Как создать файл PSD?
Формат PSD что это? Как работать с файлами PSD
Рассмотрим вопрос в статье – формат PSD что это? Разберем несколько программ и конвертеров, которые помогут нам работать с этим форматом.
Формат PSD что это? История создания
 Здравствуйте, друзья! Формат PSD – это документ Фотошопа или по-английски «Photoshop Document», в котором хранятся файлы Фотошопа и его графическая информация, созданная в Фотошопе. Например, картинки, тексты на картинках, различные знаки, символы, фоны для изображений, анимационные картинки и другие файлы.
Здравствуйте, друзья! Формат PSD – это документ Фотошопа или по-английски «Photoshop Document», в котором хранятся файлы Фотошопа и его графическая информация, созданная в Фотошопе. Например, картинки, тексты на картинках, различные знаки, символы, фоны для изображений, анимационные картинки и другие файлы.
Формат PSD создали специально для работы с утилитой Фотошоп, который поддерживает его функции. Он открывается в Фотошопе и с помощью дополнительных программ (Скрин 1).

Думаю понятен ответ на вопрос, формат PSD что это такое. Теперь, мы поговорим о его истории создания.
Формат PSD появился тогда, когда создали первую версию программы Adobe Photoshop. Это было в 1987 году. В то время она называлась по-другому – «Display». С ее помощью можно было работать на старых компьютерах, которые только начинали свое развитие в мире современных технологий.
Позже в 1989 году, разработчики переименовали программу на стандартное название – Фотошоп, которая и стала последователем PSD формата.
В 2014 году произошло полное обновление этой программы, у которой появились различные инструменты для редактирования и создания изображений.
Далее мы поработаем с форматом PSD. Попробуем его открыть в других программах и отредактировать данный формат.
Какими программами можно открыть файл PSD без фотошоп
Как известно, формат PSD открывается в Фотошопе. Сначала установите на компьютер программу Фотошоп. Далее кликните по PSD файлу правой кнопкой мыши и выберите из меню папки кнопку «Открыть» (Скрин 2).

Также вы можете кликнуть по этому файлу два раза компьютерной мышкой, чтобы его запустить в Фотошопе.
А если Фотошопа нет на компьютере, PSD формат можно открывать другими программами:
- Universal Viewer.
- XnView.
- IrfanView.
- PSD Viewer.
С помощью этих бесплатных программ, вы сможете открывать и просматривать в них PSD файлы.
Рассмотрим на практике одну из программ – это «Universal Viewer». Сначала скачиваете ее с официального сайта программы на компьютер. Далее, ее устанавливаете.
Затем запускаете программу на компьютере. Интерфейс программы на английском языке, но разобраться в ней несложно.
Далее нажимаем на кнопку в программе «File» и выбираем из списка меню другую кнопку «Open», что значит «Открыть» (Скрин 3).

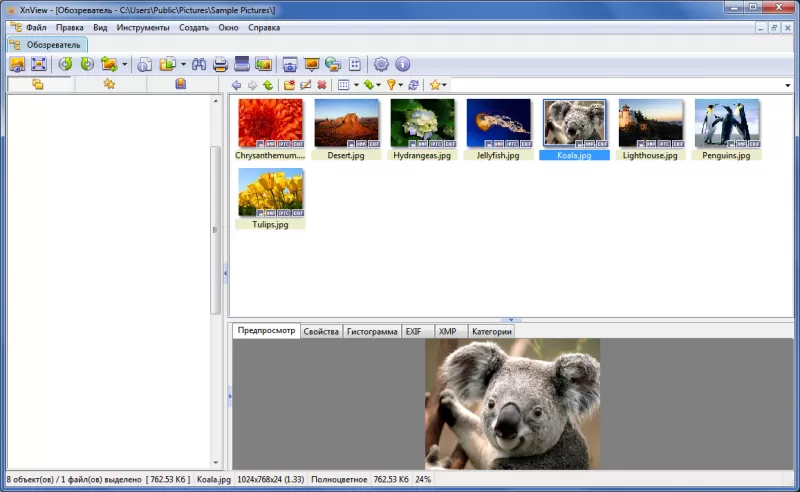
После чего выбираете PSD файл с компьютера и нажимаете кнопку «Открыть», чтобы он добавился в программу для просмотра файлов в PSD формате (Скрин 4).

Другие программы, которые были перечислены выше, не имеет смысла здесь описывать, они работают по аналогии с этой программой – «Universal Viewer». Как работать с остальными программами, вы точно разберетесь.
Программы для редактирования
В Интернете можно найти и скачать программы для редактирования PSD файлов. Разберем каждую из них:
- Утилита Фотошоп. Эта программа не только предназначена для работы с PSD файлами, но и их редактирования.
- Программа Pain.Net. С ее помощью редактируются и создаются любые форматы файлов. Вместе с тем, она может открывать и редактировать файлы в формате PSD.
- Аналог Фотошопа – программа Gimp. У этой программы немного похожий функционал, который работает с ПСД форматами файлов.
- Artweaver. Это программа – графический редактор, которая умеет работать с различными PSD документами.
- Photo Brush. Довольно простая и бесплатная программа для редактирования PSD файлов.
Воспользуемся последней программой, которая называется «Photo Brush» и отредактируем PSD файл.
Скачать данную утилиту вы сможете с этого сайта – «soft.mydiv.net/win/download-PhotoBrush.html». Далее установите программу и запустите на компьютере.
Она на английском языке, поэтому, нужно действовать по инструкции, чтобы в ней успешно работать.
Нажимаете в программе на кнопку «File» затем, «Open» и выбираете с компьютера PSD файл, чтобы его добавить в эту программу (Скрин 5).

В верхней части программы будет открыта ее панель управления после загрузки файла. Нажмите вверху на масштаб, чтобы изменить размер картинки. Для этого достаточно кликнуть мышкой на значок «+» или «-». Также там можно выбрать и другие инструменты для редактирования. Например, пипетка, текст, выделение.
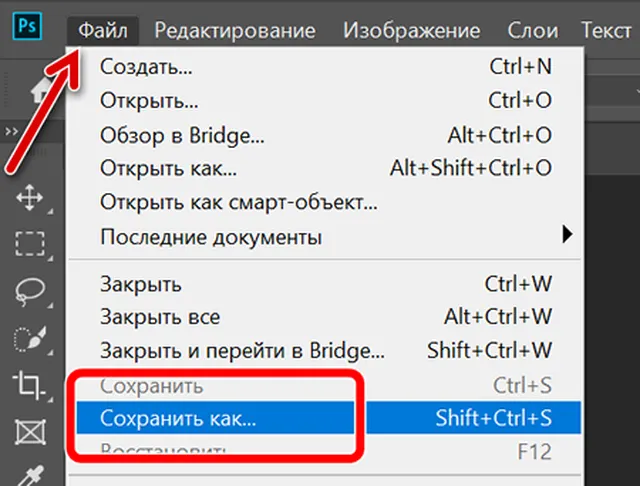
Когда вы сделаете изменение с PSD файлом, нажмите в программе еще раз кнопку – «File» далее, «Save as» и сохраните картинку на компьютер. Ее можете сохранять в других форматах, или использовать PSD формат, который заменит во время сохранения изначальный PSD файл.
Преобразование PSD в другие форматы
Любой пользователь сможет преобразовать PSD формат в другие форматы. Для этого можно воспользоваться специальными онлайн конвертерами, или программой XnView, использование которой показано в этой статье.
Для быстрой конвертации PSD форматов в другие форматы, мы воспользуемся онлайн-конвертерами, которые не требуют дополнительной установки на компьютер:
- ru.inettools.net/convert/iz-psd-v-png;
- go2convert.com;
- convertio.co/ru/psd-png;
- online-converting.ru/image/psd-to-jpg/.
В Интернете вы найдете много таких конвертеров. Они работают просто – добавляете в них файл PSD формата с компьютера. Далее, нажимаете кнопку «Конвертировать» или «Конвертация». После этого можно скачать преобразованный файл на компьютер.
Заключение
Итак, мы разобрали вопрос, формат PSD что это?. Также мы рассмотрели программы, которые умеют работать с этим форматом. На практике воспользовались сервисом для преобразования PSD-формата в другой формат.
Формат PSD лучше всего использовать в Фотошопе или в его аналогах. Он помогает без проблем его отредактировать и имеет для этого много инструментов.
PSD файлы – как открыть, редактировать и конвертировать этот формат

PSD-файл используется, в основном, в Adobe Photoshop в качестве формата по умолчанию для сохранения данных. Файлы с этим расширением называются файлами документов Adobe Photoshop и имеют собственный формат, разработанный Adobe.
Хотя некоторые PSD-файлы содержат только одно изображение и ничего более, обычное использование PSD-файла включает в себя гораздо больше, чем просто сохранение файла изображения. Они поддерживают несколько изображений, объектов, фильтров, текста и т.д., а также используют слои, векторные контуры, фигуры и прозрачность.
Например, скажем, у вас пять изображений в одном файле PSD, каждое на своем отдельном слое. Вместе изображения выглядят так, как будто они находятся на одном плоском изображении, но, в действительности, они подвижны и полностью редактируемы в своих собственных слоях – так же, как если бы вы работали с отдельными изображениями. Вы можете открыть этот PSD-файл столько раз, сколько захотите, и вносить изменения в отдельные слои, не затрагивая другие.

PSD также является аббревиатурой от других технологических терминов, таких как персональный защищенный диск, программируемые системные устройства, устройство с общим доступом к портам и дизайн коммутатора пакетов, но ни один из них не связан с форматом файла Adobe Photoshop Document.
Как открыть файл PSD
Лучшими программами для открытия и редактирования PSD-файлов являются Adobe Photoshop и Adobe Photoshop Elements , а также CorelDRAW и Corel PaintShop Pro.
Другие программы Adobe также могут использовать PSD-файлы, такие как Adobe Illustrator , Adobe Premiere Pro и Adobe After Effects . Эти программы, в основном, используются для редактирования видео или аудио, а не в качестве графических редакторов, таких как Photoshop.
Если вы ищете бесплатную программу для открытия PSD-файлов, мы рекомендуем GIMP. Это чрезвычайно популярный и совершенно бесплатный инструмент для редактирования/создания фотографий, который открывает файлы PSD и другие форматы файлов. Вы также можете использовать GIMP для редактирования PSD-файлов, но у вас могут возникнуть проблемы с распознаванием сложных слоев и других расширенных функций, которые могли использоваться в Photoshop при создании файла.
Paint.NET (с плагином Paint.NET PSD) – это ещё одна бесплатная программа, такая как GIMP, которая может открывать PSD-файлы. Другие бесплатные фоторедакторы также поддерживают открытие PSD-файлов, а некоторые также могут сохранять в формате PSD.
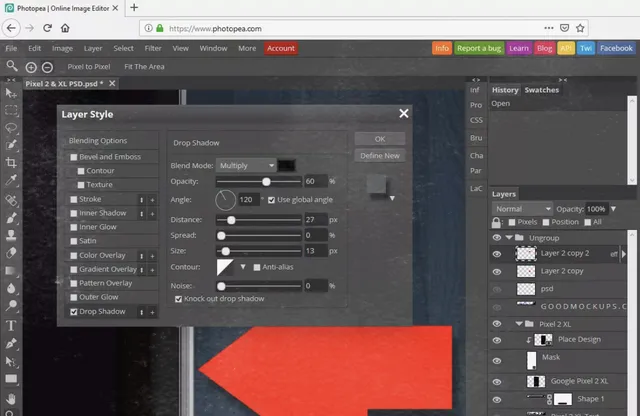
Если вы хотите быстро открыть файл PSD без Photoshop, мы настоятельно рекомендуем Photopea. Это бесплатный онлайн-редактор фотографий, который запускается в вашем браузере и позволяет не только просматривать все слои PSD, но и выполнять некоторые операции редактирования. хотя это не похоже на то, что предоставляет Photoshop. Вы также можете использовать Photopea для сохранения файлов обратно на компьютер в формате PSD.

IrfanView, PSD Viewer и Apple QuickTime Picture Viewer – часть бесплатной программы QuickTime – также будут открывать PSD-файлы, но вы не можете использовать их для редактирования PSD-файла. У вас также не будет никакой поддержки слоев, потому что они просто действуют как просмотрщик PSD.
Apple Preview, входящий в состав macOS, должен по умолчанию открывать файлы PSD.
Как конвертировать PSD файл
Наиболее распространенная причина для преобразования файла PSD, вероятно, заключается в том, что вы не можете использовать его как обычный файл изображения, например, файл JPG, PNG, BMP или GIF. Таким образом, вы можете загрузить изображение онлайн (многие сайты не принимают PSD-файлы) или отправить его по электронной почте, чтобы его можно было открыть на компьютерах, которые не используют редакторы PSD.
Если у вас есть Photoshop на вашем компьютере, преобразовать PSD-файл в формат файла изображения очень просто: используйте пункт меню Файл → Сохранить как.

Если у вас нет Photoshop, один из быстрых способов конвертировать PSD-файл в PNG, JPEG, SVG (вектор), GIF или WEBP – через PhotoPea File → Export as option.
Большинство вышеперечисленных программ, которые поддерживают редактирование или просмотр PSD-файлов, могут конвертировать PSD в другой формат, используя процесс, аналогичный Photoshop и Photopea.
Вы должны знать, что преобразование PSD-файла в обычный файл изображения сгладит или объединит все слои в один однослойный файл. Это означает, что после преобразования файла PSD невозможно преобразовать его обратно в PSD, чтобы снова использовать слои. Вы можете избежать этого, сохранив оригинальный файл .PSD вместе с вашими конвертированными версиями.
Дополнительная информация о файлах PSD
PSD-файлы имеют максимальную высоту и ширину 30000 пикселей, а также максимальный размер 2 ГБ.
Подобным PSD форматом является PSB (Adobe Photoshop Large Document), который поддерживает большие изображения, до 300000 пикселей, а размер файла до 4 экзабайт (4000000000 ГБ).
У Adobe есть некоторые дополнительные сведения о формате файла PSD в документе Спецификация формата файла Adobe Photoshop на их сайте.
Имейте в виду, что некоторые расширения файлов похожи на .PSD, но не имеют ничего общего с этим форматом изображения. WPS, XSD и PPS – лишь некоторые примеры такого сходства. Дважды проверьте расширение файла, чтобы убедиться, что это PSD-файл, прежде чем заключить, что вы не можете открыть файл с помощью программ редактирования PSD.
Подготовка макета к печати в Фотошопе
Для получения качественного напечатанного изображения (визитки, логотипа, открытки и т.д.) необходимо сделать корректный макет. Благодаря этому в процессе печати не произойдет нежелательных сжатий, сдвигов и искажений. Но из чего же состоит подготовка макета к печати? Об этом расскажем в данной статье.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Графические программы которые используют для макетирования
Изготовить макет изображения для печати можно с помощью различных программ. Самые распространенные из них — Adobe Photoshop, Adobe Illustrator и Corel Draw. Далее представлено подробное руководство, как подготовить макет к печати в каждой из этих графических программ.
Adobe Photoshop
Подготовка макета к печати в Фотошопе занимает немного времени и не требует особых знаний. Необходимо только выполнить последовательно следующие шаги:
- Сначала нужно проверить, подходит ли выбранный формат макета допечатным стандартам. При необходимости измените размер изображения. Для этого нажмите на кнопку Изображение в меню, а затем на Размер изображения. Например, визитка должна иметь размер 92х52 мм, а разрешение — 300 dpi.
- Далее следует проверить выбранный режим. Это можно сделать через функцию Режим в разделе Изображение. Проверьте, чтобы там были отмечены галочками CMYK и 8 бит.
- После этого потребуется осуществить объединение слоев изображения. Выберите Слой, а затем — Выполнить сведение.
- Сохраните файл в нужном формате. Желательно выбирать TIFF. При сохранении уберите галочку с пунктов Слои и ICC-профиль.
- Нажмите Сохранить (без сжатия изображения).
Adobe Illustrator
Оформление макета в Adobe Illustrator несколько схоже с процессом подготовки в Adobe Photoshop.
- Для начала нужно убедиться, что выбран верный формат изображения. Чтобы это проверить, нажмите на Файл и Настройки документа. После этого выберите Редактировать монтажные области. Дообрезной размер должен соответствовать параметрам 299х212 мм с разрешением 300 dpi.
- Далее следует определить цветовую модель. Делается это с помощью кнопок Файл и Цветовой режим документа. Отмеченным должно быть окно возле CMYK.
- После этого можно сохранять итоговый проект. Нажмите на Сохранить как… и выберите тип файла TIFF.
Corel Draw
Подготовка документа к печати в Corel Draw занимает всего пару минут. Для этого нужно выполнить следующие шаги:
- Для сохранения итогового продукта необходимо нажать на Файл, а затем на Экспорт.
- Выберите тип файла TIF;
- Проверьте, чтобы типа сжатия был выбран Без сжатия;
- Снова нажмите на Экспорт;
- В появившемся окне следует поставить галочку возле Встроить цветовой профиль, а после выбрать режим CMYK и сохранить файл.
Как подготовить макет к печати в Фотошопе
Самостоятельная подготовка макета для печати в Photoshop или Illustrator выполняется довольно просто. Изображение собирается из нескольких мелких элементов в общую картину. В большинстве случаев при разработке люди допускают одинаковые ошибки, которых можно избежать, если иметь необходимую базу знаний.
Форматирование страницы и запасы для обрезки
Создание собственного проекта выполняется с учетом последующей обрезки после печати, поэтому занимать полную страницу изначально невозможно. При верстке необходимо учесть всего 3 фактора:
- Требования предписывают оставлять отступы 3-5 мм;
- Клеевой переплет уменьшает площадь на 6+6 мм в среднем, но может варьироваться от толщины;
- Внутренняя часть обложки не пропечатывается на 8 мм от края для повышения адгезии клея.
Кроме того, технические рекомендации для открыток, конвертов, этикеток и другой нестандартной продукции подразумевают необходимость оставления разметки для нескольких задач:
- Красный — высечка;
- Зеленый — биговка;
- Желтый — перфорация.
Работа со шрифтами
Нередко специалисты изобретают собственные шрифты, используют нестандартные решения и пытаются разработать неповторимый дизайн. Типографии работают с различными программами и оборудованием, поэтому желательно использовать пакет PostScript, а также учитывать комплекс рекомендаций:
- Шрифты TypeTrue чаще всего неправильно воспроизводятся;
- Системные шрифты (Arial, Helvetica, TimesNewRoman) в разных ОС различаются, поэтому возникают проблемы с переносом слов;
- Не используйте курсивы и жирные шрифты, чтобы избежать нежелательных отклонений.
Формат файлов для передачи в типографию
Современные типографии цифровую и офсетную печать, различающуюся исключительно технически. В 99% случаев используются файлы PSD, EPS и AI.
В особых случаях допускается использование CDR (преимущественно касается старых рекламных агентств, где Corel Draw служит основным рабочим инструментом) и TIFF (часто выручает при возникновении конфликтных ситуаций).
Управление цветом в Photoshop
Применяется исключительно цветовое пространство CMYK в стандартном варианте. Если требуется дополнительное расширение используемой палитры, необходимо уточнить техническую возможность у менеджера типографии, и использовать PANTONE.
Растровая графика
Разработка визитки или других небольших проектов без особой детализации допускает использование растровых изображений. Также некоторые компании просят растр в полном формате, даже при условии размера отпечатываемого изображения в 2 метра шириной. По техническим данным:
- Формат TIFF, EPS;
- Разрешение 600-1200 dpi;
- Размер 1 к 1;
- Управление цветом выключено;
- ICC профайлы не устроены.
Векторная графика
Наиболее практичный вариант для широкоформатной полиграфии, потому что изображение можно растягивать и сжимать без ограничений. Но желательно учесть ряд нюансов:
- Линии тоньше 0,1 мм не всегда пропечатываются;
- Двухцветные текст делать от 6 pt;
- Размер текста указывается в определенных цифрах, hairline следует изменить на 0,1 мм;
- Прозрачные элементы обязательно растрируются;
- Шрифты при импорте в EPS переводятся в кривые.
Преимущества редактора Photoshop
Графический редактор Adobe Photoshop является пожалуй самой известной и используемой программой среди аналогов. Но какие же особенности Фотошопа делают его таким востребованным?
- Позволяет работать послойно со сложной графикой;
- Широкий функционал ретуши фотографий и редактуры изображений;
- Возможность создавать эскизы и чертежи высокого качества;
- Наличие набора инструментов для работы с текстовыми элементами (шрифтами, фильтрами, эффектами);
- Разработка графических изображений для полиграфии;
- Простая подготовка макетов к печати;
- Возможность добавления цветов в черно-белые рисунки и фото.
Самостоятельная проработка кажется сложной только при подготовке первого собственного проекта. Каждый следующий раз отнимает меньше времени и требует значительно меньшее количество усилий.
- Tailor Brands: как создать логотип
- Как создать PR-стратегию
- Лучшие логотипы за апрель 2018
- Где найти иконки (картинки) для логотипа: поиск, подбор и скачивание изображений
- История логотипа Sony PlayStation: развитие и эволюция бренда
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Как сделать шаблон иллюстраций в Adobe Photoshop или в «Фотошоп»-онлайн (внимание: много картинок!)
Самая подробная инструкция по «Фотошопу» для чайников
Когда картинки в статье оформлены в едином стиле, это смотрится очень здорово. И дело тут не только в вау-эффекте. Читатель видит, что вам не всё равно, и совсем по-другому воспринимает статью. Ведь вы не просто пишете — вы заботитесь о том, чтобы текст было приятно читать.
В этой статье вы найдёте ооочень подробную инструкцию, как сделать шаблон для оформления ваших картинок в статье, как добавить в него изображение и сделать надпись.
Но не забывайте, что ваш текст — это не только картинки, даже если говорим про оформление.
Но возвращаемся к изображениям →
Сначала шаблон будем делать в программе Adobe Photoshop.

Если у вас не установлен Adobe Photoshop, то картинку с подписью можно сделать и в «Фотошопе»-онлайн. Работу с этим графическим редактором мы тоже рассмотрим.
Пошаговая инструкция для Adobe Photoshop
Весь процесс будет состоять из следующих шагов:
- создание документа
- внутренний прямоугольник
- прямоугольник для текста
- добавление изображения
- добавление текста
- сохранение документа
Шаг 1. Создаем новый документ
Запускаем Adobe Photoshop. У меня стоит версия CC (2017). В других версиях алгоритм создания шаблона и картинки будет таким же. Возможно, только немного будет отличаться интерфейс программы.
На первом экране программа предлагает создать или открыть файл.
Нажимаем клавишу «Создать». Справа определяем размер изображения, как на рисунке: ширина 32 см, высота 20 см →

Ширина текстовой части гугл-документа примерно 16 см. Для того чтобы картинка была достаточно четкой, увеличиваем ширину изображение в 2 раза.
Шаг 2. Рисуем прямоугольник
После того как создали исходное изображение — прямоугольник белого цвета — рисуем цветной прямоугольник, в который затем будем вставлять нужную картинку.
Мышкой кликаем по пиктограмме прямоугольника в левой части меню.

Обратите внимание на настройки в верхней части меню. При клике на цветной прямоугольник рядом со словом «Заливка» появится возможность выбрать цвет.
Сразу настроим обводку для прямоугольника: ширина 1 пиксель, цвет черный.
После того как выставили все настройки, с левого верхнего угла рисуем прямоугольник. Зажимаем левую кнопку мыши и тянем, пока прямоугольник не достигнет нужных размеров. А потом нажимаем клавишу «Enter».
Не забудьте оставить небольшие поля: цветной прямоугольник должен находиться внутри белого.

Программа создаст ваш прямоугольник на отдельном слое.

В итоге у вас должна получиться вот такая картинка.

Цветной прямоугольник с черной обводкой внутри белого.
Шаг 3. Поле для текста
На этом шаге сделаем белую полосу, которую в дальнейшем будем использовать для подписи к рисунку.
Для этого обязательно создаём новый слой.
Это можно сделать из верхнего меню →

Или с помощью панели инструментов справа →

Результат →

Далее по уже знакомому пути.
Выбираем инструмент «Прямоугольник» в левой панели инструментов. На верхней панели выставляем белый цвет заливки.


Очень узким его делать не надо, так как текст у вас, наверное, будет крупным.
Шаблон создан, сохраняем в формате *.psd. Файл в таком формате можно редактировать: добавлять (менять) изображения и подписи.
Файл формата psd: чем открыть, описание, особенности
PSD – основной формат Adobe Photoshop. Экспортируется и импортируется в растровые и векторные програ.
PSD – основной формат Adobe Photoshop. Экспортируется и импортируется в растровые и векторные программные продукты. Дизайнеры и художники используют подобный формат благодаря функционалу и знают, чем открыть psd кроме Adobe Photoshop.

Формат psd
Изначально программа использовалась в качестве приложения для обработки изображений в полиграфической сфере. Сейчас Photoshop активно применяется в web-дизайне. Поэтому важно знать, как открыть psd онлайн. Файл с расширением .psd – формат для хранения и обработки растровой графической информации. Создан для приложения Adobe Photoshop. Формат не находится в свободном доступе для программных продуктов, поэтому только Photoshop может открывать, редактировать и сохранять файлы с расширением .psd. Важное отличие .psd от .jpg (.jpeg) заключается в сжатии информации без потери качества, поэтому документ остается доступным в первоначальном разрешении.

Формат связан с многочисленными приложениями по обработке медиафайлов и создания анимации. Файл с расширением .psd экспортируется и импортируется в:
- Adobe ImageReady, Illustrator, Premiere, After Effects, Fireworks, Encore DVD;
- Photo-Paint;
- WinImages;
- GIMP;
- PaintShop Pro.

К функционалу, который реализуется в формате псд, относится:
- создание графического файла с расположением нескольких фотографий;
- увеличение/уменьшение размеров изображений при обработке;
- добавление эффектов;
- последующее сохранение .psd в оптимизированные форматы изображений: jpg (jpeg), png, gif.

История возникновения
Первая версия Adobe Photoshop и основной формат psd (чем открыть — указано ниже) появилась в 1987 году под названием Display. В 1988 году разработчик переименовал приложение в ImagePro. В сентябре 1988 компания Adobe Systems выкупила права на приложение. Разработчиком программного продукта указан Томас Нолл. 1989 год – дата, когда программный продукт переименован в Photoshop. Если при создании инсталляционного файла не возникало вопросов, чем открыть файл psd, то при наличии множества современных приложений для обработки изображений вопрос стоит остро.
С июня 2014 года наименование выпуска Photoshop содержит дату релиза (Photoshop 2014.0.0). Братья Нолл, разработавшие приложение для создания изображений и обработки фотографий, по сей день занимаются расширением инструментария и внедрением функционала.

Как и чем открыть файл с .psd расширением
Полноценно функционирует формат PSD в Adobe Photoshop, но открыть файл psd онлайн или в ином приложении возможно.
Онлайн
Опытные пользователи советуют присмотреться к онлайн-редактору Photopea Online Editor. Функционал браузерного редактора посредственный, но позволяет выполнить основные задачи. Меню приложения – привычное. Для открытия псд-документа пользователь:
- нажимает «Файл-Открыть»;
- в появившемся диалоговом окне указывает путь сохранения файла с расширением .psd.
Пользователь вправе редактировать psd, если знает, чем открыть файл онлайн. Photopea позволяет редактировать индивидуальные слои на любом компьютере при наличии выхода в Интернет.

На компьютере
Файл psd открыть на компьютере не составит труда, если установлен Adobe Photoshop. Программный продукт позволяет запустить изображения, редактировать, изменять на уровне слоев, конвертировать в иные форматы. Поскольку программа платная, не каждый пользователь позволит себе купить и применить приложение. Поэтому важно знать, как открывать psd-документы с помощью бесплатных программных продуктов.
Открыть файл psd можно посредством:
- GIMP – бесплатная альтернатива Adobe Photoshop. Поддерживает форматы, открываемые и редактируемые Photoshop. GIMP редактирует psd-файлы в полном объеме. К минусам ПО относят неудобный интерфейс и продолжительную загрузку из-за многочисленных шрифтов.
- PSD Viewer. Легковесный просмотрщик файлов функционирует с высокой скоростью. Призван открыть многослойное изображение для просмотра без возможности редактирования.
- XnView. Функционал приложения содержит редактирование размера изображения и просмотр документа. Глубокое редактирование и кодирование не доступны. Среди минусов выделяется английский интерфейс.
- Paint.NET. Способен просмотреть все слои psd-файла, но функционал приложения отличается от Adobe Photoshop.
- IrfanView. Практически не отличается от XnView. Функционал тот же. Интерфейс доступен на русском языке.
Теперь пользователю понятно, чем открывать psd. Осталось выбрать ПО в соответствии с функционалом и требуемым инструментарием.

В Windows 7
Просмотр и редактирование psd файлов в ОС Windows 7 возможен при наличии на компьютере упомянутых программ.
GIMP изначально поддерживает чтение и редактирование слоев, поэтому инсталляция дополнительного плагина не требуется. Минус программы заключается в некорректном сохранении изменений в psd-файле.
Paint.NET функционирует на компьютерах с ОС Windows 7 и выше. Способен прочитать слои psd-файла, если установлен специальный плагин.
Для этого пользователь:
- загружает плагин и извлекает документы из архива;
- копирует PhotoShop.dll в папку FileTypes (в папке инсталлированного приложения);
- запускает Paint.NET.

Приложение XnView способно прочитать и открыть для просмотра 500 графических форматов и пересохранить файл в 70. Инструментарий содержит примитивные функции редактирования:
- добавление эффектов;
- применение фильтров;
- изменение цветовой палитры.
IrfanView поддерживает меньше форматов. Файлы открывает как изображение. Доступ к слоям закрыт. Для обработки фото документ с расширением .psd нужно конвертировать в приемлемый формат.

В Windows 10
Просмотр псд и редактирование графического файла возможны при наличии установленного перечисленного ПО. Функционал и инструментарий приложений доступен как в Windows 7, так и в Windows 10.

На Android
Чтобы открыть файл псд на Android, можно посетить web-ресурс Go2Convert. Сервис конвертирует многослойное изображение в привычный формат, задает размер и компрессию готовому изображению.

Приложение Google Drive, доступное при выходе в Интернет, позволяет просмотреть документ с расширением .psd в виде картинки. Единственное замечание – длительное распознавание формата.
На смартфоны с ОС Android пользователь вправе установить приложения:
- File Viewer for Android;
- Adobe Debut.

Иные проблемы с psd-файлом
Если программа для открытия псд подобрана, то у пользователя могут возникнуть другие проблемы с форматом:
- поврежденный файл (разработчики предлагают воспользоваться специальными утилитами для восстановления документа или загрузить файл из надежного источника);
- содержание вирусов и опасных объектов;
- отсутствие программных продуктов, поддерживающих формат;
- отсутствие драйверов на оборудовании, отвечающем за просмотр изображения.

Макет сайта: как сделать дизайн и передать исходники верстальщику
Удалить скрытые слои, настроить отступы, экспортировать иконки и приложить шрифты: что нужно сделать дизайнеру, чтобы разработчик не запутался в макет


Чтобы стать опытным дизайнером, нужно сделать несколько больших проектов и понять, как всё устроено изнутри. Если времени на проекты нет, то все нюансы передачи макетов разработчикам и правильном общении с ними можно узнать на нашем курсе.
Зачем приводить всё в порядок
Создание сайта — трудоёмкий процесс, потому что надо не только продумать его логику и разработать стиль, но ещё сверстать и запрограммировать страницу.

Иногда дизайнер рисует хороший макет, а после вёрстки качество заметно падает:
- появились лишние отступы,
- пропали элементы,
- текст выходит за рамки контентной области.
Скорее всего, это происходит потому, что дизайнер плохо подготовил макет для вёрстки.

Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.
Для чего нужен макет
Обычно сайт разрабатывают в несколько этапов. Собирают информацию, рисуют дизайн и пишут текст, а затем верстают и программируют. Сначала дизайнер работает с внешним видом, создаёт макет сайта, затем передаёт исходники разработчику.
Макет сайта — это эскиз, на котором изображена будущая страница. От того, насколько качественно проработан макет, зависит общее восприятие информации на сайте.

При работе над макетом в графическом редакторе у дизайнера нет ограничений. Если выбранный шрифт не подходит, его можно поменять в один клик. Если кнопка выглядит неудачно, можно легко изменить её цвет и размеры.
Разработчик получает от дизайнера макет в графическом формате. Затем с помощью HTML и CSS, языка для разметки страниц и таблицы стилей приводит макет в такой вид, который понимают браузеры.
Правила создания макета
Верстальщик постоянно сверяется с исходными файлами, которые получил от дизайнера. Смотрит отступы и расстояния, копирует текст, задаёт нужные стили.
Важно! Часто дизайнер в спешке отправляет макет разработчику и при этом забывает проверить работу на ошибки. А верстальщик тоже может не заметить проблем и опубликовать это всё на сайте.
Обычные ошибки дизайнера:
- Не удалил скрытый слой, в котором был старый вариант, а разработчик добавил этот элемент на сайт.
- Не сгруппировал элементы, а разработчик тратит несколько часов на то, чтобы разобраться в макете.
- Ошибся и задал слишком большой отступ для элемента, а разработчик сверстал макет в таком виде.
Чтобы это происходило реже, необходимо соблюдать основные правила создания макета и взаимодействия с верстальщиком.
1. Договоритесь о формате файлов
Начинающие дизайнеры часто не знают, в какой программе можно сделать макет. Изучают разные графические редакторы, выбирают удобный для себя.
Популярный редактор — Adobe Photoshop. Это универсальный инструмент для работы с любой графикой: фотографы обрабатывают там снимки, иллюстраторы занимаются рисунками, а веб-дизайнеры делают макеты. Файл, в который сохраняется макет в Photoshop, имеет расширение .psd. Его отправляют разработчикам как PSD-макет для сайта.
Photoshop — универсальный редактор, и поэтому его довольно непросто освоить. Чтобы не тратить много времени на изучение функций, можно использовать новое поколение программ, предназначенных специально для веб-дизайна: Adobe XD, Figma, Sketch.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то пользуется Adobe Illustrator или Adobe InDesign.
Перед тем как выбрать программу для создания макетов, поговорите с верстальщиком. Удобно ли ему будет пользоваться Photoshop или лучше нарисовать всё в Sketch? Или он пользуется Zeplin, поэтому неважно, в какой программе вы рисуете?
2. Следуйте требованиям интерактивного дизайна
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс вёрстки.
- Выберите цветовую модель RGB перед созданием макета. Это стандарт для мониторов и экранов.
- Пользуйтесь сеткой, чтобы выравнивать контент внутри макета.
- Не увеличивайте маленькие картинки.
- Изменяйте размер изображений с зажатой клавишей Shift, чтобы сохранять пропорции.
- Если нужен наклонный или жирный текст, выбирайте одно из начертаний шрифта. Не пользуйтесь псевдостилями, чтобы изменить внешний вид букв в Photoshop и других редакторах.
3. Избавляйтесь от дробных расстояний
Проверьте все элементы макета и посмотрите на расстояния и отступы. Все размеры должны быть выражены целыми чётными числами. Не используйте нечётные числа и дроби.
4. Наведите порядок в слоях и артбордах
Во время работы над макетом дизайнер располагает слои в хаотичном порядке, не переименовывает их, скрывает неподходящие варианты. С таким макетом сложно работать верстальщику и другим специалистам, в нём нет структуры.
Чтобы создать порядок в слоях:
- удалите скрытые и пустые,
- сгруппируйте по смыслу,
- напишите для каждого название.


