Как запустить приложение Node JS?
Руководство. Node.js для начинающих
Если вы новичок в использовании Node.js, это руководство поможет вам начать с некоторых основ.
Предварительные требования
- Установка Node.js в Windows или в подсистеме Windows для Linux.
Если вы впервые пробуете Node.js, рекомендуем выполнить установку непосредственно в Windows. Дополнительные сведения см. в статье Выбор между установкой Node.js в Windows и подсистеме Windows для Linux.
Использование Node.js в Visual Studio Code
Если вы еще не установили Visual Studio Code, вернитесь к предыдущему разделу предварительных требований и выполните действия по установке, связанные с Windows или WSL.
Откройте командную строку и создайте новый каталог с помощью команды mkdir HelloNode , а затем введите каталог: cd HelloNode .
Создайте файл JavaScript с именем «app.js» и переменной с именем «msg» в: echo var msg > app.js
Откройте каталог и файл app.js в VS Code с помощью команды code . .
Добавьте простую строковую переменную («Hello World»), а затем отправьте содержимое строки в консоль, введя его в файле «app.js»:
Для запуска файла «app.js» с Node.js. Откройте окно терминала в VS Code, выбрав Представление > Терминал (или нажмите Ctrl+`, используя символ обратного апострофа). Если необходимо изменить терминал по умолчанию, откройте раскрывающееся меню и выберите Выбрать оболочку по умолчанию.
В окне терминала введите: node app.js . Вы должны увидеть выходные данные: «Hello World».
Обратите внимание, что при вводе console в файл «app.js», VS Code отображает поддерживаемые параметры, связанные с объектом console , который можно выбрать из использования IntelliSense. Попробуйте поэкспериментировать с Intellisense, используя другие объекты JavaScript.
Создание первого веб-приложения Node.js с помощью Express
Express — это простейшая, гибкая и оптимизированная платформа Node.js, упрощающая разработку веб-приложения, которое может обрабатывать различные типы запросов, например GET, PUT, POST и DELETE. Express поставляется с генератором приложений, который автоматически создает файловую архитектуру для приложения.
Чтобы создать проект с помощью Express.js, выполните следующие действия.
Откройте командную строку (командная строка, Powershell или любой другой вариант).
Создайте новую папку проекта: mkdir ExpressProjects и введите этот каталог: cd ExpressProjects
Используйте Express для создания шаблона проекта HelloWorld: npx express-generator HelloWorld —view=pug
Мы используем команду npx , чтобы выполнить пакет Node Express.js без фактической установки (или временно установить его в зависимости от того, как вы хотите его представить). Если вы попытаетесь использовать команду express или проверить установленную версию Express с помощью: express —version , вы получите ответ, о том, что Express не удается найти. Если вы хотите глобально установить Express, чтобы применять его на постоянной основе, используйте: npm install -g express-generator . Список пакетов, установленных npm, можно просмотреть с помощью npm list . Пакеты будут перечислены в соответствии с глубиной расположения (уровень глубины вложенных каталогов). Установленные пакеты будут расположены на уровне 0, зависимости пакетов — на уровне 1, другие зависимости —на уровне 2 и т. д. Дополнительные сведения см. в статье Различие между npx and npm на сайте StackOverflow.
Изучите файлы и папки, включенные в Express, открыв проект в VS Code, с помощью: code .
Файлы, создаваемые с помощью Express, создают веб-приложение, использующее архитектуру, которая может показаться немного перегруженной. В окне обозревателя VS Code (Ctrl+Shift+E для просмотра), вы увидите, что были созданы следующие файлы и папки:
- bin . Содержит исполняемый файл, который запускает приложение. Он запускает сервер (через порт 3000, если нет альтернативы) и настраивает базовую обработку ошибок.
- public . Содержит все общедоступные файлы, в том числе файлы JavaScript, каскадные таблицы стилей (CSS), файлы шрифтов, изображения и другие ресурсы, необходимые пользователям при подключении к вашему веб-сайту.
- routes . Содержит все обработчики маршрутов для приложения. В этой папке автоматически создаются два файла, index.js и users.js , которые служат примерами отделения конфигурации маршрутов вашего приложения.
- views . Содержит файлы, используемые модулем создания шаблонов. На платформе Express настроен поиск подходящего представления при вызове метода преобразования для просмотра. По умолчанию используется модуль создания шаблонов Jade, но он устарел по сравнению с Pug. Поэтому мы используем флаг —view для изменения модуля (шаблона) представления. Просмотреть параметры как флага —view , так и других флагов можно с помощью команды express —help .
- app.js . Начальная точка вашего приложения. Этот файл загружает все необходимые компоненты и начинает обслуживать запросы пользователей. Его можно назвать связующим компонентом, который объединяет все части.
- package.json . Содержит описание вашего проекта, диспетчер сценариев и манифест приложения. Его основная цель — отслеживать зависимости приложения и их соответствующие версии.
Теперь необходимо установить зависимости, которые Express будет использовать, чтобы создать и запустить приложение HelloWorld Express (пакеты, используемые для таких задач, как запуск сервера, как определено в файле package.json ). В VS Code откройте терминал, выбрав Представление > Терминал (или нажмите Ctrl+`, используя символ обратного апострофа), убедитесь, что вы все еще находитесь в каталоге проекта «HelloWorld». Установите зависимости пакета Express с помощью:
На этом этапе у вас есть настроенная для многостраничного веб-приложения платформа с доступом к большому количеству API-интерфейсов и множеству служебных методов HTTP, а также ПО промежуточного слоя, что упрощает создание надежного API. Запустите приложение Express на виртуальном сервере, введя следующее:
Часть DEBUG=myapp:* приведенной выше команды означает, что вы указываете Node.js включить ведение журнала в целях отладки. Не забудьте заменить «myapp» именем своего приложения. Имя приложения можно найти в файле package.json в свойстве «name». Использование npx cross-env устанавливает переменную среды DEBUG в любом терминале, но ее также можно задать с помощью конкретного терминала. Команда npm start сообщает npm о необходимости запуска скриптов в файле package.json .
Теперь вы можете просмотреть работающее приложение, открыв веб-браузер и перейдя по адресу: localhost:3000

Теперь, когда приложение HelloWorld Express выполняется локально в браузере, попробуйте внести изменения, открыв папку «views» в каталоге проекта и выбрав файл «index.pug». После открытия измените h1= title на h1= «Hello World!» и выберите Сохранить (Ctrl+S). Просмотрите изменения, обновив URL-адрес localhost:3000 в веб-браузере.
Чтобы отключить запуск приложения Express, в окне терминала введите: Ctrl+C
Знакомство с использованием модуля Node.js
Node.js включает в себя средства для разработки серверных веб-приложений. Некоторые из них встроены, а многие другие доступны с помощью npm. Эти модули позволяют выполнять множество задач.
| Средство | Назначение |
|---|---|
| GM, sharp | Обработка изображений, в том числе редактирование, изменение размера, сжатие и т. д. непосредственно в коде JavaScript |
| PDFKit | Создание PDF |
| validator.js | Проверка строк |
| imagemin, UglifyJS2 | Минификация |
| spritesmith | Создание листа Sprite |
| winston | Ведение журнала |
| commander.js | Создание приложений командной строки |
Сведения об операционной системе вашего компьютера можно получить с помощью встроенного модуля ОС.
Как запустить JavaScript с помощью Node.js
27 сентября 2018

Если вы только сели за изучение JavaScript, то у вас очень быстро возникнет вопрос: а как запустить код?
Простой скрипт можно запустить прямо в браузере. Большинство из них сегодня позволяют сделать это в пару кликов. Но возможностей браузера не хватит, если задача — разработка сложного приложения, работающего с базами данных и файлами. Здесь на помощь приходит Node.js.
Node.js — среда выполнения JavaScript-кода. Она создана на базе движка V8, который крутится в сердце браузера Chrome. Эта среда позволяет запускать JavaScript-сценарии в окружении операционной системы, а не браузера.
Кроме стандартных возможностей JavaScript, Node.js даёт инструменты для работы с сетью, вводом и выводом, файловой системой и не только. В придачу к среде идёт и пакетный менеджер npm, который позволяет разработчикам ставить сторонние пакеты в одну строку.
Разобраться с базовыми функциями будет просто, если вы уже знаете JavaScript или другой скриптовый язык.
Давайте попробуем
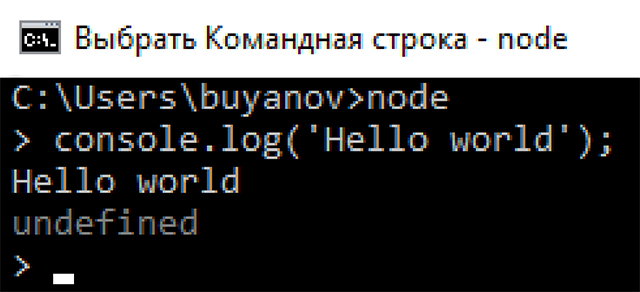
Сначала установим среду с сайта разработчиков и проверим в консоли, что всё прошло нормально.
Введём простую команду:
Результат, который мы получили:
Готово! Среда успешно установлена и готова к действиям. Теперь запустить скрипт можно прямо в консоли, предварительно запустив node .
Рассмотрим пару простых примеров. По традиции выведем Hello world! :
 Hello world!
Hello world!
Вроде ничего неожиданного, кроме undefined в конце. Дело в том, что в JavaSсript функция всегда возвращает какое-то значение. Если автор функции опустил return , то считается, что она возвращает undefined . Именно это значение и выводит нам Node.js.
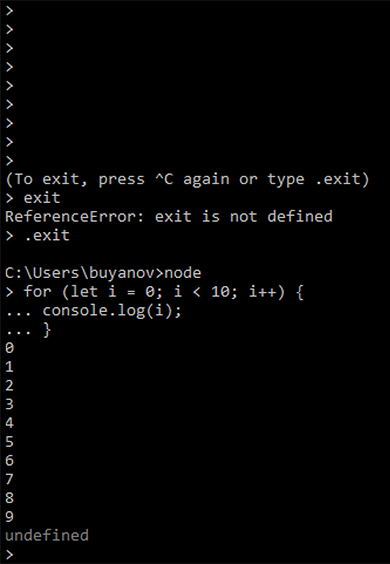
Попробуем пример сложнее, например, цикл выводов. Как консоль отреагирует на него?
 Цикл выводов.
Цикл выводов.
Node.js отлично справляется и с более сложными конструкциями, даже самостоятельно выстраивая лесенку. В случае обнаружения ошибки, он тут же сообщит об этом, остановив скрипт.
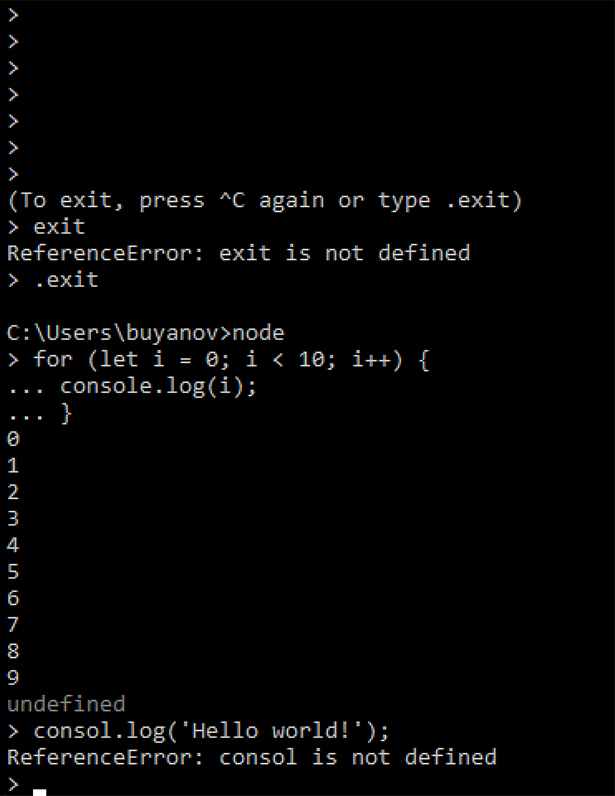
Например, случайно пропустим букву в команде:
 Упс, ошибка.
Упс, ошибка.
Ну вот, всё необходимое для написания простых и компактных приложений есть. Но писать большое приложение на десятки строк кода в консоли будет не слишком-то удобно. Да и такой подход не сработает, если приложение разбито на несколько скриптов, лежащих в разных файлах.
Усложняем задачу
Попробуем перейти к чуть более продвинутому использованию среды.
Создайте на жёстком диске папку для проекта и положите туда ваш готовый скрипт. Назовите его index.js — так принято. Если под рукой скрипта нет, то возьмите цикл с выводом простого значения, с которого мы начали.
Для инициализации проекта необходимо создать файл package.json . Как это сделать?
Первый способ — открыть папку проекта в консоли и выполнить команду npm init . Это запустит инициализацию проекта. Пользователю предстоит ввести имя, версию и ряд других значений. Как результат, в папке проекта появится файл package.json .
Второй способ — самостоятельно создать текстовый файл, назвать его package.json и заполнить все необходимые поля. Файл будет представлением приложения, в котором содержится его имя, версия, авторы и зависимости. На данном этапе может выглядеть так:
Вопросы может вызвать поле scripts , и я уже подозреваю какие. Давайте разберёмся с ним.
Раздел содержит набор команд, которые можно будет использовать при работе с приложением. Создание стартового скрипта start считается правилом хорошего тона. Кроме того, это удобно: для запуска скрипта необходимо ввести команду npm start , находясь в папке проекта.
Воспринимайте npm start как синоним команды node index.js . Учитывая, что окно терминала встроено в большинство современных сред разработки, синоним помогает ускорить работу над приложением.
Но вводить команду постоянно — не слишком рациональное расходование времени. Давайте упростим себе жизнь.
- Находясь в папке проекта введём команду npm install express —save . Пакетный менеджер установит в папку компоненты фреймворка express , в котором содержатся необходимые компоненты для написания простого HTTP-сервера.
- После установки файл package.json изменится, в нём появится поле dependencies .
- Теперь создадим рядом в папке проекта новый файл static-file-server.js . В нём будет содержаться код сервера.
Скопируйте в файл следующий код:
Подробнее про команды можно прочитать здесь.
Что мы сделали
Теперь при вводе команды npm start будет запускаться наш сервер, который будет обрабатывать всё содержимое нашего приложения.
Один раз запустив команду, мы всегда сможем получить актуальный результат выполнения скрипта, стоит только зайти на страницу localhost:8080/ .
Запуск Node.js приложения на Ubuntu 18.04
Вступление
Node.js — это среда выполнения JavaScript с открытым исходным кодом для создания серверных и сетевых приложений. Node js сервер может работать на Linux, macOS, FreeBSD и Windows.
Вы можете запускать приложения Node.js из командной строки, однако подобный подход обычно используется для локального тестирования приложения. В этом руководстве основное внимание будет уделено запуску вашего приложения в «боевом» окружении.
В этой статье мы настроим хостинг Node js server на Ubuntu 18.04. Этот сервер будет запускать приложение Node.js, управляемое PM2 , и предоставлять пользователям безопасный доступ к приложению через прокси-сервер Nginx.
Что вам потребуется
В этом руководстве предполагается, что у вас:
- Настроен сервер Ubuntu 18.04. У вас должен быть пользователь без полномочий root с правами sudo и активным брандмауэром.
- Доменное имя указывает на IP вашего сервера. Для удобства в этой статье будет использоваться имя домена example.com.
- Nginx на сервере установлен.
- Nginx настроен с использованием сертификатов Let’s Encrypt.
Таким образом, на начальном этапе у вас есть сервер, обслуживающий страницу-«заглушку» вашего домена https://example.com/
Шаг 1 — Установка Node js
Давайте начнем с установки последней версии LTS Node.js с использованием архивов пакетов NodeSource .
Сначала установите NodeSource PPA, чтобы получить доступ к его содержимому. Убедитесь, что вы находитесь в своем домашнем каталоге, и используйте curl для получения сценария установки для архивов Node.js 8.x:
Вы можете проверить содержимое этого скрипта с помощью nano или предпочитаемого вами текстового редактора:
Когда вы закончите проверку скрипта, запустите его через sudo :
PPA будет добавлен в вашу конфигурацию, и ваш локальный кэш пакетов будет обновлен автоматически. После запуска сценария установки из Nodesource вы можете установить Node js server side:
Чтобы проверить, какую версию Node.js вы установили после этих начальных шагов, введите:
Примечание. При установке из NodeSource PPA вызывается исполняемый файл Node.js nodejs , а не node .
nodejs Пакет содержит nodejs бинарный файл, а также менеджер пакетов npm , так что вам не нужно устанавливать npm отдельно.
npm использует файл конфигурации в вашем домашнем каталоге, чтобы отслеживать обновления. Он будет создан при первом запуске npm . Выполните эту команду, чтобы проверить, что npm установлено, и создать файл конфигурации:
Чтобы некоторые npm пакеты работали (например, требующие компиляции кода из исходного кода), вам необходимо установить build-essential пакет:
Теперь у вас есть необходимые инструменты для работы с npm пакетами, которые требуют компиляции кода из исходного кода.
Установив среду выполнения Node.js, давайте перейдем к написанию приложения Node.js.
Шаг 2 — Создание приложения Node.js
Давайте напишем приложение Hello World, которое возвращает «Hello World» любым HTTP-запросам. Это приложение поможет вам настроить Node.js. Вы можете заменить его своим собственным приложением — просто убедитесь, что вы изменили свое приложение для прослушивания соответствующих IP-адресов и портов.
Сначала давайте создадим приложение под названием hello.js :
Вставьте следующий код в файл:
Сохраните файл и выйдите из редактора.
Это приложение Node.js прослушивает указанные адреса ( localhost ) и порт ( 3000 ) и возвращает «Hello World!» с 200 кодом успеха HTTP. Поскольку мы слушаем localhost , клиенты не смогут подключиться к нашему приложению.
Чтобы протестировать ваше приложение, введите:
Вы увидите следующий вывод:
Примечание. Запуск приложения Node.js таким способом блокирует дополнительные команды до тех пор, пока приложение не будет завершено нажатием CTRL+C .
Чтобы протестировать приложение, откройте другую терминальную сессию на сервере, и подключитесь к localhost с curl :
Если вы видите следующий вывод, приложение работает правильно и прослушивает правильный адрес и порт:
Если вы не видите ожидаемого вывода, убедитесь что ваше Node js приложение запущено и настроено на прослушивание по правильному адресу и порту.
Если вы уверены, что это работает, завершите приложение (если вы еще этого не сделали), нажав CTRL+C .
Шаг 3 — Установка PM2
Далее давайте установим PM2, менеджер процессов для приложений Node.js. PM2 позволяет демонизировать приложения, чтобы они работали в фоновом режиме как службы.
Используйте npm для установки последней версии PM2 на ваш сервер:
-g опция указывает npm установить модуль на глобальном уровне , так что он доступен для всей системы.
Давайте сначала используем pm2 start команду для запуска вашего приложения hello.js , в фоновом режиме:
Это также добавляет ваше приложение в список процессов PM2, который выводится каждый раз, когда вы запускаете приложение:

Как видите, PM2 автоматически назначает App name (на основе имени файла, без .js расширения) и PM2 id . PM2 также поддерживает другую информацию, такую как PID процесса, его текущем состоянии и использовании памяти.
Приложения, работающие в PM2, будут автоматически перезапущены в случае сбоя или уничтожения приложения. Мы можем предпринять дополнительный шаг, чтобы запустить приложение при запуске системы с помощью startup подкоманды.
Эта подкоманда генерирует и настраивает скрипт запуска для запуска PM2 и его управляемых процессов при загрузке сервера:
Последняя строка полученного результата будет включать команду для запуска с привилегиями суперпользователя, чтобы настроить PM2 для запуска при загрузке:
Запустите команду из вывода с вашим именем пользователя вместо alexey :
В качестве дополнительного шага мы можем сохранить список процессов PM2 и соответствующие среды:
Теперь вы создали системный модуль, который запускает pm2 для вашего пользователя при загрузке. Он, в свою очередь, запускает hello.js .
Запустите сервис с systemctl :
Остановите приложение с помощью этой команды (укажите PM2 App name или id ):
Перечислите приложения, в управляемые PM2:
Получить информацию о конкретном приложении, используя его App name :
Монитор процесса PM2 можно вызвать с помощью monit подкоманды. Это отобразит статус приложения, нагрузку на процессор и использование памяти:
При запуске pm2 без каких-либо аргументов будет отображена страница справки с примером использования.
Теперь, когда ваше приложение Node.js запущено и управляется PM2, давайте настроим прокси-сервер.
Шаг 4 — Настройка Nginx в качестве прокси-сервера
Ваше приложение работает и прослушивает localhost , но вам нужно настроить способ доступа к нему ваших пользователей. Для этой цели мы настроим веб-сервер Nginx в качестве прокси-сервера.
Откройте файл для редактирования: /etc/nginx/sites-available/example.com
Внутри блока server у вас должен быть существующий location / блок. Замените содержимое этого блока конфигурацией ниже. Если ваше приложение настроено на прослушивание другого порта, укажите правильный номер порта:
Если это требуется, то вы можете добавить дополнительные location блоки, чтобы обеспечить доступ к другим приложениям на том же сервере. Например, если вы также запускаете другое приложение Node.js на порту 3001 , вы можете добавить следующий блок, чтобы разрешить доступ к нему через https://example.com/app2
Как только вы закончите изменение конфигурации Nginx для ваших приложений, сохраните файл и выйдите из редактора.
Убедитесь, что вы не допустили никаких синтаксических ошибок, набрав:
Руководство по Node.js, часть 1: общие сведения и начало работы
Мы начинаем публикацию серии материалов, которые представляют собой поэтапный перевод руководства по Node.js для начинающих. А именно, в данном случае «начинающий» — это тот, кто обладает некоторыми познаниями в области браузерного JavaScript. Он слышал о том, что существует серверная платформа, программы для которой тоже пишут на JS, и хотел бы эту платформу освоить. Возможно, вы найдёте здесь что-то полезное для себя и в том случае, если уже знакомы с Node.js.
Кстати, в прошлом году у нас был похожий по масштабам проект, посвящённый bash-скриптам. Тогда мы, после публикации всех запланированных материалов, собрали их в виде PDF-файла. Так же планируется поступить и в этот раз.

Сегодня мы обсудим особенности Node.js, начнём знакомство с экосистемой этой платформы и напишем серверный «Hello World».
Обзор Node.js
Node.js — это опенсорсная кроссплатформенная среда выполнения для JavaScript, которая работает на серверах. С момента выпуска этой платформы в 2009 году она стала чрезвычайно популярной и в наши дни играет весьма важную роль в области веб-разработки. Если считать показателем популярности число звёзд, которые собрал некий проект на GitHub, то Node.js, у которого более 50000 звёзд, это очень и очень популярный проект.
Платформа Node.js построена на базе JavaScript движка V8 от Google, который используется в браузере Google Chrome. Данная платформа, в основном, используется для создания веб-серверов, однако сфера её применения этим не ограничивается.
Рассмотрим основные особенности Node.js.
▍Скорость
Одной из основных привлекательных особенностей Node.js является скорость. JavaScript-код, выполняемый в среде Node.js, может быть в два раза быстрее, чем код, написанный на компилируемых языках, вроде C или Java, и на порядки быстрее интерпретируемых языков наподобие Python или Ruby. Причиной подобного является неблокирующая архитектура платформы, а конкретные результаты зависят от используемых тестов производительности, но, в целом, Node.js — это очень быстрая платформа.
▍Простота
Платформа Node.js проста в освоении и использовании. На самом деле, она прямо-таки очень проста, особенно это заметно в сравнении с некоторыми другими серверными платформами.
▍JavaScript
В среде Node.js выполняется код, написанный на JavaScript. Это означает, что миллионы фронтенд-разработчиков, которые уже пользуются JavaScript в браузере, могут писать и серверный, и клиентский код на одном и том же языке программирования без необходимости изучать совершенно новый инструмент для перехода к серверной разработке.
В браузере и на сервере используются одинаковые концепции языка. Кроме того, в Node.js можно оперативно переходить на использование новых стандартов ECMAScript по мере их реализации на платформе. Для этого не нужно ждать до тех пор, пока пользователи обновят браузеры, так как Node.js — это серверная среда, которую полностью контролирует разработчик. В результате новые возможности языка оказываются доступными при установке поддерживающей их версии Node.js.
▍Движок V8
В основе Node.js, помимо других решений, лежит опенсорсный JavaScript-движок V8 от Google, применяемый в браузере Google Chrome и в других браузерах. Это означает, что Node.js пользуется наработками тысяч инженеров, которые сделали среду выполнения JavaScript Chrome невероятно быстрой и продолжают работать в направлении совершенствования V8.
▍Асинхронность
В традиционных языках программирования (C, Java, Python, PHP) все инструкции, по умолчанию, являются блокирующими, если только разработчик явным образом не позаботится об асинхронном выполнении кода. В результате если, например, в такой среде, произвести сетевой запрос для загрузки некоего JSON-кода, выполнение потока, из которого сделан запрос, будет приостановлено до тех пор, пока не завершится получение и обработка ответа.
JavaScript значительно упрощает написание асинхронного и неблокирующего кода с использованием единственного потока, функций обратного вызова (коллбэков) и подхода к разработке, основанной на событиях. Каждый раз, когда нам нужно выполнить тяжёлую операцию, мы передаём соответствующему механизму коллбэк, который будет вызван сразу после завершения этой операции. В результате, для того чтобы программа продолжила работу, ждать результатов выполнения подобных операций не нужно.
Подобный механизм возник в браузерах. Мы не можем позволить себе ждать, скажем, окончания выполнения AJAX-запроса, не имея при этом возможности реагировать на действия пользователя, например, на щелчки по кнопкам. Для того чтобы пользователям было удобно работать с веб-страницами, всё, и загрузка данных из сети, и обработка нажатия на кнопки, должно происходить одновременно, в режиме реального времени.
Если вы создавали когда-нибудь обработчик события нажатия на кнопку, то вы уже пользовались методиками асинхронного программирования.
Асинхронные механизмы позволяют единственному Node.js-серверу одновременно обрабатывать тысячи подключений, не нагружая при этом программиста задачами по управлению потоками и по организации параллельного выполнения кода. Подобные вещи часто являются источниками ошибок.
Node.js предоставляет разработчику неблокирующие базовые механизмы ввода вывода, и, в целом, библиотеки, использующиеся в среде Node.js, написаны с использованием неблокирующих парадигм. Это делает блокирующее поведение кода скорее исключением, чем нормой.
Когда Node.js нужно выполнить операцию ввода-вывода, вроде загрузки данных из сети, доступа к базе данных или к файловой системе, вместо того, чтобы заблокировать ожиданием результатов такой операции главный поток, Node.js инициирует её выполнение и продолжает заниматься другими делами до тех пор, пока результаты выполнения этой операции не будут получены.
▍Библиотеки
Благодаря простоте и удобству работы с менеджером пакетов для Node.js, который называется npm, экосистема Node.js прямо-таки процветает. Сейчас в реестре npm имеется более полумиллиона опенсорсных пакетов, которые может свободно использовать любой Node.js-разработчик.
Рассмотрев некоторые основные особенности платформы Node.js, опробуем её в действии. Начнём с установки.
Установка Node.js
Node.js можно устанавливать различными способами, которые мы сейчас рассмотрим.
Так, официальные установочные пакеты для всех основных платформ можно найти здесь.
Существует ещё один весьма удобный способ установки Node.js, который заключается в использовании менеджера пакетов, имеющегося в операционной системе. Например, менеджер пакетов macOS, который является фактическим стандартом в этой области, называется Homebrew. Если он в вашей системе есть, вы можете установить Node.js, выполнив эту команду в командной строке:
Список менеджеров пакетов для других операционных систем, в том числе — для Linux и Windows, можно найти здесь.
Популярным менеджером версий Node.js является nvm. Это средство позволяет удобно переключаться между различными версиями Node.js, с его помощью можно, например, установить и попробовать новую версию Node.js, после чего, при необходимости, вернуться на старую. Nvm пригодится и в ситуации, когда нужно испытать какой-нибудь код на старой версии Node.js.
Я посоветовал бы начинающим пользоваться официальными установщиками Node.js. Пользователям macOS я порекомендовал бы устанавливать Node.js с помощью Homebrew. Теперь, после того, как вы установили Node.js, пришло время написать «Hello World».
Первое Node.js-приложение
Самым распространённым примером первого приложения для Node.js можно назвать простой веб-сервер. Вот его код:
Для того чтобы запустить этот код, сохраните его в файле server.js и выполните в терминале такую команду:
Для проверки сервера откройте какой-нибудь браузер и введите в адресной строке http://127.0.0.1:3000 , то есть — тот адрес сервера, который будет выведен в консоли после его успешного запуска. Если всё работает как надо — на странице будет выведено «Hello World».
Разберём этот пример.
Для начала, обратите внимание на то, что код содержит команду подключения модуля http.
Платформа Node.js является обладателем замечательного стандартного набора модулей, в который входят отлично проработанные механизмы для работы с сетью.
Метод createServer() объекта http создаёт новый HTTP-сервер и возвращает его.
Сервер настроен на прослушивание определённого порта на заданном хосте. Когда сервер будет готов, вызывается соответствующий коллбэк, сообщающий нам о том, что сервер работает.
Когда сервер получает запрос, вызывается событие request , предоставляющее два объекта. Первый — это запрос ( req , объект http.IncomingMessage), второй — ответ ( res , объект http.ServerResponse). Они представляют собой важнейшие механизмы обработки HTTP-запросов.
Первый предоставляет в наше распоряжение сведения о запросе. В нашем простом примере этими данными мы не пользуемся, но, при необходимости, с помощью объекта req можно получить доступ к заголовкам запроса и к переданным в нём данным.
Второй нужен для формирования и отправки ответа на запрос.
В данном случае ответ на запрос мы формируем следующим образом. Сначала устанавливаем свойство statusCode в значение 200 , что указывает на успешное выполнение операции:
Далее, мы устанавливаем заголовок Content-Type :
После этого мы завершаем подготовку ответа, добавляя его содержимое в качестве аргумента метода end() :
Мы уже говорили о том, что вокруг платформы Node.js сформировалась мощная экосистема. Обсудим теперь некоторые популярные фреймворки и вспомогательные инструменты для Node.js.
Фреймворки и вспомогательные инструменты для Node.js
Node.js — это низкоуровневая платформа. Для того чтобы упростить разработку для неё и облегчить жизнь программистам, было создано огромное количество библиотек. Некоторые из них со временем стали весьма популярными. Вот небольшой список библиотек, которые я считаю отлично сделанными и достойными изучения:
- Express. Эта библиотека предоставляет разработчику предельно простой, но мощный инструмент для создания веб-серверов. Ключом к успеху Express стал минималистический подход и ориентация на базовые серверные механизмы без попытки навязать некое видение «единственно правильной» серверной архитектуры.
- Meteor. Это — мощный фулстек-фреймворк, реализующий изоморфный подход к разработке приложений на JavaScript и к использованию кода и на клиенте, и на сервере. Когда-то Meteor представлял собой самостоятельный инструмент, включающий в себя всё, что только может понадобиться разработчику. Теперь он, кроме того, интегрирован с фронтенд-библиотеками, такими, как React, Vue и Angular. Meteor, помимо разработки обычных веб-приложений, можно использовать и в мобильной разработке.
- Koa. Этот веб-фреймворк создан той же командой, которая занимается работой над Express. При его разработке, в основу которой легли годы опыта работы над Express, внимание уделялось простоте решения и его компактности. Этот проект появился как решение задачи внесения в Express серьёзных изменений, несовместимых с другими механизмами фреймворка, которые могли бы расколоть сообщество.
- Next.js. Этот фреймворк предназначен для организации серверного рендеринга React-приложений.
- Micro. Это — весьма компактная библиотека для создания асинхронных HTTP-микросервисов.
- Socket.io. Это библиотека для разработки сетевых приложений реального времени.
На самом деле, в экосистеме Node.js можно найти вспомогательную библиотеку для решения практически любой задачи. Как вы понимаете, на строительство подобной экосистемы нужно немало времени. Платформа Node.js появилась в 2009 году. За время её существования случилось много всего такого, о чём стоит знать программисту, который хочет изучить эту платформу.
Краткая история Node.js
В этом году Node.js исполнилось уже 9 лет. Это, конечно, не так уж и много, если сравнить этот возраст с возрастом JavaScript, которому уже 23 года, или с 25-летним возрастом веба, существующем в таком виде, в котором мы его знаем, если считать от появления браузера Mosaic.
9 лет — это маленький срок для технологии, но сейчас возникает такое ощущение, что платформа Node.js существовала всегда.
Я начал работу с Node.js с ранних версий платформы, когда ей было ещё только 2 года. Даже тогда, несмотря на то, что информации о Node.js было не так уж и много, уже можно было почувствовать, что Node.js — это очень серьёзно.
Теперь поговорим о технологиях, лежащих в основе Node.js и кратко рассмотрим основные события, связанные с этой платформой.
Итак, JavaScript — это язык программирования, который был создан в Netscape как скриптовый язык, предназначенный для управления веб-страницами в браузере Netscape Navigator.
Начало работы с Node.js
Node Hero: Глава 1


Перевод книги Node Hero от RisingStack . Переведено с разрешения правообладателей.
Мы начнем с основ: никаких предварительных знаний Node.js не требуется. Цель этой книги — начать работу с Node.js и убедиться, что вы понимаете, как писать приложение с использованием этой платформы.
В первой главе вы узнаете, что такое Node.js, как установить её на свой компьютер и как начать с ней работать — так что в следующих главах можно будет приступить к реальной разработке. Приступим!
Node.js в двух словах
Node.js — это среда выполнения JavaScript, построенная на JavaScript-движке V8 из Chrome. В основе Node.js лежит событийно-управляемая модель с неблокирующими операциями I/O, что делает её легкой и эффективной.
Другими словами: Node.js предлагает вам возможность писать невероятно производительный серверный код с использованием JavaScript. Как говорится в официальном описании: Node.js — это среда выполнения, использующая тот же JavaScript-движок V8, который вы можете найти в браузере Google Chrome. Но этого недостаточно для успеха Node.js. В Node.js используется libuv — кросс-платформенная библиотека поддержки с акцентом на асинхронный ввод-вывод.
С точки зрения разработчика, Node.js однопоточна, но под капотом libuv использует треды, события файловой системы, реализует цикл событий, включает в себя тред-пулинг и так далее. В большинстве случаев вы не будете взаимодействовать с libuv напрямую.
Установка Node.js для старта
Последнюю версию Node.js вы можете найти на официальном сайте: https://nodejs.org/en/download/.
При таком подходе довольно легко начать работу, но если позже вы захотите добавить в систему больше версий Node.js, лучше начать использовать nvm ( node version manager) — диспетчер версий Node.js.
После его установки вы сможете использовать очень простой CLI API для смены версии Node.js:
Установка различных версий Node.js
Затем, если вы хотите проверить в работе экспериментальную версию:
Чтобы убедиться, что у вас установлена и запущена Node.js, выполните:
Если все в порядке, эта команда вернет номер версии текущего активного бинарного файла Node.js.
Использование нескольких версий Node.js
Если вы работаете над проектом, поддерживающим Node.js v4, вы можете начать использовать эту версию с помощью следующей команды:
Затем вы можете переключиться на Node.js v5 с помощью той же самой команды:
Хорошо, теперь мы знаем, как устанавливать Node.js и переключаться между её версиями, но в чём смысл?
С тех пор как был сформирован Node.js Foundation, Node.js имеет план релизов. Это очень похоже на другие проекты Linux Foundation. Это означает, что есть два релиза: стабильный и экспериментальный. В Node.js стабильными версиями с долговременной поддержкой (LTS) являются те, которые начинаются с четных чисел (4, 6, 8, …). Экспериментальные версии нумеруются нечетными числами (5, 7, …).
Мы рекомендуем использовать версию LTS в продакшене и пробовать новые возможности с экспериментальной версией.
Если вы используете Windows, здесь можно скачать альтернативу для nvm: nvm-windows .
Hello World
Чтобы начать работу с Node.js, давайте попробуем её в консоли! Запустите Node.js, просто набрав node :
Хорошо, давайте попробуем что-то напечатать:
После нажатия Enter вы получите следующее:
Не стесняйтесь играть с Node.js с помощью этого интерфейса: я обычно тестирую небольшие фрагменты кода здесь, если я не хочу помещать их в файл.
Пришло время создать наше приложение Hello Node.js!
Начнем с создания файла index.js . Откройте свою IDE (Atom, Sublime, Code — выбор за вами), создайте новый файл и сохраните его с именем index.js . Если вы закончили, скопируйте в него следующий фрагмент кода:
Чтобы запустить этот файл, вы должны снова открыть свой терминал и перейти в каталог, в котором размещён index.js .
Как только вы успешно переместитесь в нужное место, запустите файл, используя команду node index.js . Вы увидите, что эта команда будет выдавать тот же результат, что и раньше, выводя строку непосредственно в терминале.
Модульность для вашего приложения
Теперь у вас есть файл index.js , поэтому пришло время перейти на следующий уровень! Давайте создадим что-то более сложное, разделив наш исходный код на несколько JavaScript-файлов с целью удобочитаемости и поддерживаемости. Чтобы начать работу, вернитесь в свою IDE и создайте следующую структуру каталогов (с пустыми файлами), но пока не трогайте package.json , мы сгенерируем его автоматически на следующем шаге:
Каждый проект Node.js начинается с создания файла package.json . Вы можете думать о нем как о JSON-представлении приложения и его зависимостей. Он содержит имя вашего приложения, автора (вас) и все зависимости, необходимые для запуска приложения. Мы рассмотрим раздел зависимостей позже в главе «Использование NPM».
Вы можете интерактивно генерировать файл package.json с помощью команды npm init в терминале. После запуска команды вас попросят ввести некоторые данные, например имя вашего приложения, версию, описание и так далее. Не нужно беспокоиться, просто нажимайте Enter, пока не получите сформированный JSON и вопрос is it ok? . Нажмите Enter в последний раз и вуаля: ваш package.json был автоматически сгенерирован и помещен в папку вашего приложения. Если вы откроете этот файл в своей IDE, он будет очень похож на фрагмент кода ниже.
Хорошей практикой является добавление стартового скрипта в ваш пакет package.json . Как только вы это сделаете, как показано в примере выше, вы можете запустить приложение с помощью команды npm start . Это очень удобно, когда вы хотите развернуть свое приложение у PaaS-провайдера: они могут распознать команду start и использовать её для запуска приложения.
Теперь давайте вернемся к первому созданному вами файлу под названием index.js . Я рекомендую оставить этот файл очень компактным: только подключение самого приложения (файл index.js из подкаталога /app , созданного ранее). Скопируйте следующий код в свой файл index.js и сохраните:
Теперь пришло время приступить к созданию реального приложения. Откройте файл index.js из папки /app , чтобы создать очень простой пример: добавление массива чисел. В этом случае файл index.js будет содержать только числа, которые мы хотим добавить, а логика, требующая вычислений, должна быть помещена в отдельный модуль.
Вставьте этот код в файл index.js в каталоге /app .
Теперь вставьте фактическую бизнес-логику в файл calc.js , который можно найти в той же папке.
Чтобы проверить, всё ли вы сделали правильно, сохраните эти файлы, откройте терминал и введите npm start или node index.js . Если вы все сделали правильно, вы получите ответ: 19. Если что-то пошло не так, внимательно просмотрите лог в консоли и найдите проблему на его основе.
В следующей главе под названием «Использование NPM» мы рассмотрим, как использовать NPM — менеджер пакетов для JavaScript.
Руководство для начинающих в Node.js
Автором было замечено множество комментариев в духе “я скачал/скачала Node.js, и что теперь?”. Этот урок отвечает на данный вопрос и объясняет новичку, с чего начать.
Что такое Node.js?
Очень много путаницы у новичков из-за непонимания того, что такое Node.js. И даже описание с официального сайта не помощник.
Важную вещь, которую нужно осознать — Node не является веб-сервером. Сама по себе платформа ничего не делает. Она не работает как Apache. Нет конфигурационных файлов, в которых она указывает вам на HTML-файлы. Если вы хотите, чтобы платформа была HTTP-сервером, вам придётся написать HTTP-сервер (с помощью встроенных библиотек).
Node.js — это просто другой способ выполнять код на вашем компьютере. Это среда выполнения языка JavaScript.
Устанавливаем Node
Node.js легко установить. Достаточно зайти на страницу загрузки официального сайта.
Я установил, и что теперь?
После установки у вас появилась новая команда в командной строке “node”. Вы можете использовать Node двумя способами.
- Первый — без аргументов: данная команда откроет интерактивный режим в командной строке, где вы можете исполнять код JavaScript.$ node > console.log(‘Hello World’); Hello World undefined

В этом примере я просто набрал “console.log(‘Hello World’);” и нажал на Enter. Node начнет выполнять, и мы увидим наше сообщение. Также он напишет “undefined”, потому что печатает возвращаемое значение, и console.log не возвращает ничего. — Другой способ использования Node.js — это создание файла Javascript.
Итак, создаем файл:
hello.js
И сохраняем его в директорию, из которой будем запускать этот файл. Чтобы перейти достаточно в командной строке написать cd полное_название_директории (ну или можно использовать относительную адресацию, о которой можно почитать здесь.
Запускаем в командной строке:

В данном случае мы переместили сообщение файла console.log и отправили этот файл команде node как аргумент. Node запускает код JavaScript в файле и распечатывает “Hello World”.
Файлы ввода/вывода с node.js
Запуск чистого JavaScript — это здорово, но не очень полезно. Поэтому в Node.js есть огромное количество библиотек (модулей) для того, чтобы делать реальные вещи. В данном примере мы откроем файл с записями и будем его обрабатывать.
example_log.txt
Что означает этот файл, не так важно, но нужно знать, что каждая запись содержит дату, букву и значение. Мы хотим соотнести каждую букву с соответствующим значением.
Нам нужно считать содержание файла.
my_parser.js
К счастью, Node.js сильно облегчает обработку содержания файла с помощью встроенного модуля filesystem (fs). Модуль fs имеет функцию readFile, которая берёт путь к файлу и обратный вызов. Обратный вызов будет исполнен, когда файл будет полностью прочитан. Данные файла попадают в форме типа Buffer, что является набором битов. Мы можем конвертировать в строку с помощью функции toString()
Теперь добавим парсировщик (он написан на чистом JavaScript).
my_parser.js
Когда файл будет аргументом команды node, результат распечатается, и будет осуществлён выход.

Асинхронные вызовы в node.js
Как вы заметили в прошлом примере, для Node.js характерно использование асинхронных вызовов. По существу вы пишете, что нужно делать, и когда это будет сделано, будет вызван обратный вызов, потому что node.js однопоточен. Пока вы ждёте запуска обратного вызова, Node.js может уйти и делать другие вещи вместо блокировки до завершения запроса.
Это особенно важно для веб-серверов. Довольно характерно для современных веб-приложений иметь доступ к базам данных. Пока вы ждёте возвращения результата от базы данных, Node может обрабатывать больше запросов. Это позволяет справляться с тысячами параллельных запросов с маленькими накладными расходами по сравнению с созданием отдельного потока для каждого соединения.
Создание веб-сервера с помощью node.js
Как было уже сказано, Node ничего не может делать сам по себе. Один из встроенных модулей позволяет легко создать простой HTTP сервер, пример его использования приведен на главной странице официального сайта.
mywebserver.js
Ещё раз: это базовый веб-сервер, а не сервер с полным функционалом. Он не может обслуживать картинки или HTML-файлы. На самом деле, какой бы вы ни отправили запрос, он возвратит “Hello World”. Однако, вы можете запустить этот скрипт, перейти по адресу http://localhost:8080 в своем браузере и увидеть этот текст.
Вы уже могли заметить, что ваше приложение на node.js больше не останавливается. Всё потому, что вы создали веб-сервер, и ваше приложение на node.js отвечает на запросы до тех пор, пока вы сами его не остановите.
Если вы хотите сделать веб-сервер с полной функциональностью, вам придётся проделать некоторый объем работы: нужно будет проверить все запросы, считать подходящие файлы и отправить вывод обратно. Есть и хорошие новости. Люди уже проделали эту тяжелую работу за вас.
Модуль Express для node.js
Express — это фреймворк, который облегчит создание большинства обычных сайтов. Сперва вам будет необходимо установить его. Вместе с командой node у вас будет доступ к команде “npm”. Этот инструмент даёт доступ к огромному количеству модулей, созданных сообществом, в том числе и Express.
Когда вы установите модуль, он будет положен в папку node_modules в директории вашего приложения. Теперь вы сможете использовать его функциональность так, как будто он встроен.
Давайте создадим базовый статический сервер с использованием Express.
mystaticfile_server.js
Теперь у вас есть довольно умелый статический файловый сервер. Всё, что вы положили в папку public, может быть запрошено и показано браузером: HTML, картинки, почти всё, что угодно. Так, например, если вы положите картинку под названием “my_image.png” внутрь папки public, вы можете открыть картинку прямо в браузере, перейдя по адресу http://localhost:8080/my_image.png. Конечно, Express имеет довольно обширную функциональность, и вы можете изучить её в ходе разработки.
Мы чуть-чуть затронули NPM в предыдущей секции, но мы хотели бы подчеркнуть, как важен этот инструмент при обычной разработке в Node.js. Тысячи модулей доступны для решения почти всех типичных проблем, с которыми вы, вероятно, можете столкнуться. Помните, что стоит проверить NPM прежде, чем изобретать велосипед. Для типичного приложения на node.js характерно иметь множество подключенных модулей.
В предыдущем примере мы вручную установили Express. Если у вас много подключенных библиотек, устанавливать их все вряд ли будет хорошей затеей. Поэтому npm использует файл package.json.
package.json
Файл package.json содержит обзор вашего приложения. Здесь много доступных полей, но представлен необходимый минимум. Секция “dependency” описывает название и версию модулей, которые вы бы хотели установить. В данном случае мы принимаем любую версию Express.3.3. В данной секции вы можете перечислить столько библиотек, сколько вам угодно.
Теперь вместо того, чтобы устанавливать каждую библиотеку отдельно, мы можем запустить одну команду и установить всё необходимое одним махом.
Когда вы запустите команду, npm будет искать в текущей папке файл package.json. Если найдет, то установит каждую библиотеку из списка.
Организация кода в node.js
До сих пор мы использовали один файл, но так очень тяжело обслуживать проект. В большинстве приложений ваш код будет находиться в нескольких файлах. Здесь нет стандартной или принудительной организации того, какие файлы куда идут. Это не Rails. Вы делаете то, что вам хочется.
Давайте реорганизуем скрипт, обрабатывающий файл с записями. Впоследствии будет намного легче тестировать и обслуживать, если мы поместим логику разбора в отдельный файл.
parser.js
То, что мы сделали, было созданием нового файла, содержащего логику для обработки записей. Это только стандартный код JavaScript, и существует множество способов внедрить этот код. Мы выбрали то, как определить новый объект JavaScript, и его легко модульно протестировать.
Важной строчкой является “module.exports”. Это пояснение для Node, что вы экспортируете из этого файла. В данном случае я экспортирую конструктор, поэтому пользователи могут создавать экземпляры моего объекта типа Parser. Вы можете экспортировать, что захотите.
Файлы включены точно так же, как и модули, с одной разницей: вы предоставляете путь к файлу вместо имени. Расширение .js подразумевает, что вы можете оставить привычку писать расширение в конце, если хотите.
Так как мы экспортировали конструктор, то это то, что будет возвращено из запроса. Теперь мы можем создавать экземпляры объектов типа Parser и использовать их.

