Как перевести файл в PNG?
PNG конвертер
Кликните здесь для выбора файлов
или перетащите файлы в эту область
Обратите внимание! PNG конвертер имеет скрытые настройки, не доступные в выбранном формате. В поле «настройки для формата PNG» вы не видите часть настроек, это связано с тем, что они не доступны при указанном сочетании. Меняя глубину цвета на индексированные цвета (8 бит и меньше) вы получите доступ к настройкам для более гибкой настройки индексных форматов.
О формате
Формат хранения сжатых растровых изображений PNG является одним из основных в веб-графике. Полное название Portable Network Graphics (переносимая сетевая графика). Создан в 1995 году на базе GIF. От предшественника выгодно отличается тем, что распространяется бесплатно, используется свободно, без лицензии. Этот фактор сразу увеличил его востребованность.
После JPG формат PNG является вторым по популярности среди всех графических форматов. Слово Network указывает на его применение. PNG создавался чтобы файлы с таким расширением легко распознавались разными операционными системами и без искажения открывались браузерами. Формат используют для редактирования графики, передачи изображений по сети и отображения картинок, фотографий, графических элементов на страницах сайтов и облачных Drive-хранилищ.
Если вам необходимо преобразовать ваши изображения в PNG, его легко сделать с помощью нашего онлайн-конвертера.
Преимущества.
Хранит сжатую графическую информацию, поэтому мало весят по сравнению с несжатыми: например, с BMP. Для открытия и просмотра содержимого изображений вам точно не придётся искать и устанавливать на ПК различные программы. Поддержка данного формата есть во всех ОС и во всех программах, которые умеют работать с графикой, если это конечно не специализированные программы. Например, Windows по умолчанию файлы открываются «Просмотр фотографий». А, например, просто перетащив изображение в браузер — он его покажет.
- Благодаря алгоритму сжатия Deflate, размер файлов можно уменьшать многократно, при этом качество не теряется. (Для справки: этот алгоритм используют архиваторы ZIP для компрессии данных).
- Глубина цветопередачи от 1 до 64 бит позволяет задать оптимальный размер изображения: монохромное, полутоновое с оттенками серого, индексированное цветное и полноцветное.
- Многоуровневая прозрачность — 8-битный альфа-канал, а это значит, что у пользователя есть 256 уровней от максимальной непрозрачности до полной прозрачности. Даже подобной возможности нет в JPEG.
- Встроенная программная коррекция палитры позволяет вшить определённые параметры, чтобы картинка на любом дисплее выглядела одинаково — такой, как её создал автор (авторские права также указывают внутри метаданных).
- Большинство графических программ поддерживает этот формат. Скриншоты, сделанные разными приложениями обычно сохраняются с расширением PNG.
При всех достоинствах данный формат имеет незначительные недостатки: не сохраняет сразу несколько картинок или фотографий в одном файле, не поддерживает анимацию. Кроме оттенков серого и RGB не поддерживает CMYK, поэтому не используется для профессиональной работы с полноцветными изображениями.
Отличия от других форматов
Если сравнивать PNG с другими графическими форматами, в чём-то он уступает, в чём-то их превосходит.
- JPG — широко применяется из-за способности сильно сжимать файлы. Хорошо экономит место, используется повсюду, где небольшой размер картинки важнее высокого качества. Но после чрезмерного сжатия заметны дефекты вокруг контрастных участков, смазываются края линий, становится сложно прочесть текст.
- TIFF — сохраняет файлы в несжатом или слабо сжатом виде без снижения качества. Из-за большого веса применяется ограниченно. Используется при сканировании с распознаванием текста, при печати полноцветной полиграфии. Не поддерживается браузерами, а значит вы не можете использовать данный формат в для публикации в интернете.
Если вам нужно выполнить преобразование JPG в PNG, TIFF в PNG или BMP в PNG вы можете это сделать без каких либо ограничений на нашем сервисе.
Применение формата
Формат удобен для простого (как мы отмечали выше для профессионалов этот формат не подходит) редактирования — при создании сложных изображений можно работать с отдельными слоями и сохранять промежуточные варианты. В отличие от JPEG, при многочисленных сохранениях качество не ухудшается.
Используется везде, где требуются сжатые рисунки небольшого веса, высокого качества, с четкими деталями и границами — при прорисовке гравюр, литографий, кнопок навигации, иконок или картинок для страничек сайтов. Из-за способности поддерживать прозрачность PNG задействуют для разработки логотипов. Кстати, именно из PNG получаются хорошие иконки для сайтов, и одна из популярных конвертаций как раз конвертация PNG в ICO.
Оптимизация изображений.
Основное большинство программ и конвертеров создают изображения не очень заботясь об их размере. Поэтому сейчас появляются приложения и сервисы для максимального уменьшения размера самого файла.
Лучший способ сжать изображения оффлайн.
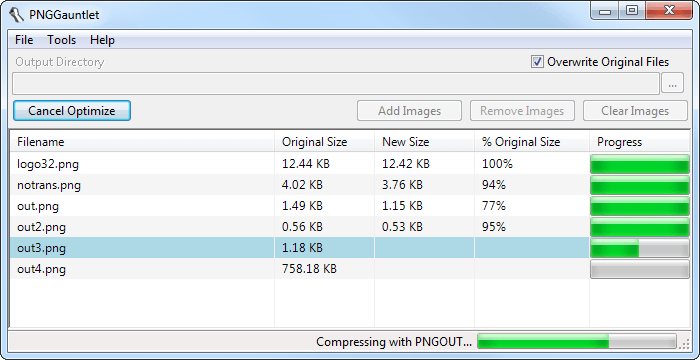
Если вы ищете приложения для компьютера, которое сократит размер ваших файлов без потери качества. При этом еще будет работать в пакетном режиме, то мы советуем обратить внимание на PNGGauntlet.

Вот его преимущества:
- Объединяет PNGOUT, OptiPNG и DeflOpt для создания меньшего размера PNGs
- Без потерь качества изображения — изменяется только размер файла
- Конвертация JPG, GIF, TIFF, и BMP файлов в PNG
- Ультра-комфортный интерфейс
Оптимизация PNG онлайн.
Мы предлагаем использовать наш сервис для оптимизации PNG. Мы, как всегда, ничем не ограничиваем наших пользователей. Вы можете конвертировать файлы любого размера и количества.
Конвертер ИЗОБРАЖЕНИЕ в PNG
Конвертируйте изображение в PNG онлайн бесплатно с любого устройства.
Хотите сообщить об этой ошибке на форуме Aspose, чтобы мы могли изучить и решить проблему? Когда ошибка будет исправлена, вы получите уведомление на email. Форма отчета
Разработано на базе программных решений от Aspose.Words
Приложение для просмотра документов на Android
Конвертировать изображение в PNG онлайн
Используйте форматы изображение и PNG по максимуму. Мы предоставляем бесплатный Конверте изображение в PNG. Наше онлайн-приложение создает PNG из изображение с высокой скоростью и профессиональным качеством. Алгоритм преобразования позволяет конвертировать изображение во многие популярные файловые форматы.
Лучший бесплатный конвертер изображение в PNG
Конвертировать изображение в PNG высочайшего качества в любом браузере. Вам не нужно устанавливать какое-либо дополнительное программное обеспечение, такое как Microsoft Word, OpenOffice или Acrobat Reader. Попробуйте прямо сейчас конвертировать изображение в PNG онлайн. Вы можете использовать его совершенно бесплатно.
Сохранить изображение как PNG с высокой скоростью
Преобразование изображение выполняется быстро и легко. Выполните следующие простые шаги, чтобы преобразовать изображение файл в PNG формат. Чтобы преобразовать изображение в PNG, перетащите изображение в поле загрузки, укажите параметры преобразования и нажмите кнопку КОНВЕРТИРОВАТЬ. Посмотрите, как ваше изображение превратится в PNG в течение минуты. Выходное содержимое и форматирование будут идентичны исходному документу.
Программная платформа Aspose Words
Онлайн-приложение Conversion создано на базе программной платформы Aspose Words. Наша компания разрабатывает современные высокопроизводительные решения обработки документов для различных ОС и языков программирования.
Как конвертировать изображение в PNG
- Загрузите изображение файлы, чтобы конвертировать их в PNG формат.
- Задайте параметры (OCR) и выходной формат.
- Нажмите кнопку обработки, чтобы конвертировать изображение в PNG.
- Загрузите сформированные PNG файлы для просмотра.
- Отправьте ссылку для скачивания сконвертированных файлов по электронной почте.
products.aspose.app/words/common/img/free-apps.png» />
Вопросы-Ответы
Как бесплатно конвертировать изображение в PNG?
Просто воспользуйтесь нашим онлайн Конвертером изображение в PNG. Это быстро, просто и совершенно бесплатно.
Сколько изображение я могу преобразовать в PNG за раз?
Вы можете конвертировать одновременно до 10 изображение файлов.
Каков максимально допустимый размер изображение для конвертирования?
Размер каждого изображение не должен превышать 10 MB.
Какими способами я могу получить готовый результат в PNG?
По окончанию процесса конвертирования изображение в PNG вы получите ссылку для скачивания. Вы можете сразу скачать результат в формате PNG или отправить ссылку для скачивания на свой email.
Как долго мои файлы будут храниться на ваших серверах?
Пользовательские файлы хранятся на серверах Aspose 24 часа. По истечении этого времени ваши файлы будут автоматически удалены.
Мои файлы находятся в полной безопасности?
Компания Aspose уделяет особое внимание вопросам информационной безопасности. Вы можете быть уверены, что ваши файлы хранятся на безопасных серверах и надежно защищены от несанкционированного доступа.
Почему конвертирование изображение в PNG длится так долго?
Конвертирование объёмных изображение файлов в PNG формат, особенно с большим количеством мелких деталей, иногда может занять некоторое время, так как оно связано с перекодированием и повторным сжатием данных.
Легкий просмотрщик документов
Приятный, удобный, простой в использовании. Читает документы DOCX и PDF. Aspose.Words Mobile
Другие поддерживаемые конвертации
Вы также можете конвертировать изображение в другие форматы файлов. См. полный список ниже.
Как перевести файл в PNG?
Перетащите ваши изображения в любое место
оригинал
Сжатый
Какой формат изображения лучше всего подходит для сжатия — JPEG, PNG или WEBP?
1-е место — WEBP. Как правило, для «стандартного», не векторного изображения, наименьший формат изображения, поддерживаемый всеми основными современными браузерами, — формат WEBP следующего поколения. В этом формате можно уменьшить размер файла на 30% больше, чем JPEG (сохранив при этом тот же индекс качества SSIM), и на 90% больше, чем PNG изображения, поддерживая при этом сопоставимое качество внешнего вида.
2-е место — Формат изображения JPEG находится между WEBP и PNG с точки зрения сжатия размера файла.
3-е место — PNG, как правило, создает файлы самого большого размера. Разумеется, есть исключения, в зависимости от особенностей изображения.
Примерное сравнение размеров (и качества) изображений форматов PNG, JPEG и WEBP:

Оригинал PNG: 323.4 KiB

Преобразованный JPEG: 18.1 KiB (-94%)
Преобразованный WEBP: 17.1 KiB (-95%)
Сжатие изображения
Хотите узнать больше о сжатии изображений? Пожалуйста, ознакомьтесь со следующими разделами для получения более подробной информации:
Преобразование изображения
Хотите узнать больше о том, когда, зачем и как конвертировать различные форматы изображений? Пожалуйста, ознакомьтесь со следующими разделами для получения более подробной информации:
PNG vs. JPEG — Качество vs. Сжатие
Как преобразовать PNG в JPEG?
- Перетащите изображение(я) PNG в любое место на странице и выберите Преобразовать изображение(я) в JPEG.
- PNG-изображения будут мгновенно преобразованы в пакет оптимизированных JPEG файлов, что приведет к значительному уменьшению размера файла.
- В большинстве случаев PNG-изображения, преобразованные в JPEG, будут на 90% меньше по размеру.
JPEG vs. PNG: Что лучше?
Случаи, когда лучше использовать JPEG либо PNG, зависят от ваших потребностей
JPEG-изображения содержат данные сжатия с потерями. Таким образом, некоторые данные утрачиваются, т.к. переданы не точно, а приблизительно, для достижения более высокой степени сжатия. В результате может пострадать качество изображения.
Когда JPEG подходит лучше всего
Формат JPEG наилучшим образом подходит для фотографий и изображений «реального мира», где можно обеспечить очень высокую степень сжатия данных, при этом человеческий глаз не способен воспринимать создаваемый потерей данных шум.
Когда PNG подходит лучше всего
PNG, напротив, содержит данные сжатия без потерь (без потери данных), и больше подходит для:
- Сжатия небольших изображений пиктограмм (для 64-пиксельных изображений PNG фактически сжимает лучше, чем JPEG при таких же параметрах), или
- Скриншотов, иллюстраций, диаграмм и других изображений, в которых качество изображения и снижение шумов важнее, чем размер файла.
Иллюстрация воспринимаемых шумов при сжатии JPEG с потерями в сравнении с сжатием PNG без потерь:
Зачем преобразовывать изображения из PNG в JPEG?
Всякий раз, когда уменьшение размера файла принципиально важно, например, для изображений на веб-страницах, следует всерьез задуматься о преобразовании PNG в JPEG (или WEBP).
Время загрузки имеет большое значение для UX и SEO, а изображения занимают в среднем 50% от общего веса веб-страницы, значительно влияя на длительность загрузки. Чем быстрее сайт, тем больше пользователей будут взаимодействовать с ним, тем легче он будет проиндексирован, и тем выше он будет ранжироваться в Google.
JPEG vs. WEBP — Универсальный vs. следующего поколения
Как преобразовать JPEG в WEBP?
- Перетащите JPEG (или PNG) изображения в любое место на странице, и они будут мгновенно преобразованы в пакет оптимизированных WEPB изображений, что приведет к значительному уменьшению размера файла.
- В большинстве случаев изображения, преобразованные в WEBP, достигают максимально возможного сжатия без каких-либо ощутимых потерь качества изображения.
JPEG vs. WEBP: Что лучше?
Практически по всем параметрам, имеющим значение в Интернете, формат WEBP добивается лучших результатов по сравнению с JPEG:
- WEBP выдает гораздо лучшее соотношение размера и качества и сжимает размер файла примерно на 30% лучше по сравнению с JPEG.
- По сравнению с JPEG, WEBPсжимает файл до значительно меньшего размера, при равном визуальном качестве с JPEG.
- WEBP поддерживает анимацию, JPEG – нет.
- WEBP поддерживает альфа-прозрачность — JPEG нет.
- WEBP поддерживает прогрессивную загрузку, как и JPEG.
- WEBPподдерживается всеми основными современными браузерами.
- WEBP поддерживает как сжатие изображений без потерь, так и сжатие изображений с потерями — в то время как JPEG-сжатие всегда с потерями.
Формат изображения WEBP был разработан компанией Google, и хотя ему уже несколько лет, он до сих пор считается далеко идущим форматом следующего поколения в Интернете. Однако есть некоторые нюансы, преимущественно в использовании за веб-пределами:
- Будучи гораздо более новым форматом, чем хорошо известный формат изображения JPEG, WEBP еще не поддерживается Microsoft Office, а также многими другими широко используемыми офисными приложениями.
- JPEG является гораздо более распространенным форматом изображения, что практически гарантирует поддержку целого ряда приложений и платформ.
Каковы преимущества WEBP по сравнению с JPEG?
WEBP имеет множество преимуществ по сравнению с JPEG:
- превосходное сжатие
- поддержка альфа-прозрачности
- поддержка анимации
Примеры анимации WEBP и функции альфа-прозрачности:
Анимированный WEBP: 36.5 KiB
Прозрачный анимированный WEBP без потерь: 4.7 KiB
Конвертация SVG в PNG: а воз и ныне там, но есть варианты
Рассказывает Александр Топорков, веб-разработчик Email Soldiers
Графический формат SVG (Scalable Vector Graphics) — самый распространённый сегодня формат векторной графики, которая выгодно отличается от растровой, в первую очередь, возможностью масштабирования и преобразования изображений. Но иногда требуется конвертация SVG в PNG (Portable Network Graphics) — формат растровой графики.
Современные требования к изображениям высоки. Они должны выглядеть симпатично везде: от телефона до огромного экрана. Без векторной графики не обойтись: логотипы, схемы, иллюстрации лучше делать именно векторными — это становится очевидным, если сравнить разные форматы одного и того же изображения при масштабировании:

Зачем преобразовывать SVG в PNG
Формат SVG по меркам информационных технологий уже давний. С выхода первой версии в 2001 году до актуальной на сегодняшний день версии от 16 августа 2011 прошло целых десять лет. SVG поддерживают все браузеры, и, казалось бы, весь интернет уже должен перейти на векторную графику. Но до сих пор существует масса ограничений на использование SVG.
- SVG-файлы не показываются в большинстве почтовых клиентов — есть хорошее исследование на эту тему.
- В фиды RSS, YML (Yandex Market Language) и Google Merchant бессмысленно передавать ссылки на SVG-файлы — они не умеют работать с этим форматом.
- SVG нельзя использовать в OpenGraph (это такие вставки в HTML-код страницы, которые позволяют красиво репостить страницу в соцсети с предсказуемой иллюстрацией). Видимо, по той же причине: Facebook не работает с SVG.
Так что если у вас на сайте много векторной графики, пока рано отказываться от растровых картинок — придётся использовать и векторную графику, и её растровый аналог. Растровые изображения нельзя автоматически сконвертировать в векторные, поэтому конвертируем векторные.
Отображение векторных изображений на растровом экране — это, по сути, уже конвертация. Задача, казалось бы, тривиальная, но у меня, например, возникли неожиданные трудности.
У одного из наших клиентов (строительной компании) иллюстрации к продаваемой недвижимости были в SVG-формате: разнообразные чертежи и планы. И мы должны были сконвертировать векторные изображения SVG в растровые PNG — для больших YML-фидов, чтобы импортировать эти существенные объёмы данных в Mindbox и там создать товарные рекомендации, которые в дальнейшем вставлять в рассылки.
Задача конвертации SVG в PNG довольно типовая — в сети масса статей на эту тему с примерами кода. Неразумно использовать свою реализацию алгоритма растеризации SVG: сложно, долго и — словно изобретать велосипед. Нужно использовать готовые библиотеки.
Первая попытка: PHP с библиотекой ImageMagick
Начал я с ImageMagick — программы для работы с графикой, своего рода программным Photoshop. И её возможностями можно пользоваться изнутри программ на PHP. Надо лишь подключить PHP-библиотеку Imagick, то есть специальную комплектацию для PHP.
С этой библиотекой код конвертации SVG в PNG кажется элементарным:
$imagick = new Imagick();
$fp = fopen(‘image.svg’, ’rb’);
$imagick->setImageFormat(«png8«); //png8 — это png c 8-битной палитрой
Но он не заработал. Оказывается, поддержка SVG в ImageMagick не включена по умолчанию, и необходимо подключить ещё одну библиотеку libmagickcore-6.q16-3-extra. К счастью, на нашем хостинге операционная система Debian Linux, которая позволяет устанавливать любые программы и библиотеки без ограничений.
sudo apt-get install libmagickcore-6.q16-3-extra
Появилась поддержка SVG. Тестовый код заработал. Но когда я таким способом стал массово конвертировать файлы, программа споткнулась на одном подозрительном файле: она просто остановилась, и ничего не происходило. Ошибка не показывалась, скрипт продолжал «висеть».
Я попробовал для начала просто пропустить этот файл, не конвертировать. Может он один такой аномальный? Но оказалось, что подобных файлов, на которых спотыкается строка $imagick->readImageFile, больше 5%. Это много.
Выяснить, по какой причине происходит это зависание, мне не удалось. Если нет сообщений об ошибках, то нужен не программист, а экстрасенс.
Возможно обновление библиотеки ImageMagick до какой-то версии могло решить эту проблему. Но не стоит заниматься установкой/удалением множества библиотек ради решения одной задачи. Это может повлиять на работоспособность всего хостинга из-за неожиданных конфликтов на других сайтах и программах, использующих ImageMagic текущей версии.
Вторая попытка: Node.js
Если на PHP не выходит, значит, можно попробовать другой язык программирования — JavaScript. И его серверную версию Node.js.
Для работы с SVG были найдены две библиотеки: первая использовала PhantomJS, а вторая — Headless Chrome. Это программы, которые обладают тем же функционалом, что и Chrome-браузер, но не содержат графического интерфейса. С их помощью, например, удобно автоматически делать массовые скриншоты сайтов или имитировать путешествие пользователя по сайту для тестирования. Иными словами, обе библиотеки не преобразовывали SVG в растровую графику самостоятельно, а использовали для этой задачи серверную версию браузера (без графической оболочки). То есть перекладывали всю работу на другие программные компоненты.
При установке мы столкнулись с некоторыми сложностями: библиотеки и их зависимости были установлены, но при попытке сконвертировать SVG в PNG полетели ошибки. Для решения вновь придётся заниматься кропотливой установкой библиотек, соблюдать правильную версионность, искать причины ошибок в сети — на этот раз для node.js.
Современный программист при написании программ массово использует уже готовые библиотеки, написанные и развиваемые кем-то ещё. Это напоминает сборку автомобиля из отдельных узлов и агрегатов.
Но проблема многих модулей и программных библиотек — их несовместимость между собой. Авторы библиотек не успевают за изменениями друг друга. Да и компьютеры и операционные системы у всех разные.
Выход — отказаться от библиотек и использовать чужие готовые программы.
Третья попытка: консольные программы
Консольные программы — это программы без графической оболочки, которые запускаются из командной строки. Их можно запускать изнутри своего PHP-кода. Часто эту возможность ограничивают по соображениям безопасности. Но у меня эта возможность была.
Для начала я попробовал использовать всё тот же ImageMagick.
$cline = ‘convert image.svg image.png’;
Как и с библиотекой ImageMagick программа зависала на некоторых файлах, и ничего не происходило. Видимо, что-то не так в самом ImageMagick, а не в его библиотеках.
После дальнейших поисков удалось найти другую программу для работы с SVG. Это был Inkscape. Установил его, к счастью, без всяких дополнительных библиотек:
sudo apt-get install inkscape
Для конвертации с его помощью нужно делать вот так:
$cline = inkscape -z —export-png=image.png image.svg’;
Можно сконвертировать и сразу подогнать изображение под нужную ширину: SVG масштабируется без потерь.
$cline = inkscape -z —export-png=image.png -w 1000 image.svg’;
Тестовый код заработал: Inkscape не зависал, как ImageMagick, SVG-файлы конвертировались в PNG. И работал почти в два раза быстрее. Использовал этот код для решения первоначальной задачи и сконвертировал несколько десятков тысяч SVG-файлов для актуального YML-фида: при его изменении новые картинки будут конвертироваться автоматически.
Inkspace может оказаться отличной рабочей альтернативой популярному ImageMagic для решения задач по программной работе.
Удручает, что задачу по конвертации форматов в принципе всё ещё приходится решать: конвертировать данные для экспорта в Google, Facebook, Yandex. Почему IT-гиганты на своей стороне не могут сделать поддержку SVG? Ведь и в их интересах, чтобы товары, объявления или новости на страницах их сервисов были дополнены графикой.
Риторический вопрос, но задача актуальная, хотя прошло уже 10 лет.
Как конвертировать картинки и фото — смена формата в JPG, PNG, GIF или BMP
Доброго времени!
При работе за ПК сравнительно часто приходится «копошиться» с разными форматами картинок, фото, изображений. И от формата выбранного файла (скажем, JPG, PNG или GIF) зависит как размер файла, так и его качество.
Для примера взгляните на скриншот ниже : один и тот же файл (при «почти» одинаковом качестве) может занимать на диске место в 50 раз меньше (если, конечно, его сохранить в другом формате) !
Это становится еще более актуальным, если вы имеете дело с большим количеством картинок (и тем более планируете загружать их в сеть) — то есть большая вероятность, что вам потребуется их пере-конвертировать из одного формата в другой (например, не все сайты позволяют загружать к себе формат BMP или GIF, зато JPEG идет на «ура») .
Собственно, сегодняшняя заметка и будет как раз об этом.
Сравнение форматов BMP и JPG: обратите внимание на размер файла
Как уменьшить размер файла JPG, JPEG [инструкция]. Читать заметку —>

Способы конвертирования картинок
Вариант 1
Paint
Пожалуй, эта программа является одной из наиболее универсальных и доступных для конвертирования картинок. Во-первых, Paint есть во всех версиях Windows (а значит не нужно ничего доп. загружать) . Во-вторых, пользоваться им очень просто и легко.
Рассмотрим кратко весь процесс.
1) Чтобы открыть Paint — нажмите Win+R, и в появившемся окне «Выполнить» используйте команду mspaint. Это универсальный способ во всех версиях Windows чтобы открыть Paint.

mspaint — как открыть Paint
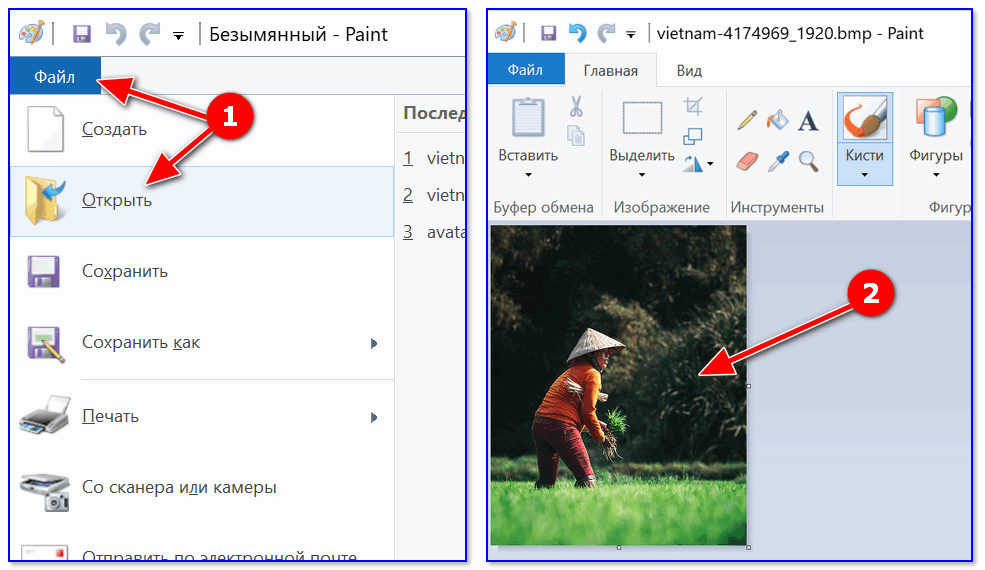
2) Далее нужно нажать по меню «Файл/открыть» и указать наше изображение.

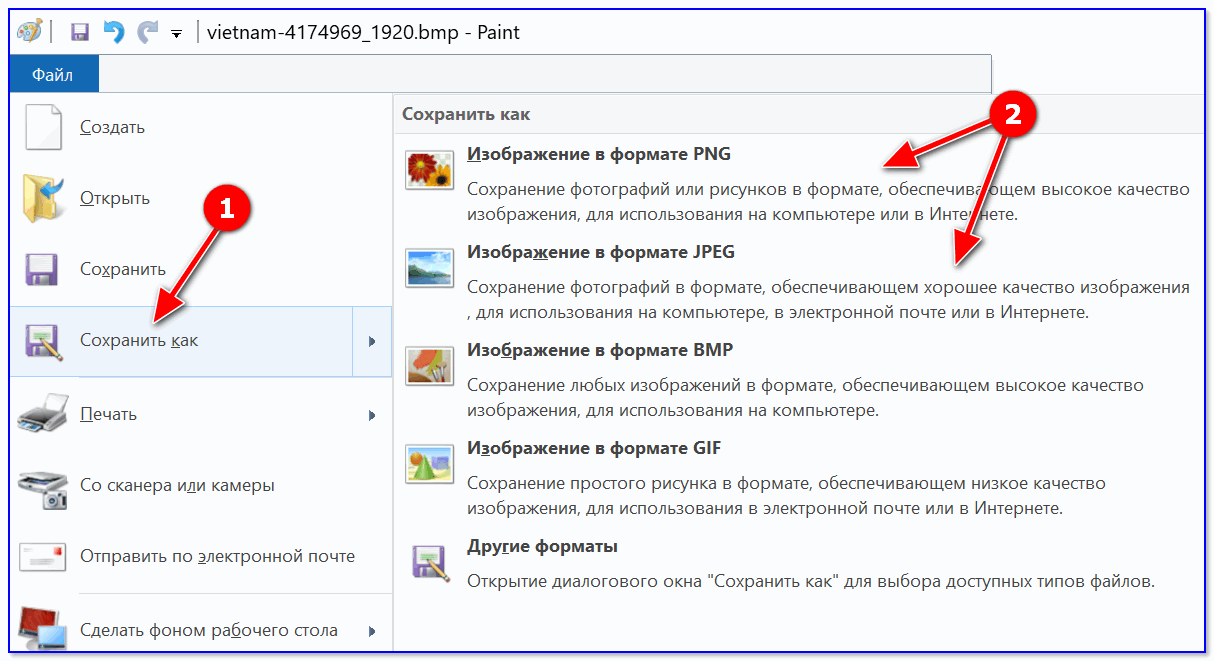
3) После, кликнуть по меню «Файл/сохранить как. « и выбрать один из форматов:
- PNG — обеспечивает хорошее сжатие картинок и фотографий (иногда, выше, чем у JPEG (степень сжатия зависит от конкретной картинки)) . Рекомендуется выбирать PNG для картинок, размещаемых в сети Интернет;
- JPEG — универсальный формат картинок, используемый повсеместно;
- BMP — обеспечивает наилучшее качество для любых изображений. Сохранять в этот формат рекомендуется только те фото и изображения, которые вы планируете в дальнейшем редактировать и ретушировать;
- GIF — в этом формате рекомендуется сохранять простые рисунки и небольшие картинки, загружаемые в Интернет. Также, этот формат активно используется для работы с анимациями.

Сохранить как / Paint
В общем-то, на этом задача решена! Если вам нужно было просто поменять формат у картинки (и у вас их не очень много) — то для подобной задачи возможностей Paint в общем-то достаточно.
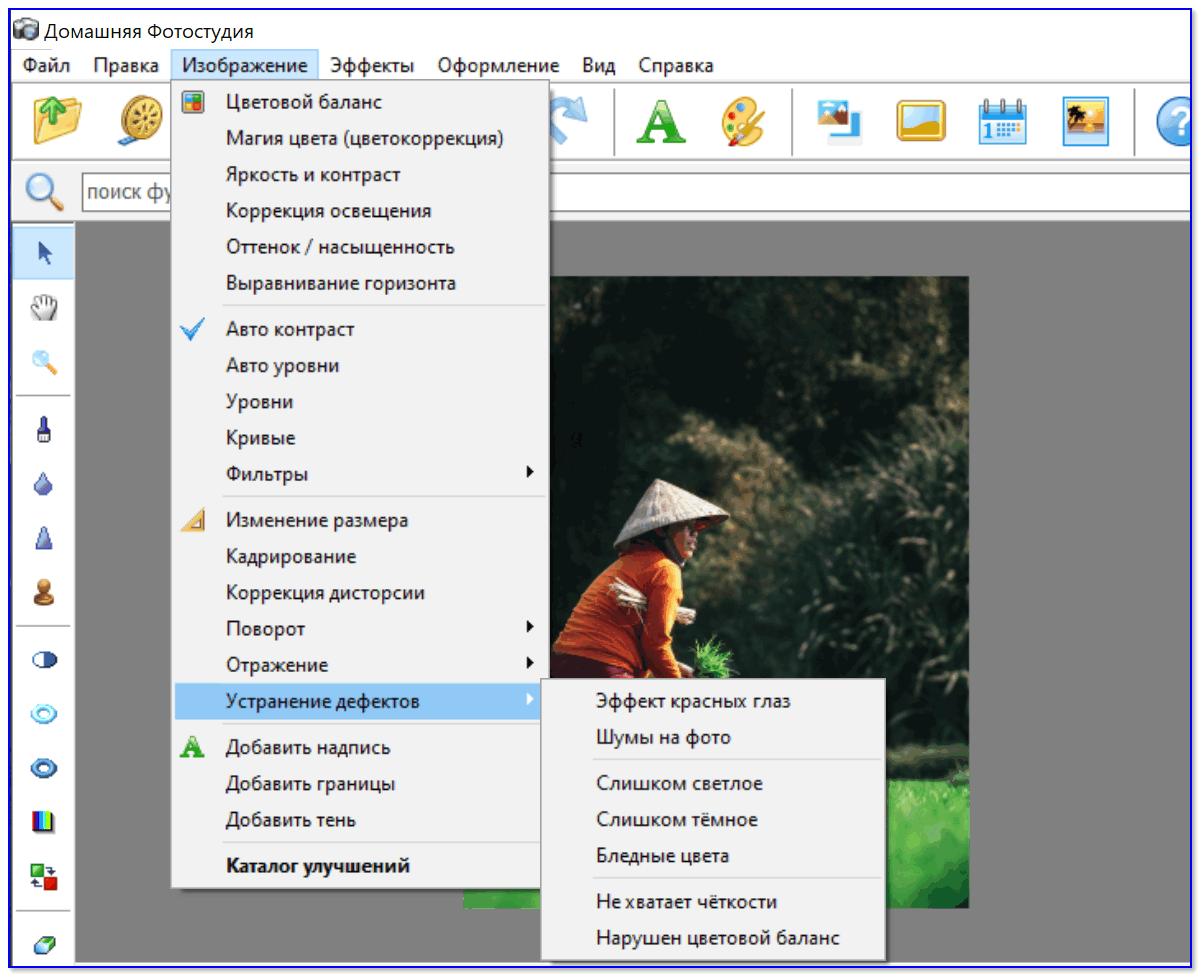
Домашняя Фотостудия
Эта программа представляет собой полноценный и функциональный фоторедактор для начинающих. Позволяет не только конвертировать картинки, но и улучшать их (например, увеличить четкость, сделать фото светлее/темнее, насыщеннее и т.д.) .

Обработка изображения / Домашняя Фотостудия
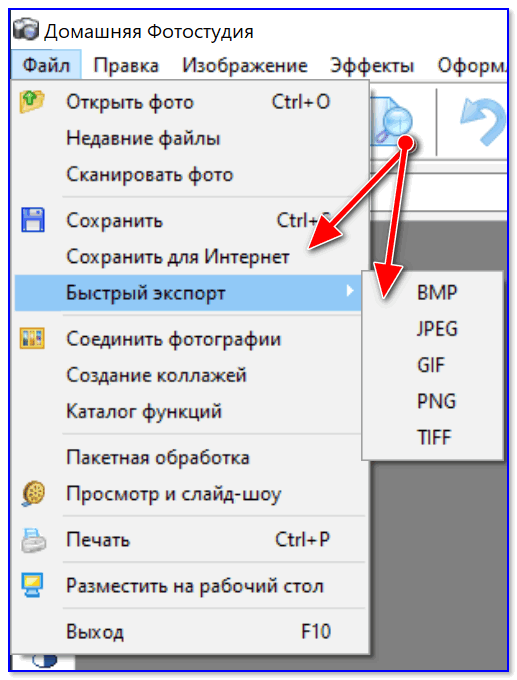
Что касается нашей задачи: то обратите внимание на меню «Файл» . Здесь есть как вариант быстрого экспорта (в BMP, JPEG, GIF, PNG, TIFF), так и возможность сохранения изображения для публикации его в сети Интернет.

Быстры экспорт, сохранить для интернет (Фотостудия)
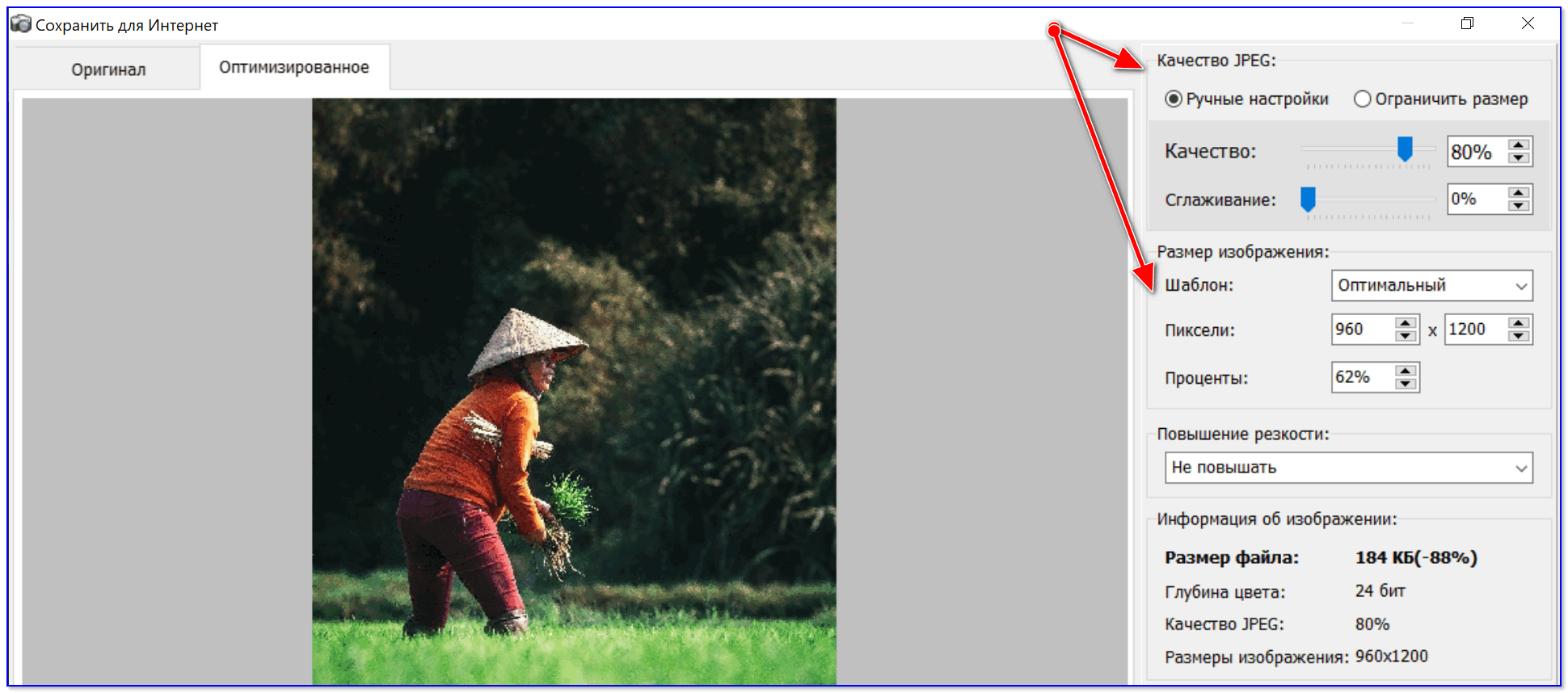
При выборе сохранения картинки под Интернет — редактор позволит достаточно серьезно ее сжать (здесь вам появится возможность вручную отрегулировать качество, сглаживание, резкость, глубину цвета и пр.). Нередко, подрегулировав все эти параметры, удается сжать изображение на 70-90%!

XnView
Вообще, эта программа предназначена (в первую очередь) для удобного просмотра медиа-файлов: картинок, фото, видео и пр. Но, разумеется, в ее арсенале есть и инструменты для относительно-простого редактирования этих файлов.
Что касается конвертирования — то здесь все не то, чтобы «просто», а «очень просто»! Достаточно нажать ПКМ (правой кнопкой мыши) по нужной картинке, и в меню вы сможете выбрать формат, в которой ее преобразует XnView. См. пример ниже.
XnView — конвертировать в.
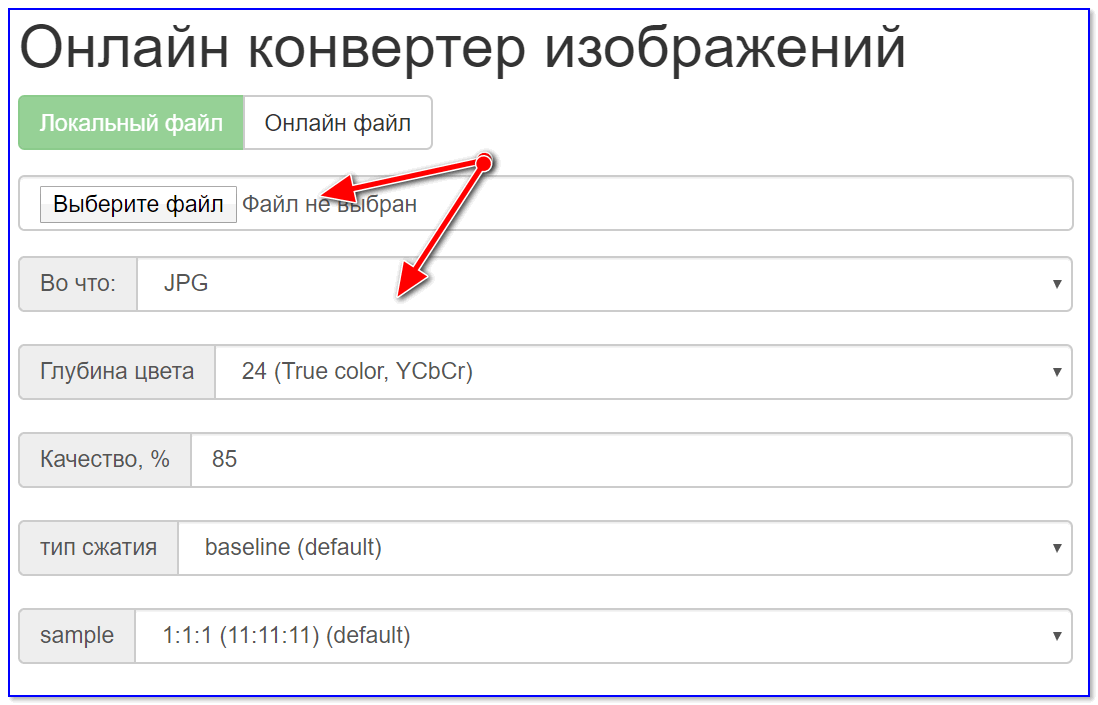
Онлайн-сервисы
В последнее время набирают высокую популярность. С одной стороны, вроде бы это удобно: не нужно ничего устанавливать и настраивать на ПК. С другой же — не каждое фото и картинку следует отсылать в сеть (мало ли. ).
Как правило, сервисы в использовании очень просты: достаточно загрузить на них свою картинку и выбрать формат, в который нужно ее конвертировать. Чрез 5-10 сек. они выдают вам ссылку для загрузки отконвертированного файла. Удобно?!

Вариант 2: мульти-конвертирование (одновременно десятки картинок)
Мульти-конвертирование (или как его называют «пакетное») бывает необходимо, когда имеешь дело с десятками (а то и сотнями) картинок и фото. Не будешь же каждое из них открывать вручную в редакторе, а потом пере-сохранять в нужном формате. Это долго и не эффективно.
А вот если воспользоваться спец. программами, которые могут автоматически прогнать любое количество изображений (например, из BMP в PNG) — это другое дело!
Photoscape
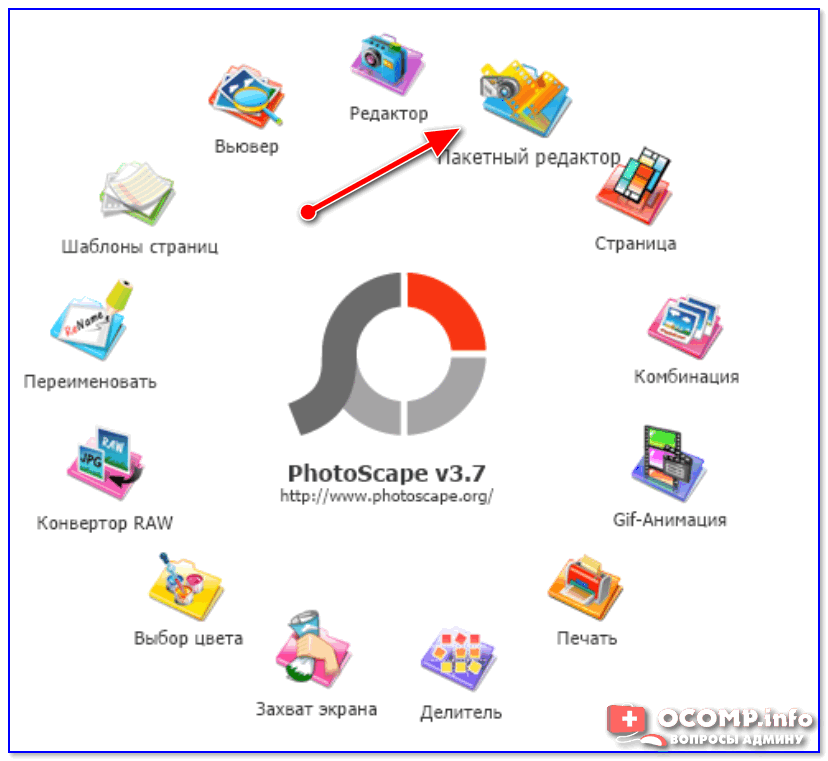
Отличная бесплатная программа для работы с фото и картинками. Сочетает в себе десятки опций и функций (обратите внимание на круглый рабочий стол, который появится у вас сразу после запуска установленной Photoscape ) .
Для преобразования десятка (сотни) картинок из одного формата в другой — нужно выбрать опцию «Пакетный редактор» .

Пакетный редактор Photoscape
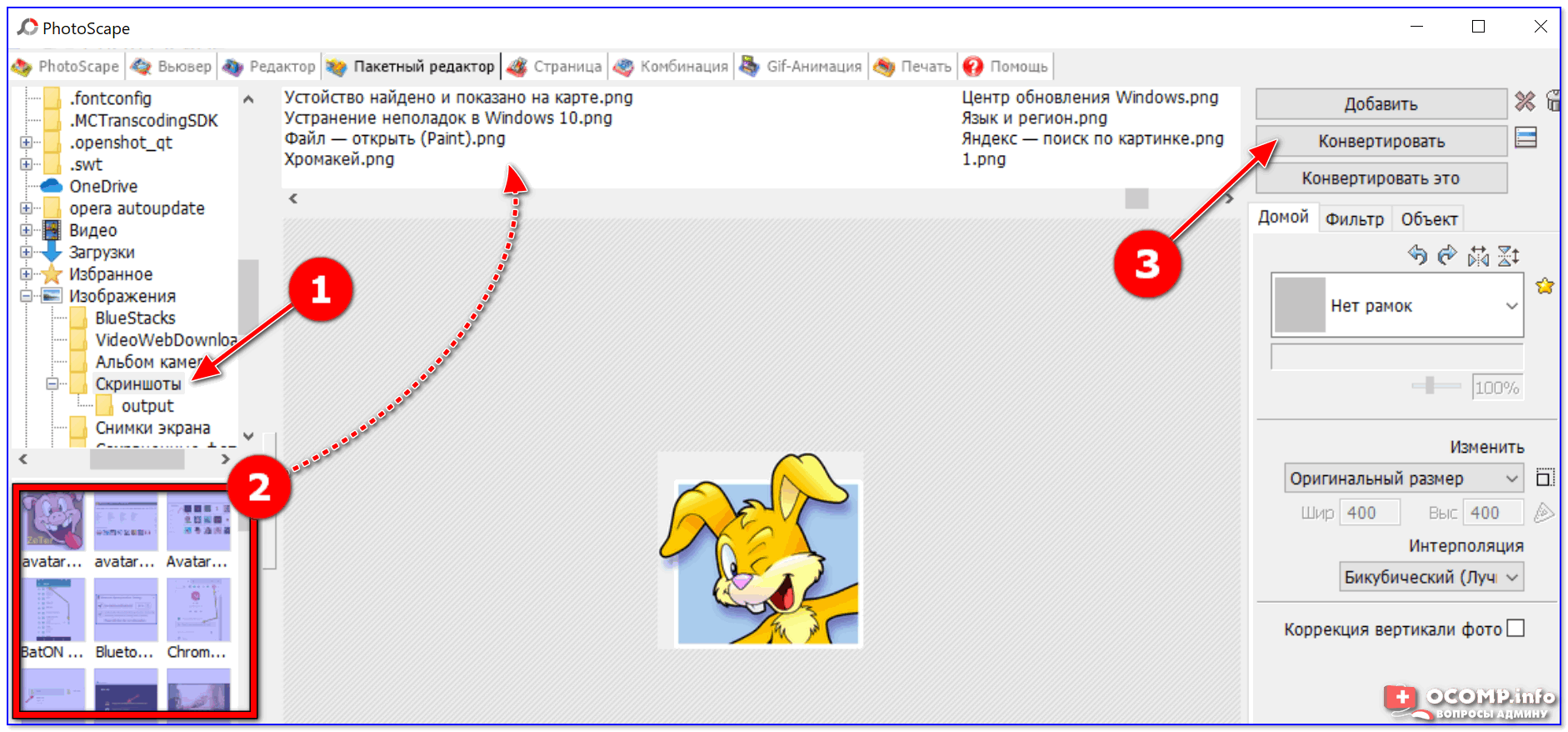
Далее перенести картинки для преобразования в спец. окно (см. стрелки 1 и 2 на скрине ниже) , и нажать кнопку «Конвертировать» .

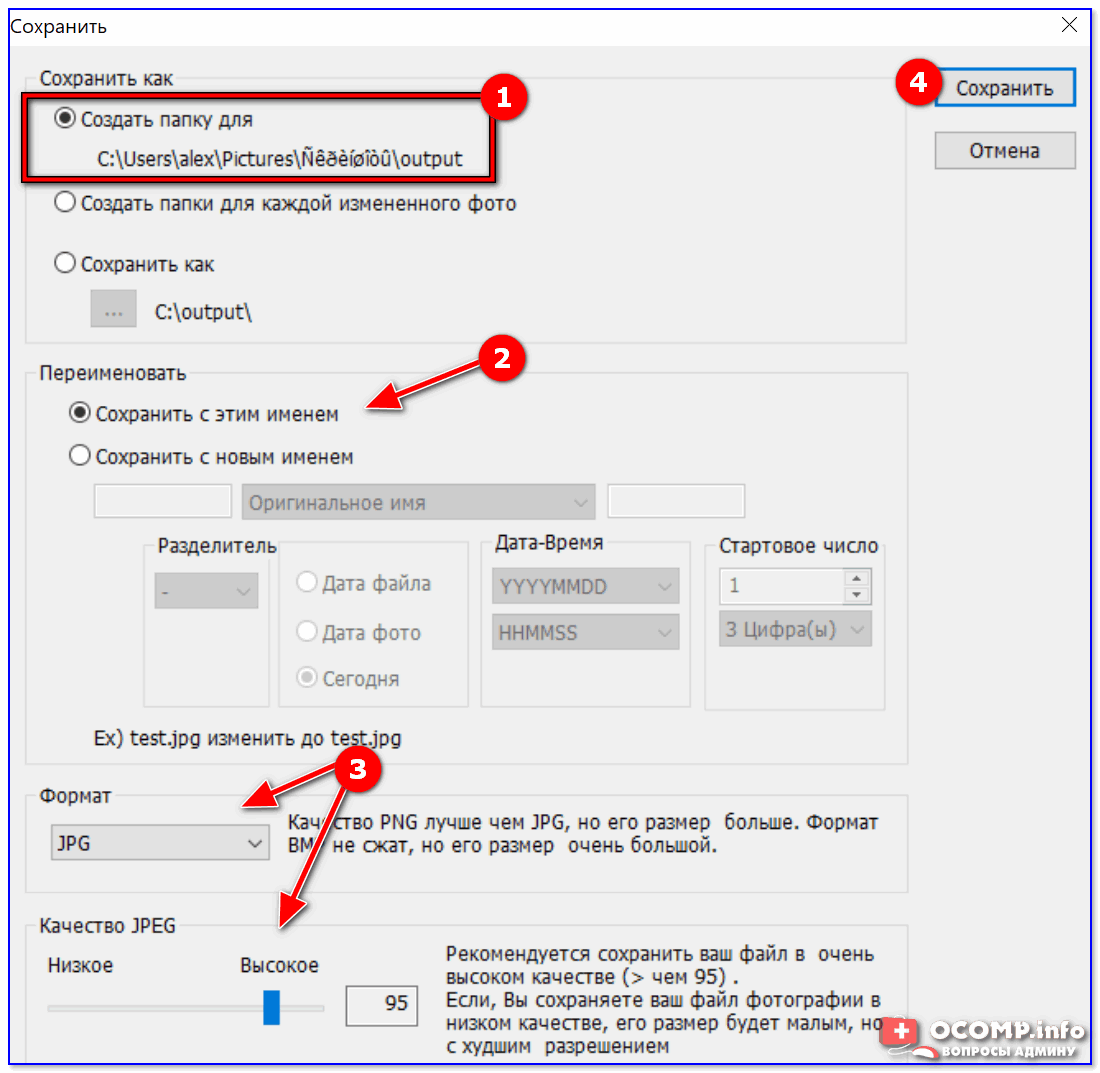
После, указать папку, куда будут сохранены преобразованные файлы, и задать новый формат (например, JPG). Далее останется нажать кнопку «Сохранить» .

Настройки пакетного конвертирования
Следом начнется конвертирование всех добавленных в проект файлов. Время работы программы зависит от мощности вашего ПК, качества исходных файлов, выбранного формата для конвертации.

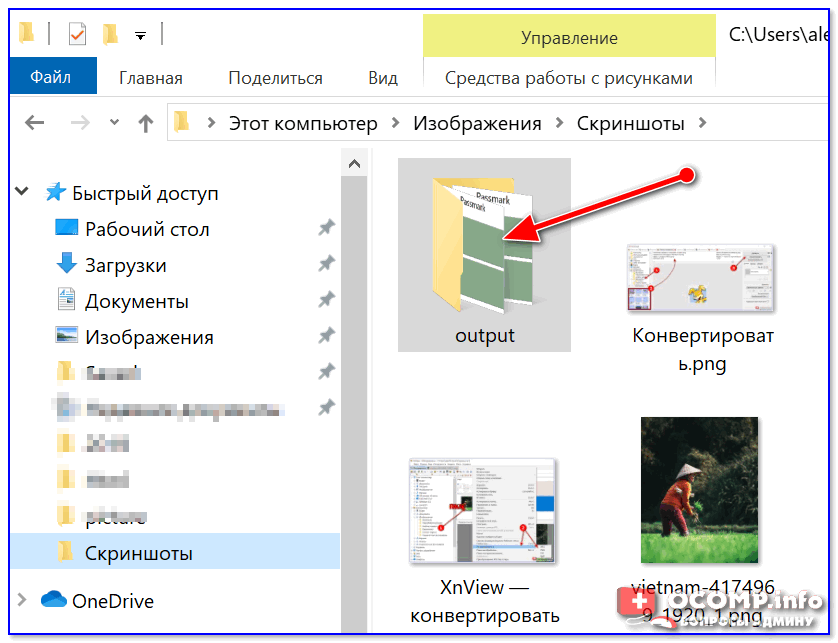
По завершению операции у вас появится папка «Output» (если вы всё сделали как у меня в примере) , в которой будут находится новые преобразованные картинки.

Папка с преобразованными файлами
XnView
XnView — универсальная программа, позволяющая не только удобно просматривать и редактировать единичные файлы, но и заниматься пакетной обработкой.
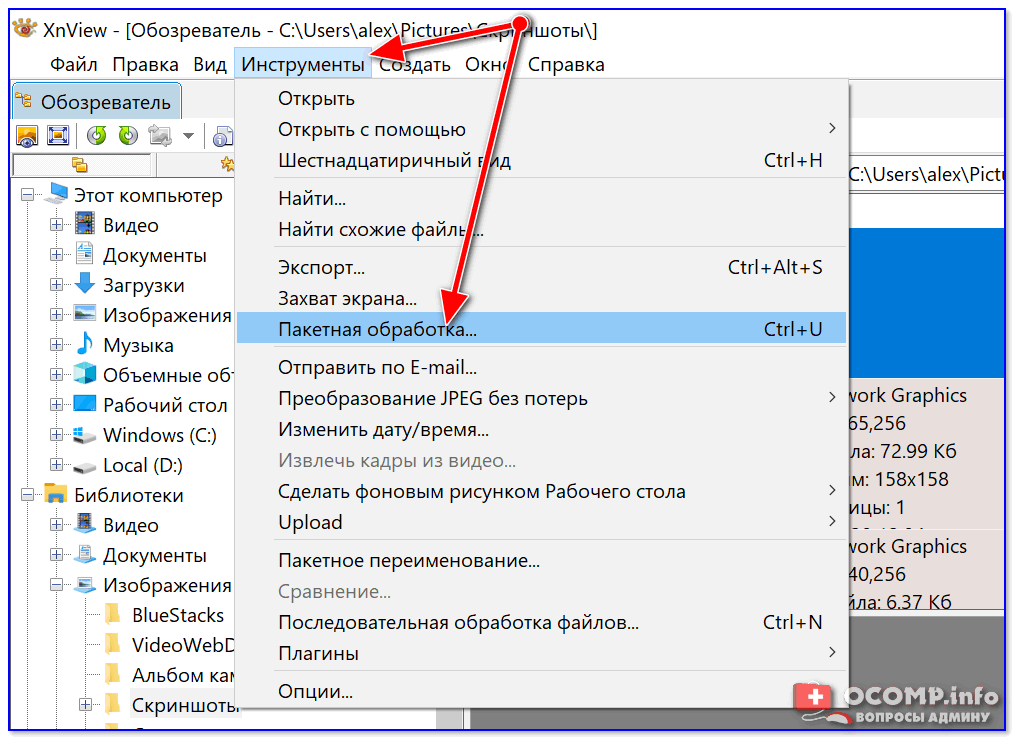
Для этого нужно воспользоваться вкладкой «Инструменты/Пакетная обработка» (или нажать сочетание Ctrl+U) .

Пакетная обработка — XnView
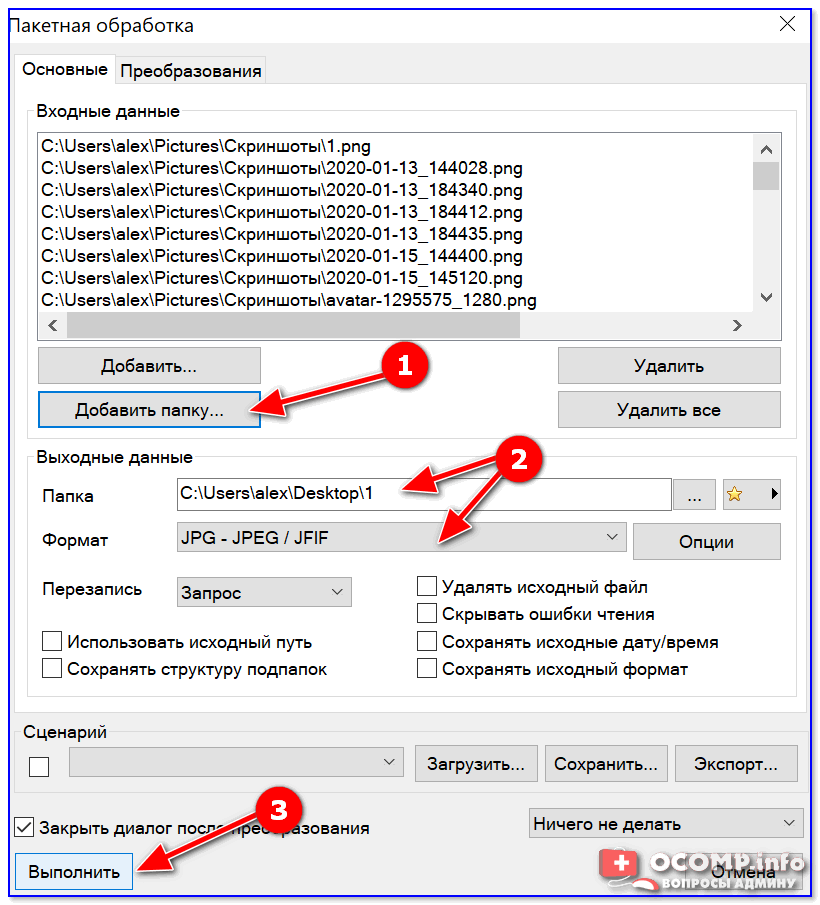
Далее добавить папку (в которой у вас сохранены исходные картинки и фото) , указать формат для конвертации и новую папку (в которую будут сохранены отконвертированные файлы) . Пример окна настроек приведен ниже.

Настройки пакетной обработки
После чего запустится процесс преобразования. Как правило, таким образом удается перегнать за несколько минут сотни фотографий.

Если есть чем дополнить — заранее благодарю!
Как перевести WebP в JPG или PNG: три рабочих способа
Спорить с тем, что Google подмяла весь интернет под себя, бессмысленно. Эта компания контролирует рынок поисковых систем, а значит, и сайты, их позицию в выдаче и посещаемость, рынок браузеров, где её доля составляет 90%, и рынок интернет-рекламы. Поэтому логично, что Google старается подстроить всё исключительно под себя, в том числе форматы картинок в интернете, которые ей удобно обрабатывать. Но как с этим быть пользователям, — большой вопрос. Ведь формат WebP хоть и был создан специально для работы в интернете, большинству из нас, как ни крути, не подходит.

WebP — это формат, с которым очень неудобно работать напрямую, но который очень хорошо заточен под интернет
WebP – это формат изображений, созданный Google специально для веб-сайтов. Он обеспечивает эффективное сжатие без потерь в качестве. Благодаря им администраторы сайтов снижают вес веб-страниц, тем самым повышая скорость их загрузки и обработки.
А поскольку именно скорость загрузки является одним из показателей, напрямую влияющих на расположение в поисковой выдаче, владельцы сайтов стараются использовать именно WebP, а пользователи, которые скачивают такие картинки, не могут работать с ними без конвертации.
Как сделать JPEG из WebP
Существует несколько способов конвертировать WebP в более удобоваримый для компьютера и штатных инструментов редактирования формат.
Самый простой, но «грязный» – не скачивать картинку, а сделать её скриншот прямо на сайте. Для удобства рекомендую воспользоваться комбинацией клавиш Shift+CTRL+CMD+4. Правда, более-менее приемлемый результат удастся получить только на компьютерах с большим разрешением экрана, а вот на старых MacBook Air, например, качество будет откровенно так себе.
Конвертация картинок на Mac
Способ посложнее состоит в том, чтобы произвести конвертацию прямо на Mac. Несмотря на то что для этого не потребуется дополнительных программных инструментов, этот способ доступен не всем. Во всяком случае, на macOS High Sierra его нет, а значит, он появился только в более новых версиях ОС:
- Сохраните на Mac картинку в формате WebP;
- Откройте её через штатную утилиту «Просмотр»;

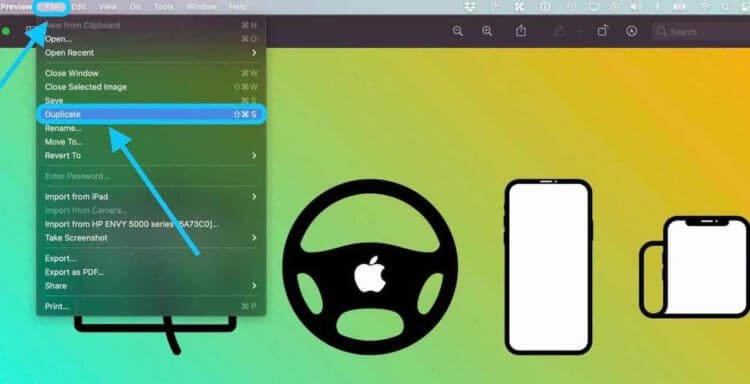
В новых версиях macOS есть возможность изменить формат картинки вручную
- В верхнем меню выберите «Файл – «Дублировать»;
- Закройте дубликат, выберите формат JPG и сохраните его.
Ну, и третий способ, который позволяет относительно быстро и без стороннего ПО конвертировать изображения в формате WebP во что-то более привычное, состоит в том, чтобы воспользоваться онлайн-конвертерами.
Онлайн-конвертер картинок
На самом деле их по интернету существует довольно много, но мне привычнее пользоваться iLoveIMG. Он обладает приятным и ненавязчивым интерфейсом и отличается высокой скоростью конвертации.
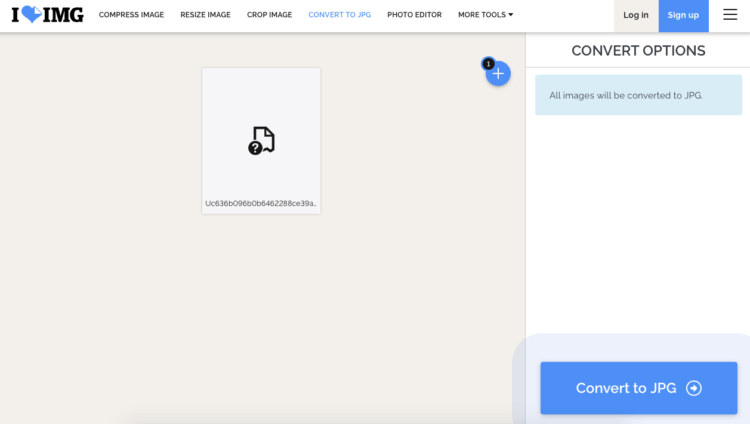
- Перейдите по этой ссылке на сайт iLoveIMG.com;
- В открывшемся окне выберите раздел Convert to JPG;

Онлайн-конвертация — один из самых простых способов
- Перетащите в окно конвертации изображение с Mac;
- Нажмите Convert to JPG и скачайте готовую картинку.
Зачем нужен WebP
Безусловно, конвертируя изображение, нужно быть готовым к пусть и небольшим, но всё-таки имеющим место потерям качества. Избежать этого не поможет ни конвертация в JPEG, ни в PNG. Даже создание скриншота не позволит сохранить все те аспекты исходного изображения и перенести их на дубликат, сделанный с экрана.

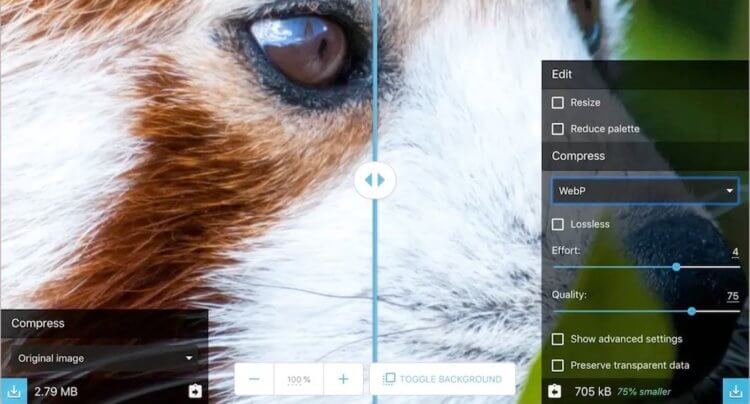
Обратите внимание на вес: слева — JPG, справа — WebP
Поэтому для профессиональной работы такие картинки, само собой, не подойдут. Другое дело, что профессионалы, скорее всего, и не возьмутся за редактирование WebP-изображений. А для бытового использования разницы как таковой заметно не будет.
Впрочем, понять Google тоже можно. Она как никто заинтересована в развитии интернета и прикладывает для этого все усилия. Перевод сайтов на формат изображений WebP — один из шагов по совершенствованию мирового онлайн-пространства. Ведь картинки в таком формате весят на 20-200% меньше, чем PNG или JPEG, а значит, будут быстрее обрабатываться и сократят вероятность закрытия сайта до полной загрузки.
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов



Лонгриды для вас

Как сделать так, чтобы AirPods не выпадали из ушей? А правильно почистить их от грязи? Отобрали среди сотен топовые аксессуары для наушников Apple, которые помогут с этим (и не только).

Так уж принятно считать, что Apple Pencil используют только художники и дизайнеры. Давайте разрушим эти стереотипы и разберемся для чего нам еще может понадобиться «умный карандаш».

Сервисный центр Apple Pro запустил в продажу подарочные сертификаты на ремонт любой техники Apple. Рассказываем, как ими воспользоваться и получить совершенно бесплатно.
«Безусловно, конвертируя изображение, нужно быть готовым к пусть и небольшим, но всё-таки имеющим место потерям качества. Избежать этого не поможет ни конвертация в JPEG, ни в PNG.»
При конвертации в PNG качество не изменится ) Даже незначительно ) А вот вес увеличится очень ощутимо )




