт)
Разрешение изображения: 300dpi
Файлы готовых к печати макетов лучше предоставить в форматах *.JPG, *.TIF или *.PDF. При сохранении изображений *.JPG укажите качество «12» (без сжатия), а в файлах *.TIF слои следует объединить в один и сохранить без компрессии.
Если предполагается внесение изменений в файл перед печатью, допускается использовать формат *.PSD и *.TIF со слоями. В этом случае при наличии в макете текста, к файлу следует приложить используемые шрифты. Если текст в макете менять не нужно, его следует конвертировать в кривые (растрировать) и шрифты можно не прилагать.
По возможности используйте PostScript шрифты.
Проверяйте текст на отсутствие грамматических ошибок!
Желательно сохранять файлы макетов с внедренным цветовым профилем, в котором они были созданы.
Все значимые элементы (логотип, картинки, надписи, и пр.) должны находиться не ближе 5 мм от края макета. Также не забывайте к размеру готового изделия добавлять с каждой стороны припуск на порезку по 2 мм.
Шаблоны визиток, флаеров и буклетов доступны для скачивания в разделе «Шаблоны для печати».
Чертежи, диаграммы, карты
Файлы: растровая графика (*.JPG) и (*.TIF), Adobe Reader (*.PDF), Adobe Photoshop (*.PSD), векторная графика Corel Draw (*.CDR), Autocad (*.DWG), КОМПАС (*.CDW), sPlan (*.SPL), Visio (*.VSD)
Цветовая модель: RGB
Разрешение изображения: 300dpi
При сохранении на флешку чертежей в программах САПР обратите внимание, чтобы на флешку также записались связанные с чертежами объекты, на не ссылки на них.
Кружки, сублимационные футболки, подушки и пазлы
Файлы: растровая графика (*.JPG) и (*.TIF), Adobe Reader (*.PDF), Adobe Photoshop (*.PSD)
Цветовая модель: RGB
Разрешение изображения: 300dpi
Файлы готовых к печати макетов лучше предоставить в форматах *.JPG, *.TIF или *.PDF. При сохранении изображений *.JPG укажите качество «12» (без сжатия), а в файлах *.TIF слои следует объединить в один и сохранить без компрессии.
Если предполагается внесение изменений в файл перед печатью, допускается использовать формат *.PSD и *.TIF со слоями. В этом случае при наличии в макете текста, к файлу следует приложить используемые шрифты. Если текст в макете менять не нужно, его следует конвертировать в кривые (растрировать) и шрифты можно не прилагать.
Шаблоны для кружек доступны в разделе «Шаблоны для печати».
Шаблоны для парных кружек «LOVE» и кружек «латте» по размерам и форме отличаются от обычных. Их мы можем вам выслать на электронный адрес по запросу.
Нанесение на футболки пленок flex и flock, плоттерная порезка
Файлы: векторная графика Corel Draw (*.CDR), Autocad (*.DXF), Silhouette Studio (*.STUDIO3)
Форматы фотоизображений, фотобумага и фотопечать
Прочитал статью о том, откуда есть пошел знаменитый формат A4, и там в комментариях возник вопрос, откуда пошли нынешние форматы фотографической печати.
Для начала скажу, с какими форматами вообще могли столкнуться читатели «Хабра» и «Гиков».
-1*1 (79*79 мм) — такие снимки делали камеры Polaroid 600-й серии 
Практически у каждого был или до сих пор пылится на антресолях такой аппарат 
а вот кассеты к нему долго не хранились…
-3*2 — такие снимки делают все фотоаппараты, использующие пленку 35 мм 
-4*3 — этот формат появился с приходом цифровой фотографии, поэтому практически любая цифровая мыльница и смартфон делают снимки именно с таким соотношением сторон. 
Формат 1*1 оказался очень удобным того, чтобы в него как раз влезала голова. Любители селфи, этот ваш Инстаграм не первый, кто решил использовать квадратный кадр. 
Формат 3*2 появился не случайно и задолго до появления фотографии как таковой. На протяжении многих веков, для построения гармоничных композиций художники пользуются понятием так называемого золотого сечения.
Золотое сечение — деление отрезка АС на две части таким образом, что большая его часть АВ относится к меньшей ВС так, как весь отрезок АС относится к АВ (т.е. АВ: ВС=АС: АВ). Это отношение равно примерно 5:8.
Построим сначала квадрат (выделен розовым цветом).Затем разобьем основание квадрата пополам ( точка X). Будем считать точку Х центром окружности, одной из точек которой является вершина квадрата Y. Затем построим окружность до пересечения с продолжением нижней стороны квадрата (точка Z), и построим через точку Z прямоугольник. В результате мы получим прямоугольник с соотношением сторон 5:8. Отношение величин отрезка А к отрезку С, такое же как отрезка В к отрезку А. Отношение 5:8 очень близко к отношению сторон стандартного кадра (34:36 мм = 5:7,5=2:3).
Построив такой прямоугольник, проведем линию из верхнего левого угла в правый нижний, а затем линию по направлению к точке Y (из предыдущего рисунка) до пересечения с делящей на две части прямоугольник линией.
Этот прямоугольник можно поворачивать как угодно, и если кадр будет скомпонован так, чтобы три разных объекта примерно располагались в этих секторах, то композиция будет выглядеть гармоничной.
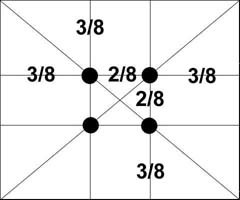
Другим примером использования правила золотого сечения — расположение основных компонентов кадра в особых точках — зрительных центрах, Таких точек всего четыре, и расположены они на расстоянии 3/8 и 5/8 от соответствующих краев плоскости. Человек всегда акцентирует свое внимание на этих точках, независимо от формата кадра или картины. 
А вот, как это выглядит на практике:
В формате 4*3 интересного ничего нет, он просто адаптирован для просмотра на мониторе, и отсюда выходят «классические» разрешения:
640*480 — так снимают мобильные камеры 0.3 мегапикселя
1280*960 — примерно 1.3 МП
1600*1200 и 1632*1224 — 2 МП
2048*1536 — 3.2 МП и т. д.
Цифровые зеркальные и системные фотоаппараты в дань традиционного пленочного фото за некоторым исключением также используют формат 3*2. Кстати говоря, «кропнутые» матрицы формата APS-С (22,3*14,9 мм) также подчиняются законам золотого сечения, поскольку ровно в 1.6 раза меньше, чем полный кадр 24*36 мм.
Из классического пленочного соотношения сторон выходят и стандартные размеры фотобумаги: 10*15 (оно же примерно соответствует 4*6″), 13*18 (ну почти пленочное, от длинной стороны «съедается» 1.5 мм), 20*30 (что характерно, почти соответствует A4) и т. д.
А теперь поговорим о физическом разрешении изображений и о том, как они будут выглядеть при печати.
Физическое разрешение — это разрешение изображения X на Y точек или, как измеряют производители фотоаппаратов, в количестве мегапикселей.
Существует также разрешение, измеряемое в количестве точек на дюйм (points per inch, PPI).
Так например стандартное разрешение экрана монитора и отпечатков, предназначенных для рассматривания издали составляет 72 PPI, то есть на расстоянии в 1 дюйм в ряд помещается 72 точки.
150 PPI — достаточно высокое разрешение для того, чтобы можно было различить отдельные точки.
300 PPI и более — фотографическое качество отпечатка.
Таким образом, для того, чтобы распечатать снимок формата 10*15 без потерь в качестве, необходимо изображение размером 2.1 мегапикселя:
10/2.54*300=1181
15/2,54*300=1772
1181*1772=2092732
Принтеры не способны передать цвет одного пикселя одной точкой. Вместо этого принтер использует комбинацию из очень мелких точек разных цветов (чаще всего голубого, малинового, желтого и черного, иногда добавляются светло-голубой, светло-розовый, светло-серый, зеленый и т. д.). Поэтому разрешения изображения в PPI и DPI (dots per inch) — совершенно разные вещи.
Существует общепринятое правило: Разрешение в PPI = разрешение принтера в DPI, деленное на количество используемых цветов (для цветовой модели CMYK — 4).
Соответственно если на принтере написано, что он печатает с разрешением в 1200 DPI, то он сможет без потерь качества распечатать картинку в 300 PPI.
Отсюда в свою очередь выходят общепринятые разрешения матриц: так например, чтобы распечатать пиксель-в-пиксель изображение формата A4 с разрешением 300PPI, необходима камера с матрицей 8-9 МП (или в 12, с учетом обрезки краев из-за несовпадения соотношений сторон), для журнального разворота требуется в 2 раза больше (18-24 МП), а для настенного календаря формата A2 — 36 МП.


